一.访问静态资源
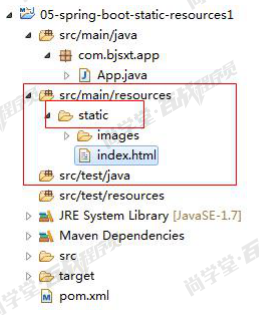
1.SpringBoot 从 classpath/static 的目录--------注意目录名称必须是 static

2. ServletContext 根目录下-------在 src/main/webapp 目录名称必须要 webapp

二.文件上传
@RestController //表示该类下的方法的返回值会自动做 json 格式的转换
1. 编写 Controller
package com.bjsxt.controller;
import java.io.File;
import java.util.HashMap;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
/**
* SpringBoot文件上传
*
*
*/
//@Controller
@RestController //表示该类下的方法的返回值会自动做json格式的转换
public class FileUploadController {
/*
* 处理文件上传
*/
@RequestMapping("/fileUploadController")
public Map<String, Object> fileUpload(MultipartFile filename)throws Exception{
System.out.println(filename.getOriginalFilename());
filename.transferTo(new File("e:/"+filename.getOriginalFilename()));
Map<String, Object> map = new HashMap<>();
map.put("msg", "ok");
return map;
}
}
2. 编写启动类
package com.bjsxt;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
/**
* SpringBoot文件上传
*
*
*/
@SpringBootApplication
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
}
3. 设置上传文件大小的默认值

application.properties
spring.http.multipart.maxFileSize=200MB
spring.http.multipart.maxRequestSize=200MB4.upload.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文件上传</title>
</head>
<body>
<form action="fileUploadController" method="post" enctype="multipart/form-data">
上传文件:<input type="file" name="filename"/><br/>
<input type="submit"/>
</form>
</body>
</html>






















 5255
5255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








