深入了解可以浏览此网站
JavaScript
为什么学习 JavaScript?
JavaScript(JS)是一种面向对象的脚本语言,可用于各种不同的项目和创作,从网站开发到机器人编程。
JavaScript 是 web 开发人员必须学习的 3 门语言中的一门:
- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 控制了网页的行为
js是什么?
是一种运行在客户端(浏览器)的编程语言,可以用来创建动态更新的内容,控制多媒体,制作图像动 画等交互效果。
js怎么写?
JavaScript
程序不能独立运行,它需要被嵌入
HTML
中,然后浏览器才能执行
JavaScript
代码。通过
script
标签将
JavaScript
代码引入到
HTML
中,有两种方式:
(1)内部方式
通过
script
标签包裹
JavaScript
代码,如图:

(
2
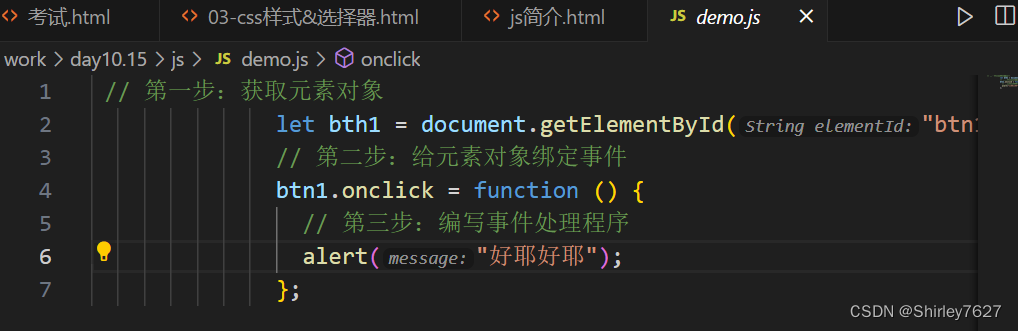
)外部形式
一般将
JavaScript
代码写在独立的以
.js
结尾的文件中,然后通过
script
标签的
src
属性引入


如果
script
标签使用
src
属性引入了某
.js
文件,那么 标签的代码会被忽略!!!如下代码所示:
<body>
<!-- 外部形式:通过 script 的 src 属性引入独立的 .js 文件 -->
<script src="demo.js">
// 此处的代码会被忽略掉!!!!
alert(666);
</script>
</body>注释和结束符
通过注释可以屏蔽代码被执行或者添加备注信息,
JavaScript
支持两种形式注释语法:
单行注释
使用
//
注释单行代码
\注:编辑器中单行注释的快捷键为
ctrl + /
<body>
<script>
// 这种是单行注释的语法
// 一次只能注释一行
// 可以重复注释
document.write('hello JavaScript');
</script>
</body>多行注释
使用
/* */
注释多行代码
<body>
<script>
/* 这种的是多行注释的语法 */
/*
更常见的多行注释是这种写法
在些可以任意换行
多少行都可以
*/
document.write('Hello JavaScript!')
</script>
</body>结束符
在
JavaScript
中
;
代表一段代码的结束,多数情况下可以省略
;
使用回车(
enter
)替代。
<body>
<script>
alert(1);
alert(2);
alert(1)
alert(2)
</script>
</body>输入和输出语句
输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再 展示结果给用户,这便是一次输入和输出的过程。
输出语句
// 1. 输出语句
// 1.1 alert 页面弹出警示框
// alert('你好,js')
// 1.2 document.write 向页面文档输入内容 显示到页面body标签之内, 可以正常的解析标签
document.write('今日特价')
document.write('<h4>今日特价</h4>')
// 1.3 console.log 给我们程序员调试使用的 console 控制台
console.log('给咱们程序员使用的')
alert('你好,js') 输出结果

document
.
write
(
'
今日特价
'
)
document
.
write
(
'<h4>
今日特价
</h4>'
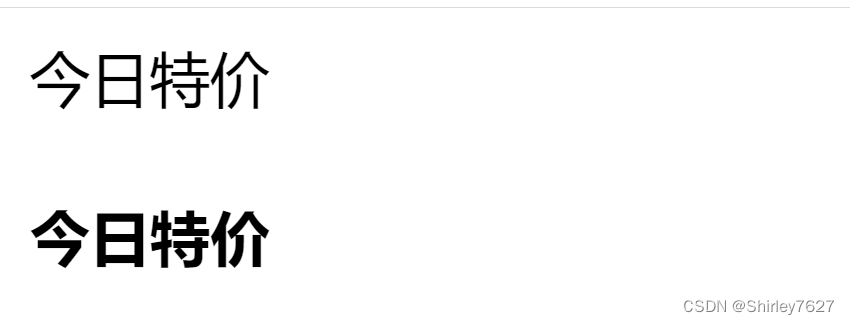
) 输出结果

console
.
log
(
'
给咱们程序员使用的
'
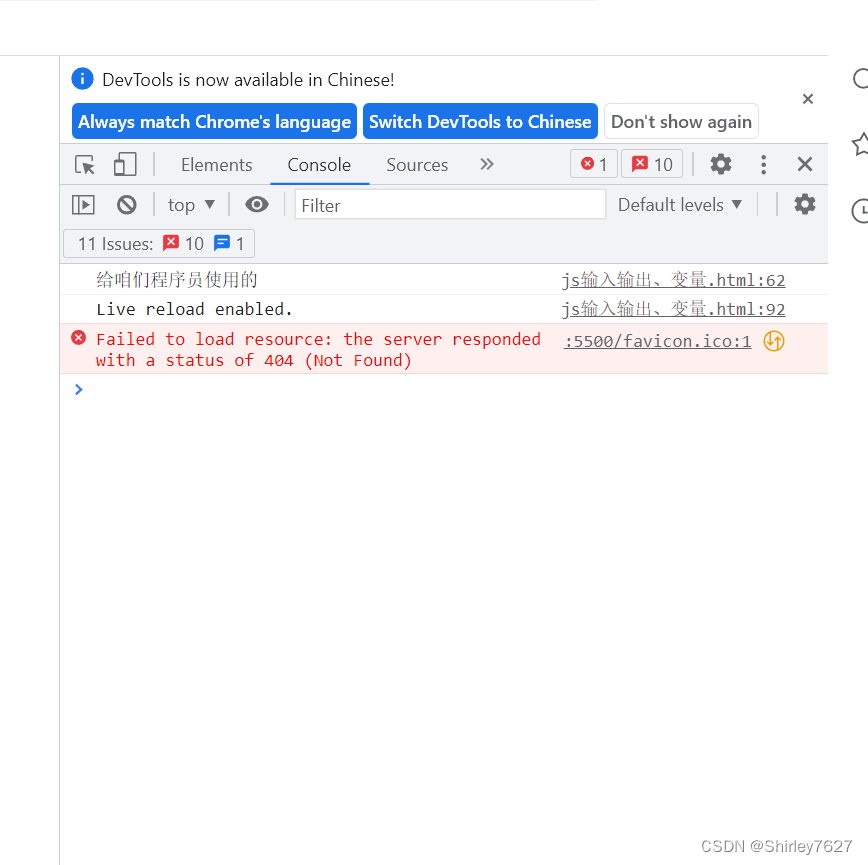
) 要在控制台才能看到
按F12(或者需要Fn + F12一起)出来界面后,进入到控制台(Console)如图:

输入语句
向
prompt()
输入任意内容会以弹窗形式出现在浏览器中,一般提示用户输入一些内容。
<body>
<script>
// 1. 输入的任意数字,都会以弹窗形式展示
document.write('要输出的内容')
alert('要输出的内容');
// 2. 以弹窗形式提示用户输入姓名,注意这里的文字使用英文的引号
prompt('请输入您的姓名:')
</script>
</body>




















 1236
1236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








