今天用v-model绑定组件时遇到一些疑问,百度没有确定的答案,最后在一位大佬那得到了答案,希望能帮到你。
父组件代码如下:

用v-model绑定组件来实现组件双向数据绑定
开始时我只用props来接收,用this.$emit('input','value')来实现
子组件代码如下:


这么写是可以实现效果的
也可以这么写


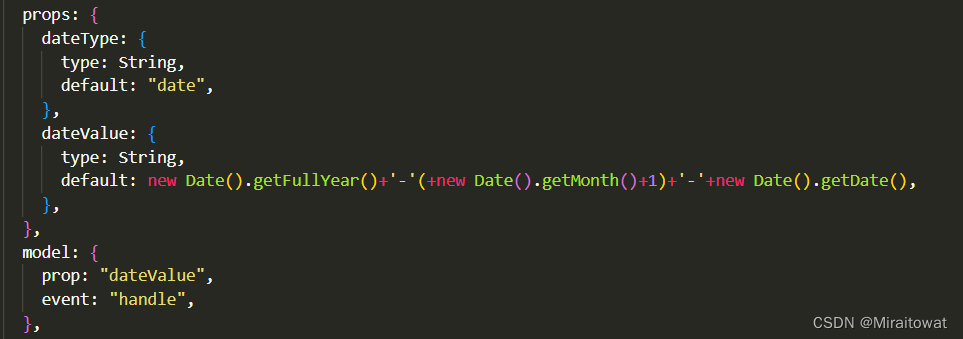
当用model属性声明了dateValue后,可以写成这样
model:{
prop:'dateValue',
event:'自定名'
}
this.$emit('自定名','value')总结:在vue2中,可以不定义model,因为vue2没有ts声明,语法并不严谨,但是官方建议定义;
在vue3中,不定义model也是可以的,但是官方建议定义,如果有ts,那就必须定义。






















 2651
2651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








