最近网上盛传各种炫酷的艺术二维码是怎么做的?Logo 和艺术字又是如何被无缝嵌入到风景人物里的?学完这一节,你将掌握所有这些吸引眼球的内容 …
0x10 前言


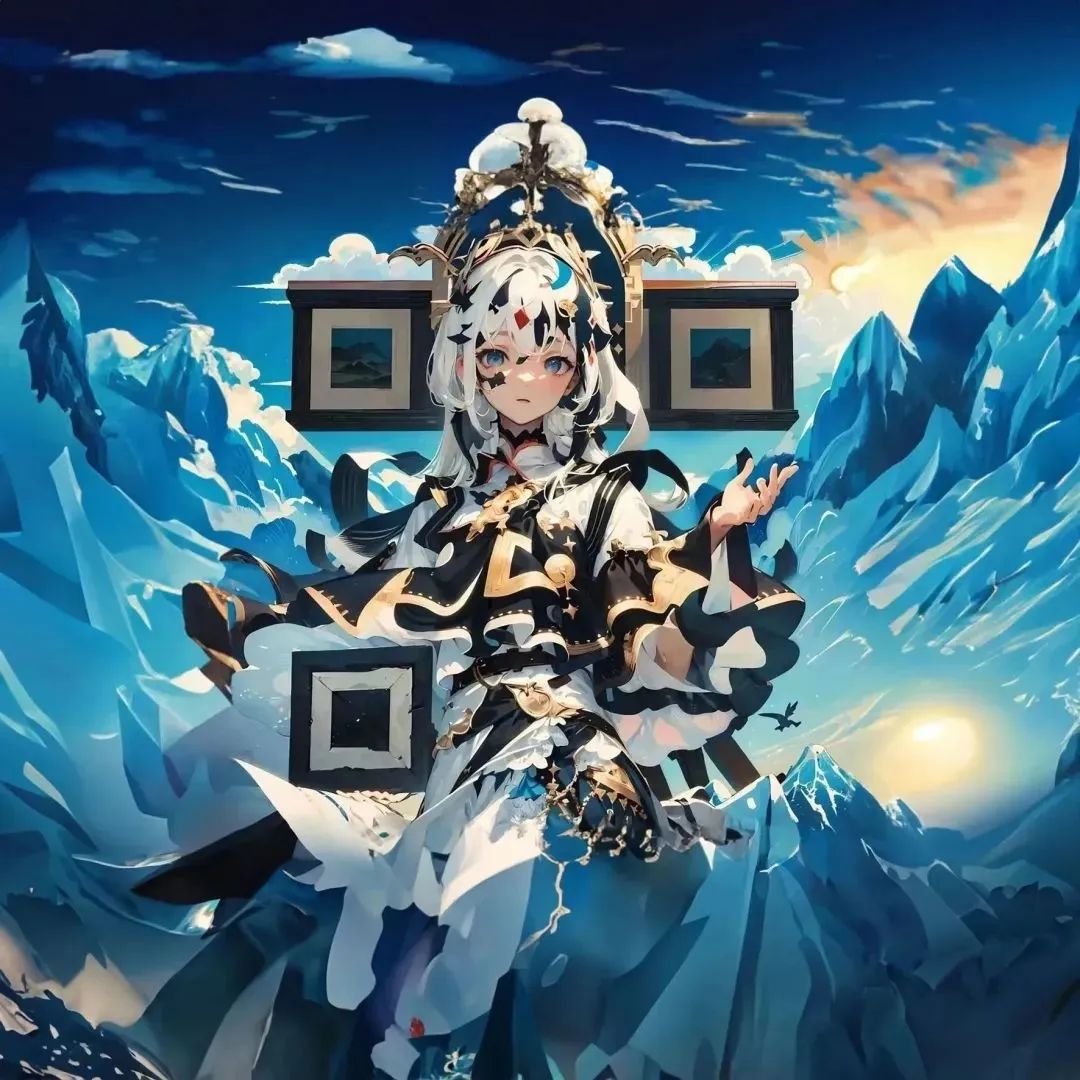
仔细看这两张图,能看出这张图里有什么吗?
看不到?走远一点,再看一次?
没错,就是让你 “一键三连” 哦 !三连之后我就告诉你这张神奇的图片是怎么生成的:
在这一节中,我们将深入探讨 ControlNet 的高阶应用,学会如何打造属于自己的个性化艺术字、创造个人品牌
Logo、制作令人眼前一亮的光影设计、以及生成各种炫酷的二维码。
0x20 个性化艺术字
0x21 形体控制基础
首先我们要掌握一些基本的形体控制技巧,这里先体会一个简单的例子。
第一步,需要利用 PS 制造一张**「白底黑字」的文字图, 「字体建议选择笔触较粗的」**,AI 可以有更多发挥空间,效果会更好:
-
英文字母推荐选 Gembila 字体[1]
-
中文汉字推荐选 水墨字体[2]

第二步,打开 SD WebUI :
切换到文生图
导入前面 PS 生成的 玫瑰 文字图
勾选 “启用”
勾选 “低显存优化” (当
GPU显存不大时,可选)
勾选 “完美像素”
Control Type 控制类型选择 “Depth”
预处理器选择 “depth_midas”
模型选择 “control_v11f1p_sd15_depth.pth[3]”
点击 “预览” 可以查看 “Depth” 模型的 ControlNet
效果(注意,通过预览其实可以看到一个大致的蒙版轮廓,绘画的位置主要在浅色的地方,深色的地方绘制的内容相对会少一些)

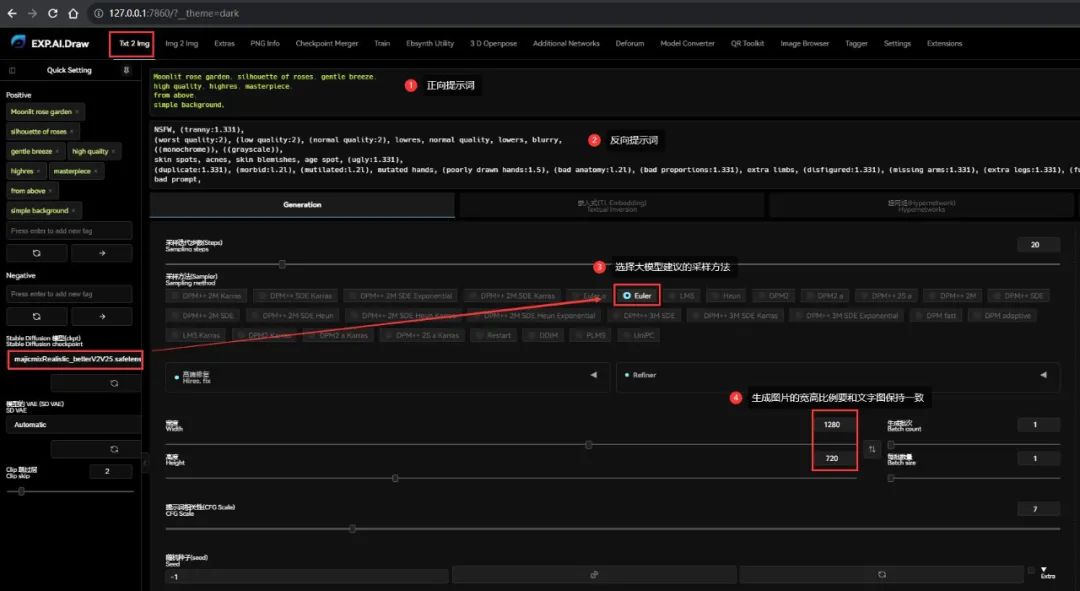
第三步,选择大模型
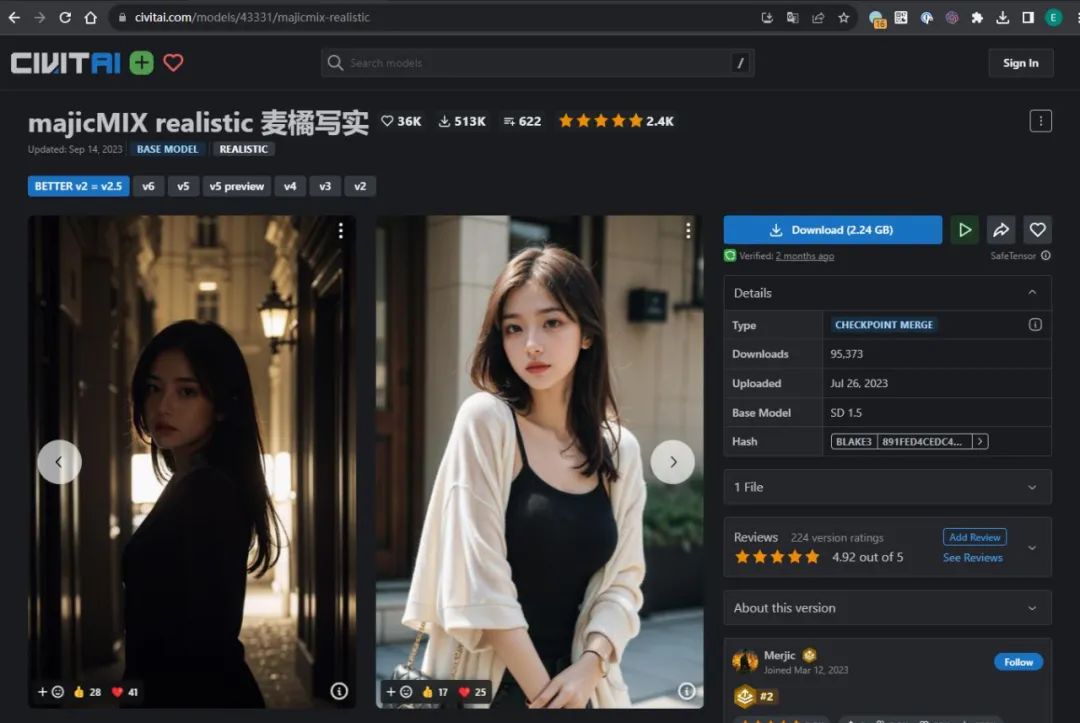
这里我选择了一个真实风格质感的模型 majicMIX realistic[4],做出来的效果更偏写实化:

第四步,书写提示词。
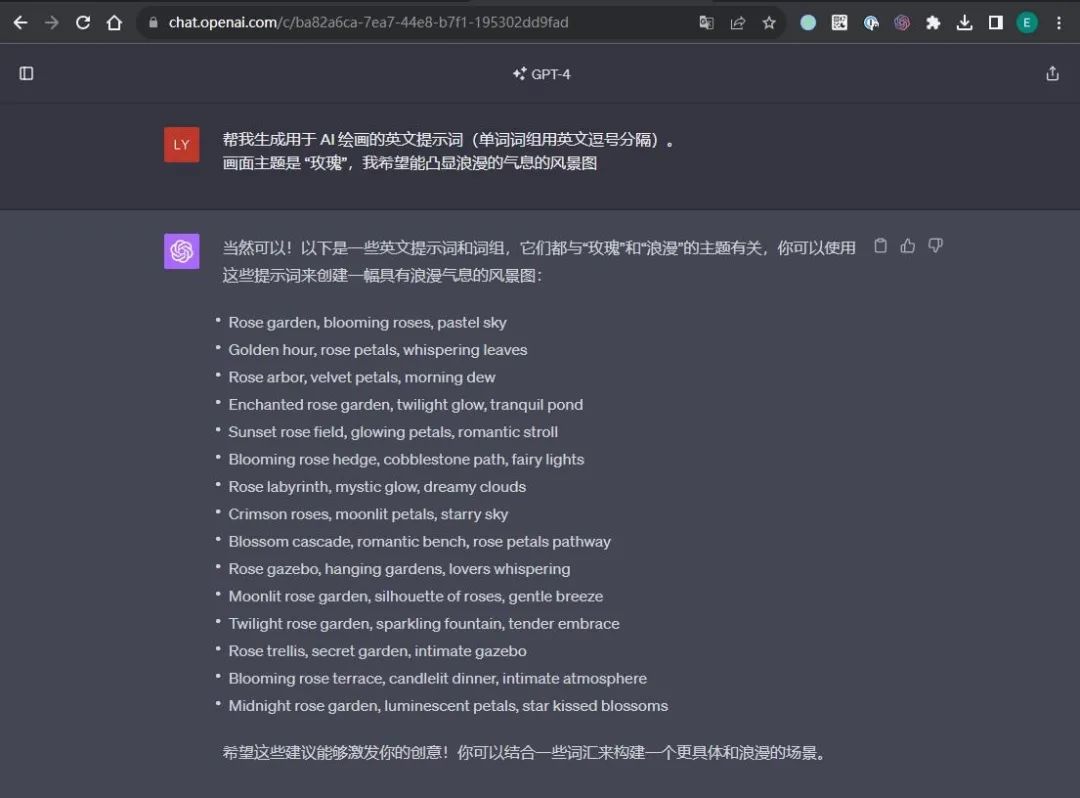
在正向提示词中,输入希望画面生成的内容,这里我直接使用 ChatGPT 帮我生成内容提示词,从中选择几个就可以了:

但是在系列的《文生图》中我们也说过,除了内容提示词之外,我们还需要加一些画质、视角等固定的提示词、引导
AI 生成质量更好的内容:
| 分类 | 提示词 |
|---|---|
| 内容 | (Rose:1.2), (petals:1.1), Rose arbor, |
| 画质 | high quality, highres, masterpiece, |
| 视角 | from above, (从上方看、顶视角,可以看到艺术字全貌) |
| 背景 | simple background, (简单背景,让背景更干净,突出文字) |
反向提示词则用固定的就好了:
NSFW, (tranny:1.331), (worst quality:2), (low quality:2), (normal quality:2), lowres, normal quality, lowers, blurry, ((monochrome)), ((grayscale)), skin spots, acnes, skin blemishes, age spot, (ugly:1.331), (duplicate:1.331), (morbid:l.2l), (mutilated:l.2l), mutated hands, (poorly drawn hands:1.5), (bad anatomy:l.2l), (bad proportions:1.331), extra limbs, (disfigured:1.331), (missing arms:1.331), (extra legs:1.331), (fused fingers:1.61051), (too many fingers:1.61051), extra digits, (((extra arms and legs))), (unclear eyes:1.331), bad hands, missing fingers, bad prompt,
* 1
第五步,设置文生图的其他参数,这里主要注意的就两个地方:
1. 采样器选择大模型对应的,majicMIX realistic 的作者建议选择 `Euler`
2. 生成图片的宽高要和前面白底黑字的文字图比例保持一致

最后点击生成按钮,就可以得到一幅最基本的艺术字图画:

0x22 参数优化
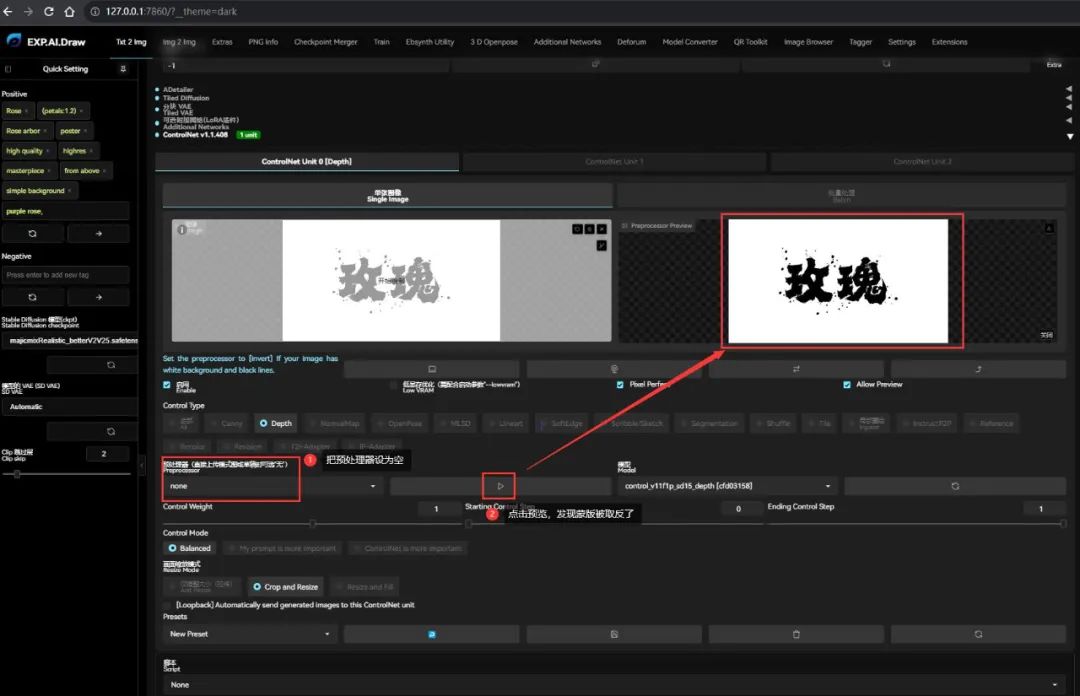
如果希望绘制的内容不要集中在文字上、而是绘制在文字周围,可以把 ControlNet 的预处理器设置为 none:

此时再点击预览,会发现预览图的颜色被取反了。前面也说过,绘画的位置主要在浅色的地方,此时重新生成图像,就可以得到一种镂空文字的效果:

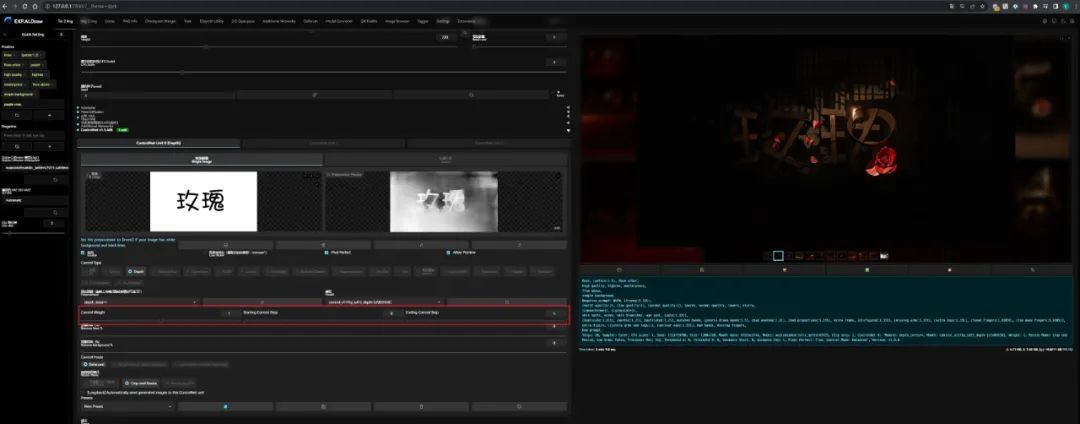
但是有时候**「字体的笔触比较细」**,导致 ControlNet 生成字体蒙版的时候、浅色区域太少,最后生成的文字效果和 PPT 的艺术字一样、非常的硬:

这是 ControlNet 的控制强度太强导致的,要弱化控制,ControlNet 功能面板有三个相关参数:
1. 控制权重 `Control Weight`:直接决定 ControlNet 对最终产出物整体的强度,默认是 1,可以稍微下调到 0.6 左右
2. 开始介入控制步数 `Starting Control Step`:决定 ControlNet 在什么时候才对画面内容产生影响,默认是 0,可以稍微上调到 0.2 左右。关联配置是 “采样迭代步数”。
3. 结束介入控制步数 `Ending Control Step`:决定 ControlNet 在什么时候结束对画面内容的影响,默认是 1,可以稍微下调到 0.8 左右。关联配置是 “采样迭代步数”。
在系列早期也提过, AI 绘画是通过扩散来画的,扩散每迭代一步、图像的内容就会越丰富,而在越前面的步数扩散得到的内容,对最终产出的影响是最大的。
由于默认开始介入的步数是 0,换言之字体的轮廓再一开始就形成了,当笔触又很细的时候, AI
难以在其中扩散更多内容,直接导致字体和整体画面割裂,给人的感觉就是格格不入、很硬。
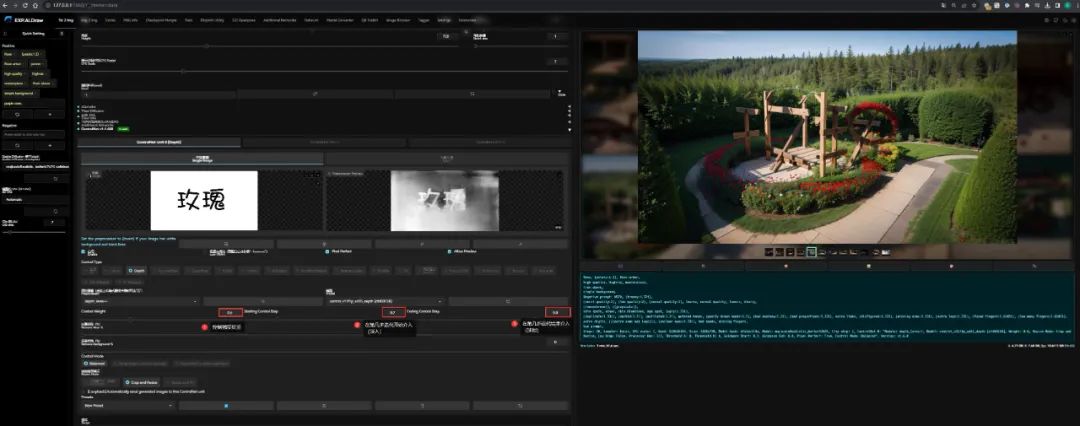
为了给 AI 更多发挥空间,我们可以延迟 ControlNet 的介入时间,让其先扩散出字体外的其他内容,这也是为什么把介入的起止分别调为 0.2 和
0.8 的原因,目的是起到一个 “淡入淡出” 的效果。
更改参数后重新生成,构图是不是自然很多呢:

0x23 推荐组合
不同的 ControlNet 的类型,可以改变 AI 读取这个文字信息的方式,以达到不同的效果。
这里推荐几个个人觉得比较好的组合:
组合 1 - 深海奇遇
-
控制类型: Depth
-
预处理器: depth_midas
-
模型: control_v11f1p_sd15_depth.pth[5]
-
效果描述: Depth 是依靠空间深度识别和组织画面内容的,它可以让画面内容组装成文字
-
效果图:

❝
效果图内容提示词:
Ocean, Coral reef, conch, fish,❞
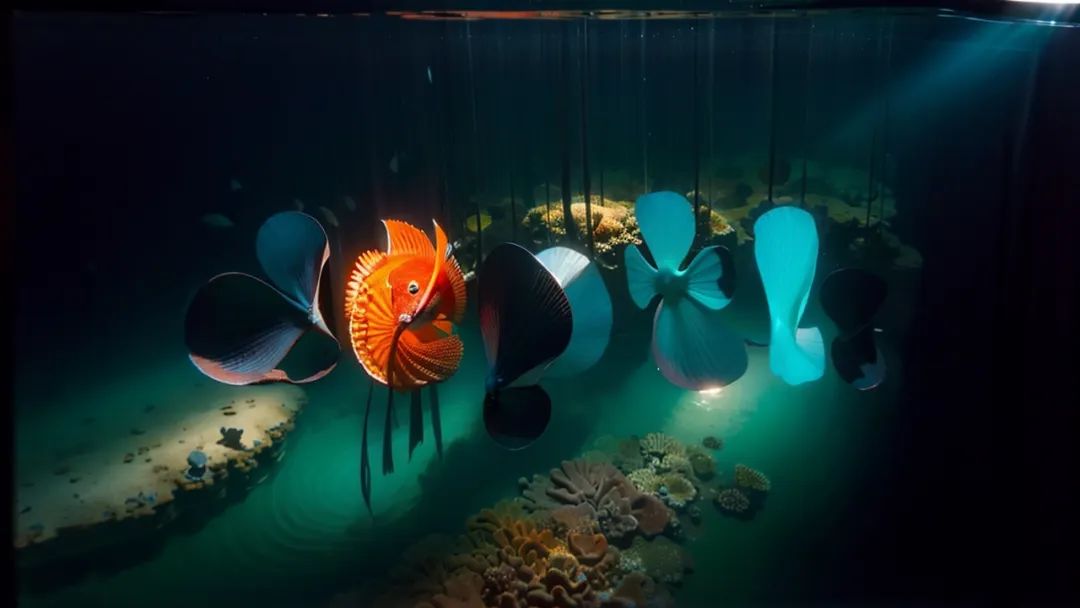
组合 2 - 海底星空
-
控制类型: Depth
-
预处理器: none
-
模型: control_v11f1p_sd15_depth.pth[6]
-
效果描述: 预处理器选择 none 后,会在背景中形成凹陷镂空的文字效果
-
效果图:

❝
效果图内容提示词:
Ocean, Undersea starry sky, Coral reef, conch, fish,❞
组合 3 - 甜品诱惑
-
控制类型: Canny
-
预处理器: canny
-
模型: control_v11p_sd15_canny.pth[7]
-
效果描述: Canny 会勾勒文字形体的边沿特征、保留内部细节,使得文字会作为图片的一部分融入到画面中
-
效果图:

❝
效果图内容提示词:
Candy, candy house, cake, lollipop, chocolate, cream,❞
组合 4 - 铅细线艺
-
控制类型: Lineart
-
预处理器: lineart_standard
-
模型: control_v11p_sd15_lineart.pth[8]
-
效果描述: 效果与 Canny 类似
-
效果图:

❝
效果图内容提示词:
Pencil, yarn, arrows, target,❞
组合 5 - 告白糖果
-
控制类型: All
-
预处理器: invert
-
模型: control_v11p_sd15_scribble.pth[9]
-
效果描述: scribble 是更自由奔放的涂鸦,invert 和 none 相反(反转前景背景),文字纤细时用这个组合有奇效
-
效果图:

❝
效果图内容提示词:
heart, balloon, rose, window, sunshine, Candy, cake, lollipop, chocolate, cream,❞
0x30 创意品牌 Logo
既然文字可以画,Logo 肯定也是可以画的。
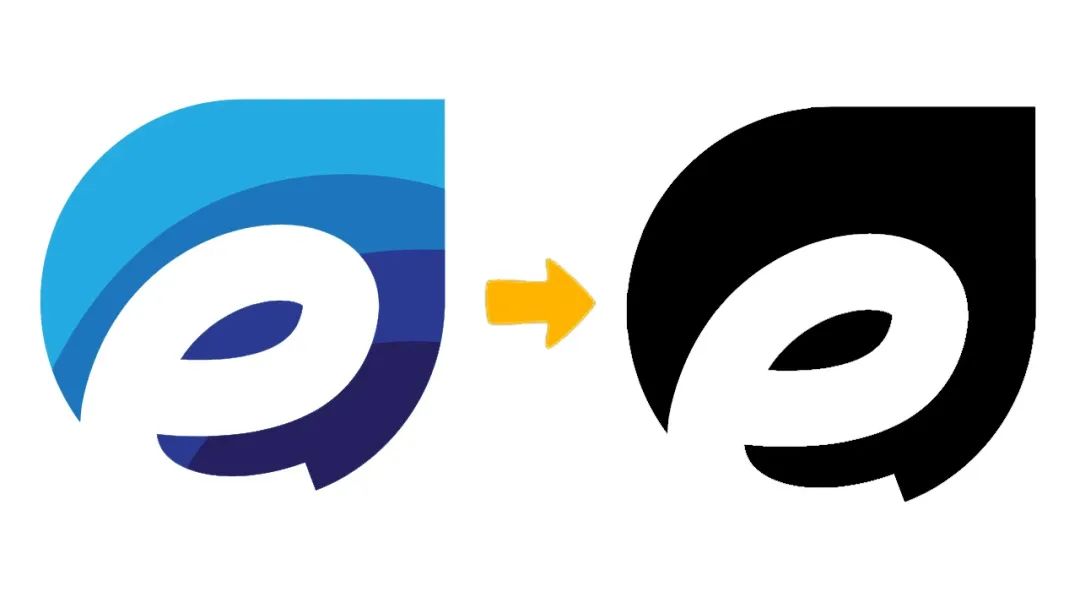
以我博客的 Logo 为例,先用 PS 处理成白底黑字:

然后和文字图一样导入 SD,提示词可以追加海报设计的引导 Poster design,搭配不同的 CrontrolNet 、AI 就能围绕这个 Logo
的形状能打造出各种创意无限的宣传图了:

❝
内容提示词:
future, science fiction, machinery, artificial intelligence, 4K intricate vevtor illustration, Poster design, high quality, highres, masterpiece,❞
不难注意到图片右下角有个二维码,该二维码是单独生成再合成在一起的,二维码的具体生成方式在下文会提及。
0x40 光影融合
掌握上述所有艺术字的生成技巧之后,如何制作一幅文中开头糅合了光影效果的画面,对你而言就是信手捏来的事情了。
要制作光影效果,需要用到两个新模型:
-
brightness 亮度模型: control_v1p_sd15_brightness.safetensors[10],基于信息图改变图像内的亮度分布,实现特定形体的置入
-
illumination 明度模型: control_v1p_sd15_illumination.safetensors[11],基于信息图改变图像内的相对明暗程度,模拟光影呈现特定形状
这两个模型是由国内团队 IoC Lab[12] 制作的,去 hunggingface[13] 下载后,放到
%{NovelAI}/models/ControlNet/ 目录下即可使用。
这两个模型从名字上很容易让人混淆,但是实现的效果却是有所不同。
0x41 brightness 亮度模型
这个模型可以控制图像整体亮度,即决定图像哪些地方亮、哪些地方暗,它可以被直观应在在类似的图片文字融合中,因为只要这张图的某些地方比周围更亮一些,就能实现文字信息的传递。
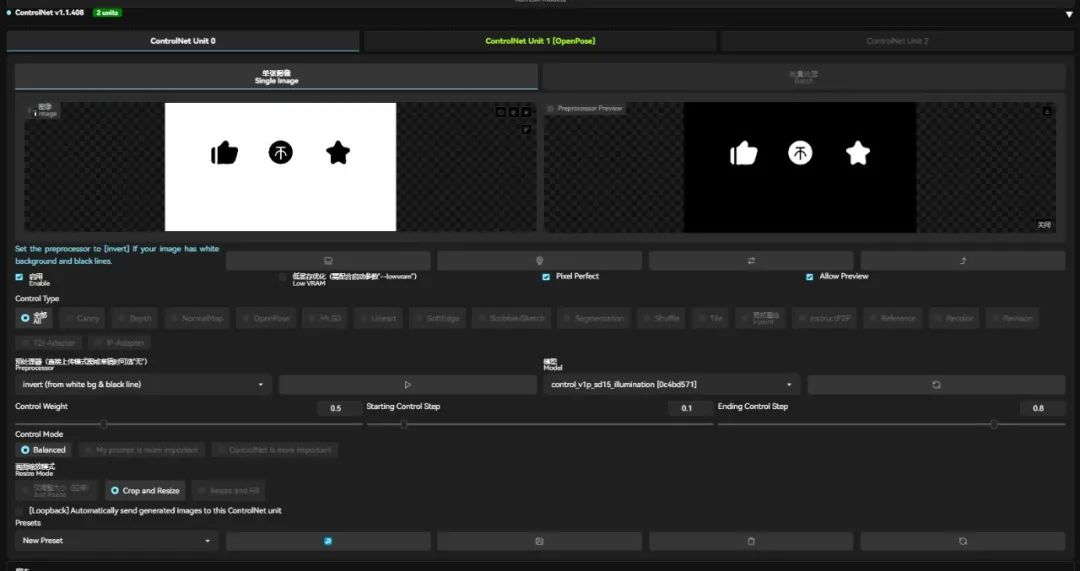
同样地,我们先把白底黑字的文字图导入到 ControlNet 中:

前面也提到过,invert 预处理器会 “交换黑白”,所以黑色文字在最终画面上的亮度是最高的,换言之也就是会用 “光” 来描绘文字;而如果期望最终画面用
“阴影” 来描绘文字,预处理器可以选择 none 。
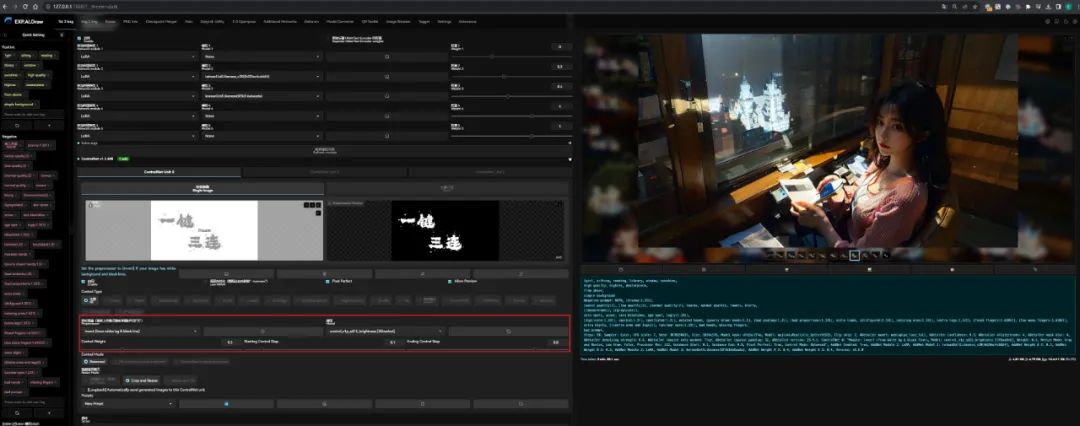
来看一下具体的配置和实际生成的效果:
-
控制类型: All
-
预处理器: invert
-
模型: control_v1p_sd15_brightness.safetensors
-
ControlNet(为了使光线更柔和的融入画面,控制强度不易太高,否则画面的明暗差异会很明显):
-
权重: 建议
0.2 ~ 0.5 -
开始介入: 建议 0.1
-
结束介入: 建议 0.8
-
内容提示词:
1girl, sitting, reading, library, window, sunshine,

这张图妙就妙在,放大看,不容易看出端倪;但是缩小看,一眼就能辨认出 “一键三连” 四个字。
而且不难发现,“一键三” 分别融入到了窗框、大楼和书本中,而 “连” 则是光影延申到人物身上组成的:

可以对比一下当预处理器选择 none 时的阴影文字效果:

0x42 illumination 明度模型
其实从效果图不难发现,brightness 因为光影效果太强了,会导致空间扭曲以致主体内容可能略微变形。
而 illumination 的光影效果相对而言比较温和,可以一定程度上避免这种情况发生。
现在保持所有参数不变,把模型切换到 control_v1p_sd15_illumination.safetensors。
这次替换文字图为 “一键三连” 的 logo ,图形边缘做高斯模糊处理,可以让光线更自然:

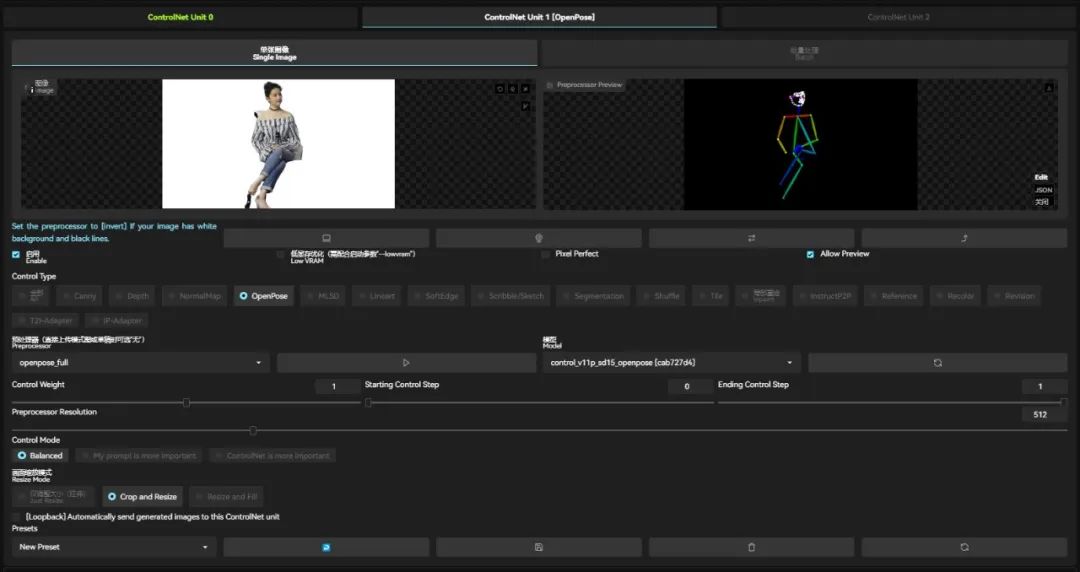
同时我希望设计一个构图,使得 “投币” 的图案出现在人物的衣服上,故而我多开了一个 Openpose 的 ControlNet 控制人物位置和姿势:

再次生成图像:

对比 brightness 生成的画面,明显这次嵌进去的 logo 更为柔和,而且留意 “投币”
的图案,出现在人物衣服上、和衣服的皱褶完美融为一体,没有造成空间扭曲的现象。
❝
如果 illumination 生成的光影不明显,可以适当拉高 ControlNet 的权重
❞
0x50 炫酷二维码
最早用 AI
生成二维码的应该是这个作者《AI
生成可扫码图像[14]》,而技术逐渐成熟,现在网上各个平台以及出现许多 AI 生成的炫酷二维码了,而且这些二维码还真的能扫出东西:

其实如果只是想围绕二维码的形状生成风格化的样式,按照前面的操作方式去生成图像就可以了,而且由于摄像头是依赖明暗度去识别二维码信息的,所以推荐使用
brightness 模型。
但是 brightness 生成的二维码太硬了,没有那种二维码融入图像的感觉,因此这里更推荐使用 QRCode Monster[15] 模型生成二维码:

安装方法也很简单,只需要下载这两个文件到 %{NovelAI}/models/ControlNet/ 目录下即可:
-
control_v1p_sd15_qrcode_monster.safetensors[16]
-
control_v1p_sd15_qrcode_monster.yaml[17]
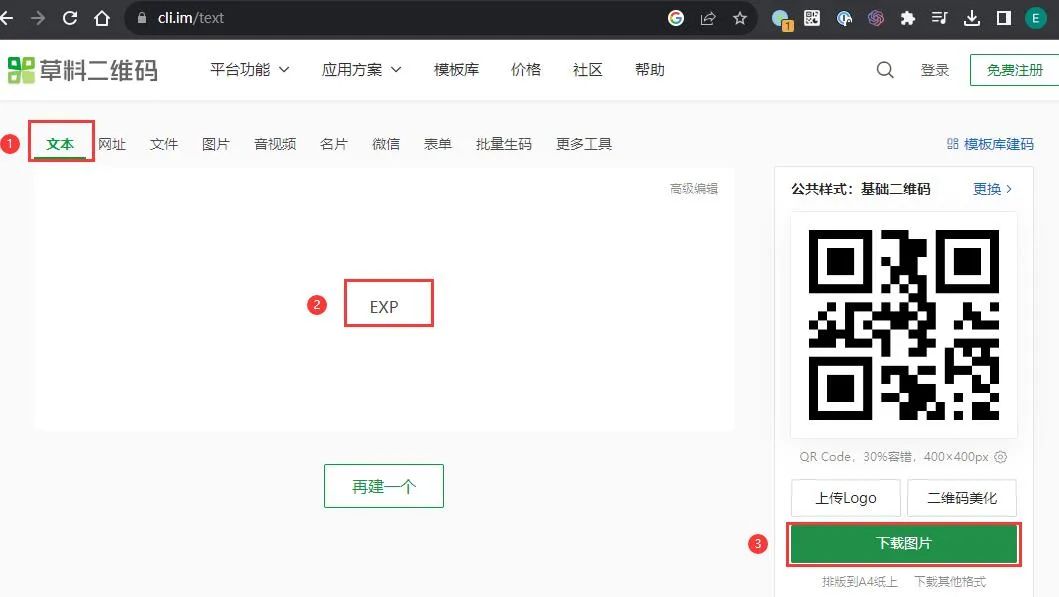
随后我们需要生成一张存储了信息的二维码图片,可以到 草料二维码 平台生成:

亦可在 SD 安装插件 sd-webui-qrcode-toolkit[18] 生成二维码:
接下来的操作就和前面大同小异了:
-
到文生图的 ControlNet 中导入该二维码(要求白底黑字)
-
控制类型: All
-
预处理器: invert
-
模型:control_v1p_sd15_qrcode_monster.safetensors
-
ControlNet(二维码就是强化控制程度,否则很难被扫出来):
-
权重: 建议
1.5 ~ 1.8 -
开始介入: 建议
0.1 ~ 0.2,至少 0.1,避免生成效果过于死板 -
结束介入: 建议
0.9 ~ 1 -
输出分辨率:
768x768以上,二维码内部比较复杂,如果分辨率太低,可能会丢失信息 -
内容提示词:
Mountains, rivers, starry sky, night sky, Milky Way, high quality, highres, masterpiece,
目前 ControlNet 已经更新到 1.1 版本,相较于 1.0 版本,ControlNet1.1 新增了更多的预处理器和模型,每种模型对应不同的采集方式,再对应不同的应用场景,每种应用场景又有不同的变现空间
我花了一周时间彻底把ControlNet1.1的14种模型研究了一遍,跑了一次全流程,终于将它完整下载好整理成网盘资源。
其总共11 个生产就绪模型、2 个实验模型和 1 个未完成模型,现在就分享给大家,点击下方卡片免费领取。

1. 线稿上色
**方法:**通过 ControlNet 边缘检测模型或线稿模型提取线稿(可提取参考图片线稿,或者手绘线稿),再根据提示词和风格模型对图像进行着色和风格化。
**应用模型:**Canny、SoftEdge、Lineart。
Canny 示例:(保留结构,再进行着色和风格化)

2. 涂鸦成图
方法:通过 ControlNet 的 Scribble 模型提取涂鸦图(可提取参考图涂鸦,或者手绘涂鸦图),再根据提示词和风格模型对图像进行着色和风格化。
应用模型:Scribble。
Scribble 比 Canny、SoftEdge 和 Lineart 的自由发挥度要更高,也可以用于对手绘稿进行着色和风格处理。Scribble 的预处理器有三种模式:Scribble_hed,Scribble_pidinet,Scribble_Xdog,对比如下,可以看到 Scribble_Xdog 的处理细节更为丰富:

Scribble 参考图提取示例(保留大致结构,再进行着色和风格化):

3. 建筑/室内设计
**方法:**通过 ControlNet 的 MLSD 模型提取建筑的线条结构和几何形状,构建出建筑线框(可提取参考图线条,或者手绘线条),再配合提示词和建筑/室内设计风格模型来生成图像。
**应用模型:**MLSD。
MLSD 示例:(毛坯变精装)

这份完整版的ControlNet 1.1模型我已经打包好,需要的点击下方插件,即可前往免费领取!
4. 颜色控制画面
**方法:**通过 ControlNet 的 Segmentation 语义分割模型,标注画面中的不同区块颜色和结构(不同颜色代表不同类型对象),从而控制画面的构图和内容。
**应用模型:**Seg。
Seg 示例:(提取参考图内容和结构,再进行着色和风格化)

如果还想在车前面加一个人,只需在 Seg 预处理图上对应人物色值,添加人物色块再生成图像即可。

5. 背景替换
**方法:**在 img2img 图生图模式中,通过 ControlNet 的 Depth_leres 模型中的 remove background 功能移除背景,再通过提示词更换想要的背景。
**应用模型:**Depth,预处理器 Depth_leres。
**要点:**如果想要比较完美的替换背景,可以在图生图的 Inpaint 模式中,对需要保留的图片内容添加蒙版,remove background 值可以设置在 70-80%。
Depth_leres 示例:(将原图背景替换为办公室背景)

6. 图片指令
**方法:**通过 ControlNet 的 Pix2Pix 模型(ip2p),可以对图片进行指令式变换。
应用模型:ip2p,预处理器选择 none。
**要点:**采用指令式提示词(make Y into X),如下图示例中的 make it snow,让非洲草原下雪。
Pix2Pix 示例:(让非洲草原下雪)

7. 风格迁移
**方法:**通过 ControlNet 的 Shuffle 模型提取出参考图的风格,再配合提示词将风格迁移到生成图上。
**应用模型:**Shuffle。
Shuffle 示例:(根据魔兽道具风格,重新生成一个宝箱道具)

8. 色彩继承
**方法:**通过 ControlNet 的 t2iaColor 模型提取出参考图的色彩分布情况,再配合提示词和风格模型将色彩应用到生成图上。
**应用模型:**Color。
Color 示例:(把参考图色彩分布应用到生成图上)

这份完整版的ControlNet 1.1模型我已经打包好,需要的点击下方插件,即可前往免费领取!
这里就简单说几种应用:
1. 人物和背景分别控制
2. 三维重建
3. 更精准的图片风格化
4. 更精准的图片局部重绘
以上就是本教程的全部内容了,重点介绍了controlnet模型功能实用,当然还有一些小众的模型在本次教程中没有出现,目前controlnet模型确实还挺多的,所以重点放在了官方发布的几个模型上。
同时大家可能都想学习AI绘画技术,也想通过这项技能真正赚到钱,但是不知道该如何开始学习,因为网上的资料太多太杂乱了,如果不能系统的学习就相当于是白学,因为自身做副业需要,我这边整理了全套的Stable Diffusion入门知识点资料,大家有需要可以直接点击下边卡片获取,希望能够真正帮助到大家。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








