jQuery easyUi 数据表格DataGrid 常见问题解析
之前遇到了点关于DataGrid加载的问题现在记录下,以防自己遗忘。(重点地带加粗或标红)
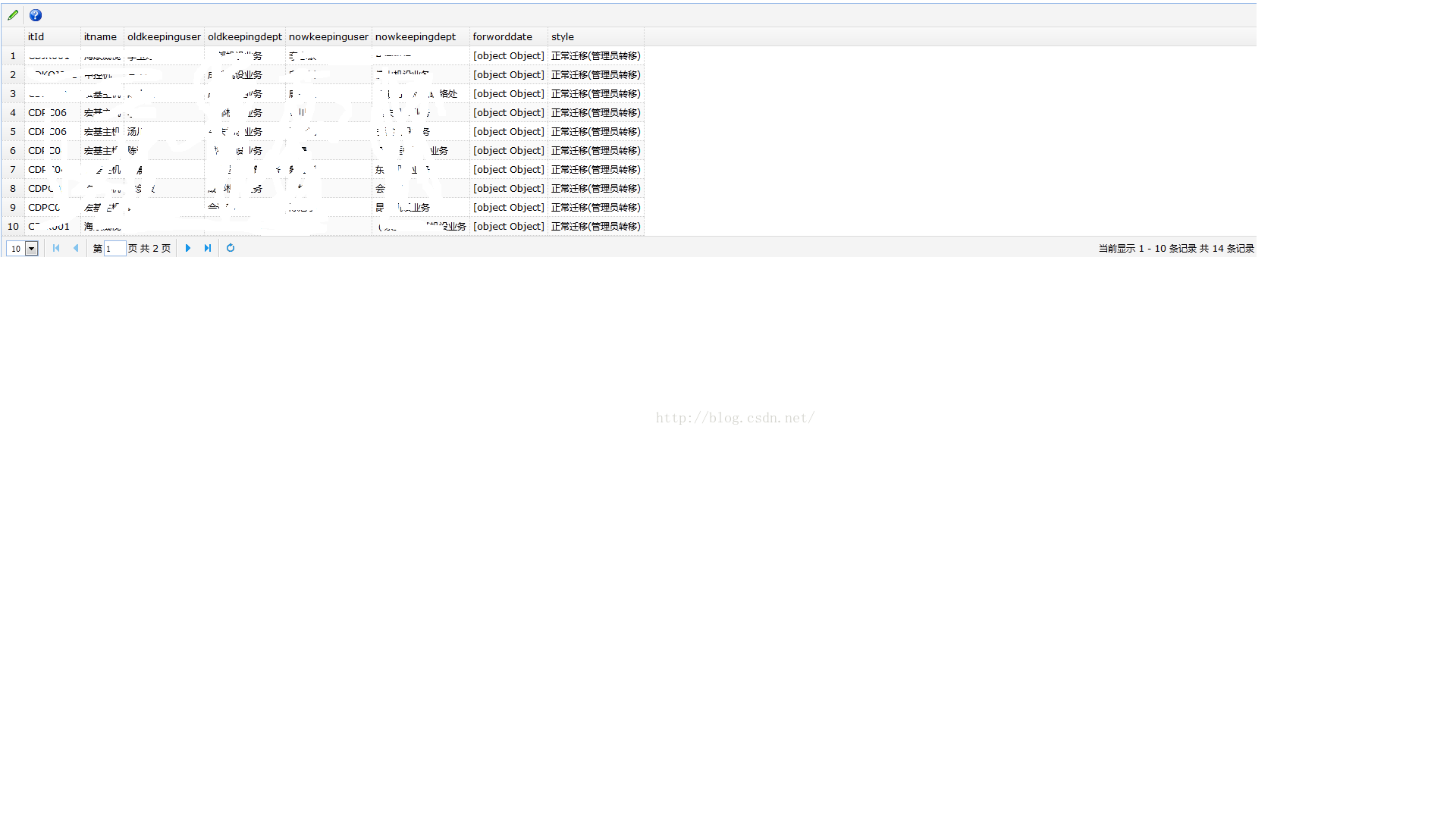
完整的jquery代码
$(function() {
$('#dg').datagrid({
striped:true,
rownumbers:true,
fitColumns:true,
beforePageText: '第',
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录',
loadMsg: "数据加载中...",
/* fit: true, */
// 1.远程数据的获取方式
url:'/xxxxx/xxxxxx/showForwordHistoryByJson.do',
// 2.JSON类型的数据
data: [{f1:'value11', f2:'value12'},{f1:'value21', f2:'value22'}]
// 以上方式二选一,但是必须需要类型为JSON,field是映射的意思,获取JSON中对因KEY的VALUE,所以这也说明了为什么必须为JSON
columns:[[
{field:'itId',title:'itId',fitColumns:true},
{field:'itname',title:'itname',fitColumns:true},
{field:'oldkeepinguser',title:'oldkeepinguser',fitColumns:true},
{field:'oldkeepingdept',title:'oldkeepingdept',fitColumns:true},
{field:'nowkeepinguser',title:'nowkeepinguser',fitColumns:true},
{field:'nowkeepingdept',title:'nowkeepingdept',fitColumns:true},
{field:'forworddate',title:'forworddate',fitColumns:true},
{field:'style',title:'style',fitColumns:true}
]],
toolbar: [{
iconCls: 'icon-edit',
handler: function(){
alert('edit');
}
},'-',{
iconCls: 'icon-help',
handler: function(){
alert('help');
}
}],
pagination:true // 这边加粗是因为提醒各位如果需要分页查询的话,必须设置为TRUE
});
var p = $('#dg').datagrid('getPager'); // 分页用的,获取DataGrid 中的详细内容,后台接收只需要获取page(key值),rows(key值)这两个参数就好了
$(p).pagination({
pageSize: 10,//每页显示的记录条数,默认为10
pageList: [10,20,30],//可以设置每页记录条数的列表 */
beforePageText: '第',//页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录',
});
});
JSP页面就没什么好说的了直接在body里面写一个table标签就好了
<table id="dg" Style="width: 100%"></table>
</body>
后台根据自己逻辑去取数据,然后转换成JSON类型就好了,分页的话需要配合之前传入的page(key值),rows(key值),这两个值去取得相应的数据就行,但是返回的时候,先不要急着直接将LIST转换成ArrayList,应该做成一个Map,先将表中的count数put到"total"的key中,然后在将取得的LIST放在"rows"的key中,最后在转换成JSONObject返回。
后台例子
@RequestMapping("/showForwordHistoryByJson.do")
@ResponseBody
public JSONObject showForwordHistoryByJson(HttpServletRequest request,HttpServletResponse response,Model model){
//当前检索的页数
int page = Integer.parseInt((String) request.getParameter("page"));
//当前检索的条数
int rows = Integer.parseInt((String) request.getParameter("rows"));
//总count数
int total = assetsManageSrevice.getAssetsForwordHistoryCount();
// 检索开始行
int start = (page-1)*rows+1;
// 检索截止行
int end = start + (rows - 1);
Map parameterMap = new HashMap();
parameterMap.put("start", start);
parameterMap.put("end", end);
List<AssetsForwordTo> resultList = (List<AssetsForwordTo>) xxxxxxxSrevice.getAssetsForwordHistoryByJson(parameterMap);
Map resultMap = new HashMap();
resultMap.put("total", total);
resultMap.put("rows", resultList);
JSONObject jsonObject = JSONObject.fromObject(resultMap);
//JSONArray jsonArray = JSONArray.fromObject(resultList);//不需要分页时直接转换ArrayList就好,分页的话用上面的就好了
return jsonObject;
}
sql例子(SQL Server MyBatis),根据需求最好合并到其他业务的SQL中,并添加<isNotEmpty>标签判断下
<select id="getAssetsForwordHistoryx" resultClass="assetsForwordTo" parameterClass="map">
select
t.ID as ID,
t.itId as itId,
t.itname as itname,
t.style as style,
t.nowkeepinguser as nowkeepinguser,
t.nowkeepingdept as nowkeepingdept,
t.oldkeepinguser as oldkeepinguser,
t.oldkeepingdept as oldkeepingdept,
t.forworduser as forworduser,
t.forwordusername as forwordusername,
t.forworduserdept as forworduserdept,
CONVERT(varchar(100), t.forworddate, 20) as forworddate
from
(select row_number() over (order by id) as rowNum,* from
TABLE)
as t where rowNum between #start# and #end#
</select>























 667
667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








