分享一个自己封装的时间类型选择器
最近项目有一个需求需要实现如下功能

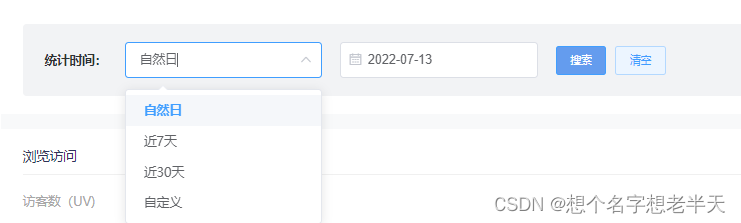
左边可以选择时间类型
1. 自然日 右侧可以选择单个日期 默认昨日
2. 近7天 右侧可以选择时间范围 默认昨天往前推7天
3. 近30天 右侧可以选择时间范围 默认昨天往前推30天
4. 自定义 右侧可以选择时间范围
5. 禁止选择一年前的时间
需求上:
自然日默认昨天但是可以选择任意一天;
近7天和近30天的情况下可以选择时间范围,并且左侧类型自动切换到自定义类型;
直接上代码
新建一个文件 timeFilter.vue 放在你喜欢的文件夹下
<template>
<div>
<div class="flexstart" style="font-size:14px;">
<div style="font-weight:bold;">统计时间:</div>
<el-select style="margin:0 20px" v-model="timeType" placeholder="请选择" @change="changeTimeType">
<el-option v-for="item in timeOptions" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
<el-date-picker v-show="timeType == 0" v-model="timeResult" value-format="yyyy-MM-dd" type="date" :picker-options="timePickerOptions" placeholder="请选择时间"
@change="timePickerResult" :clearable='false'>
</el-date-picker>
<el-date-picker v-show="timeType != 0" v-model="timeResultArray" value-format="yyyy-MM-dd" type="daterange" range-separator="至" start-placeholder="开始日期" :picker-options="timePickerOptions" @change="timePickerArrayResult"
end-placeholder="结束日期" :clearable='false'>
</el-date-picker>
</div>
</div>
</template>
<script>
export default {
name: 'timeFilter',
// 使用方法 <timeFilter @timeResultBack='timeResultBack' @timeTypeBack='timeTypeBack'></timeFilter> timeResultBack获取时间结果 timeTypeBack获取时间类型








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3494
3494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








