为什么使用多页面开发
vue是单页面应用,对多页面的页面间的相互跳转间没有过渡效果,难以维护;当一个应用越来越大的时候单页面模式应付不来,这时候就需要使用多页面应用了。
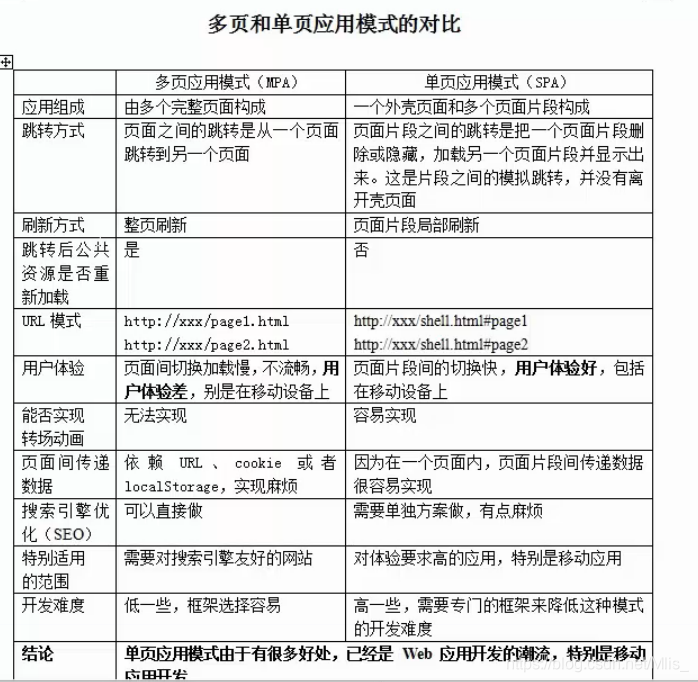
多页和单页应用模式的对比

转载于:https://www.cnblogs.com/xiyangcai/p/8609773.html
如果使用 vue-cli3 构建多页面应用的话,看这个:https://www.cnblogs.com/zhaoxiaoying/p/10647545.html
vue在工程化开发的时候依赖于webpack,而webpack是将所有的资源整合到一块后形成一个html文件一堆js文件,如果将vue实现多页面应用,就需要对他的依赖进行重新配置,也就是修改webpack的配置文件
vue开发有两种,一种是直接在script标签里引入vue.js文件即可,这样子引入的话个人感觉做小型的多页面会比较舒坦,一旦做大型一点的项目,还是离不开webpack。所以另一种方法也就是基于webpack和vue-cli的工程化开发。下面详解步骤:
vue多页面开发步骤
第一步:
进入 \build\webpack.base.conf.js 目录下,在module.exports的域里,找到entry,在那里配置添加多个入口
// 文件路径更具自己的实际情况进行配置,我这仅是 demo
entry: {
app: './src/main.js',
one: './src/js/one.js',
two: './src/js/two.js'
},
 这里的 one two 一定时,要先在这里定义好,后面是要用到的,好比里面的app 不是随便瞎写的
这里的 one two 一定时,要先在这里定义好,后面是要用到的,好比里面的app 不是随便瞎写的
第二步:
对开发环境 run dev 里进行修改,打开 \build\webpack.dev.conf.js文件,在 module.exports 那里找到 plugins,下面写法如下
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
chunks: ['app']
}),
new HtmlWebpackPlugin({
filename: 'one.html',
template: 'one.html',
inject: true,
chunks: ['one']
}),
new HtmlWebpackPlugin({
filename: 'two.html',
template: 'two.html',
inject: true,
chunks: ['two']
}),
 这里的配置比较重要,如果没写好,在打包的时候就会报错了,在chunks那里的app指的是webpack.base.conf.js的 entry 那里与之对应的变量名。chunks 的作用是每次编译、运行时每个入口都会对应一个 entry ,如果没写则引入所有页面的资源。
这里的配置比较重要,如果没写好,在打包的时候就会报错了,在chunks那里的app指的是webpack.base.conf.js的 entry 那里与之对应的变量名。chunks 的作用是每次编译、运行时每个入口都会对应一个 entry ,如果没写则引入所有页面的资源。
第三步:
对 run build 也就是编译环境进行配置。首先打开 \config\index.js 文件,在 build 里加入这个:
index: path.resolve(__dirname, '../dist/index.html'),
one: path.resolve(__dirname, '../dist/one.html'),
two: path.resolve(__dirname, '../dist/two.html'),

这里也就是打包之后 dist 文件夹中形成的 html
第四步:
打开/build/webpack.prod.conf.js文件,在 plugins 那里找到 HTMLWebpackPlugin,然后添加如下代码:
new HtmlWebpackPlugin({
filename: config.build.index,
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
//(在这里和你上面chunks里面的名称对应)
chunks: ['manifest', 'vendor', 'app']
}),
new HtmlWebpackPlugin({
filename: config.build.one,
template: 'one.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'one']
}),
 其中filename引用的是\config\index.js里的build,每个页面都要配置一个chunks,不然会加载所有页面的资源。
其中filename引用的是\config\index.js里的build,每个页面都要配置一个chunks,不然会加载所有页面的资源。
上面的操作完成之后进行下面的傻瓜式操作 对咱们创建的文件进行码代码
one.js文件可以这样写:
import Vue from 'vue'
import one from './one.vue'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#one',
render: h => h(one)
})
 one.vue写法如下:
one.vue写法如下:
<template>
<div id="one">
{{msg}}
</div>
</template>
<script>
export default {
name: 'one',
data () {
return {
msg: 'I am one'
}
}
}
</script>
tow 文件中的代码一样 我就不写了
第五步:
一定要在index.html的同级目录下创建one.html 与 two.html

第六步:
主要步骤写完,试试打包文件 输入 npm run build 打包文件

没有问题, 跑一下项目看看 npm run dev

转载于:https://www.jianshu.com/p/eceb2ac9df90
参考于:https://jingyan.baidu.com/article/67662997998a9654d51b8487.html
vue多页面配置以及实现路由跳转
第一步:
在src文件夹下新建一个view文件夹,用于存放多个页面

第二步:
在view文件夹下新建一个index文件夹,把public目录下的index.html,src目录下的main.js 、App.vue 统一挪到 index 文件夹下(记得修改相对应的路径)

第三步:
再新建一个文件夹是跳转的页面,例如我的是Dingtalk文件夹。再把上面的index下的三个文件复制过来
,复制过来要把里面的内容全部清除,成为新的文件,然后再配置
第四步:
失去了默认的入口文件和页面,我们需要自己重新配置
在项目的根目录下新建vue.config.js文件,如下:

第五步:
在这个文件中,我们可以配置每个页面的入口文件,和输出路径
 ##### 第六步:
##### 第六步:
现在,我们就可以在项目下通过标签实现页面跳转了
 注意,这里不必写成相对路径!
注意,这里不必写成相对路径!






















 401
401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








