使用vue-cli时的安装步骤
1、npm install -g vue-cli(全局安装vue脚手架)
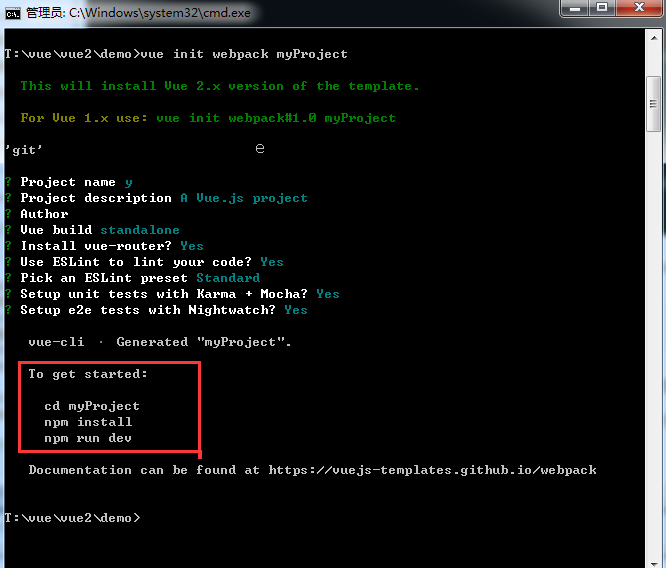
2、vue init webpack myProject(初始化项目,myProject是项目文件夹)
过程中会询问一些项目相关信息
可以一直输入y跳过,不过在第七条ESlint最好输入no(语法验证,容易报错),之后,会出现上图红框部分,根据红框中的提示完成操作即可
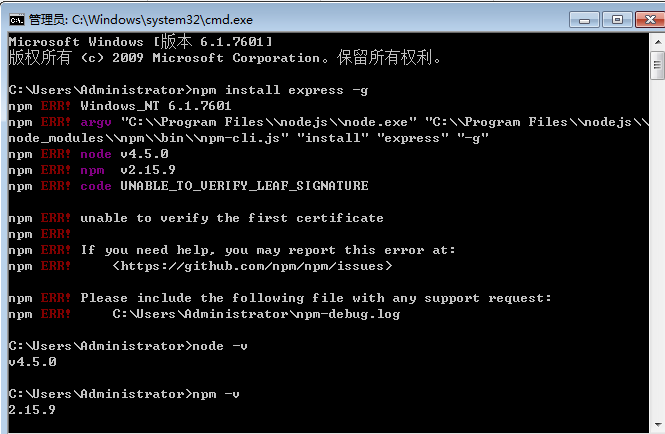
3、注意,在npm install时容易报错
是由于npm服务器在国外,防火墙原因。推荐使用淘宝镜像
npm install cnpm -g --registry=https://registry.npm.taobao.org
在使用淘宝镜像的时候,可能会出现以下问题
illegal operation on a directory
硬盘格式FAT32转NTFS就好了
转换代码convert e:/fs:ntfs(e为E盘,如要转换c盘,将e换成c即可)
























 1570
1570

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








