electron向vue发送消息
dist/main.js (整个文件配置在另一条博客里)
win = new BrowserWindow({
width:1920,
height:1080,
webPreferences: {
// 是否启用Node integration
nodeIntegration: true, // Electron 5.0.0 版本之后它将被默认false
// 是否在独立 JavaScript 环境中运行 Electron API和指定的preload 脚本.默认为 true
contextIsolation: false, // Electron 12 版本之后它将被默认true
}
})
win.webContents.send('message-from-main', 'message')
vue文件中
<script>
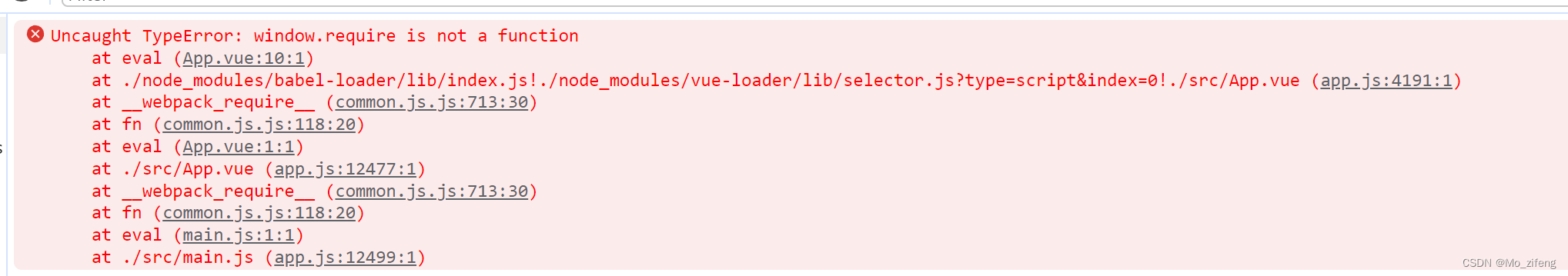
const { ipcRenderer } = window.require("electron"); // 不加window会报错 fs.existsSync is not a function
mounted() {
ipcRenderer.on("message-from-main", (event, value) => {
console.log(value, "value"); // message
})
}
</script>
vue向electron发送消息
vue文件中
<script>
const { ipcRenderer } = window.require("electron");
mounted() {
ipcRenderer.send('message-from-vue', { data: 'message' })
}
</script>
dist/main.js (整个文件配置在另一条博客里)
const { ipcMain } = electron;
win = new BrowserWindow({
width:1920,
height:1080,
webPreferences: {
// 是否启用Node integration
nodeIntegration: true, // Electron 5.0.0 版本之后它将被默认false
// 是否在独立 JavaScript 环境中运行 Electron API和指定的preload 脚本.默认为 true
contextIsolation: false, // Electron 12 版本之后它将被默认true
}
})
ipcMain.on('message-from-vue', (event, arg) => {
console.log(arg.data, "message-from-vue"); // message
})
需要注意,在浏览器中运行会报错,需要vue打包后,在dist目录中,运行到exe端才能正常调试





















 422
422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








