1、vue项目打包
npm run build
打包完会在vue项目根目录下生成dist文件夹
2、下载electron,electron-builder,electron-packager
npm install electron electron-builder electron-packager -g
3、在dist目录下新建文件main.js 和 package.json
main.js
// 引入
const electron = require("electron");
const { app, BrowserWindow, globalShortcut } = electron;
/*获取electron窗体的菜单栏*/
const Menu = electron.Menu;
let win;
//配置程序运行窗口
let windowConfig = {
width: 1900, // 宽度
minWidth: 300, // 最小宽度
maxWidth:1920, // 最大宽度
maxHeight:1200, // 最大高度
minHeight:400, // 最小高度
height: 1200, // 高度
fullscreen:true,//全屏展示
center: true, // 窗口居中
resizable: true, // 窗口大小是否可改变
maximizable: true, // 窗口是否可以最大化
frame: true, // 是否显示顶部导航栏
title: 'tile',
backgroundColor: '#fff',
icon: path.join(__static, '/favicon.ico'), // 更换图标, 这里的图标仅支持svg 和icon 图标
webPreferences: {
nodeIntegration: true
}
};
function createWindow () {
// 关闭顶部导航菜单栏
Menu.setApplicationMenu(null)
// Create the browser window.
win = new BrowserWindow(windowConfig)
//打开调试框
win.webContents.openDevTools()
}
app.on('ready',createWindow);
app.on('window-all-closed',() => {
app.quit();
});
app.on('activate',() => {
if(win == null){
createWindow();
}
});
package.json
{
"name": "avs",
"productName": "AVS",
"author": "bing",
"version": "1.0.0",
"main": "main.js",
"description": "desc",
"scripts": {
"distMac": "electron-builder --mac --x64",
"distWin": "electron-builder --win --x64",
"postinstall": "electron-builder install-app-deps",
"dist": "npm run distWin && npm run distMac"
},
"build": {
"electronVersion": "1.8.4",
"mac": {
"target": [
"dmg",
"zip"
]
},
"win": {
"requestedExecutionLevel": "highestAvailable",
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
]
},
"appId": "demo",
"artifactName": "demo-${version}-${arch}.${ext}",
"nsis": {
"artifactName": "demo-${version}-${arch}.${ext}"
},
"extraResources": [
{
"from": "./static/xxxx/",
"to": "app-server",
"filter": [
"**/*"
]
}
],
"publish": [
{
"provider": "generic",
"url": "http://xxxxx/download/"
}
]
},
"dependencies": {
"core-js": "^2.4.1",
"electron-packager": "^12.1.0"
},
"devDependencied": {
"electron-builder": "^22.9.1",
"electron-updater": "^2.22.1"
}
}
4、运行查看
electron .
5、打包
electron-builder
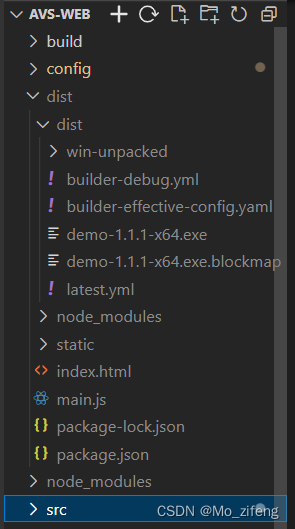
打包完目录会再出现一个dist文件夹,包含生成的exe,最终的结构如下























 2451
2451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








