超文本标记语言(英语:Hyper Text Markup Language)是一种用于创建网页的标准标记语言
可以使用HTML创建自己的WEB站点,HTML运行在浏览器上,由浏览器来解析。
HTML文档的后缀名一般是.html或者.htm以上两种后缀名没有区别,都可以使用
HTML实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>执子之魂与子共生</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落</p>
</body>
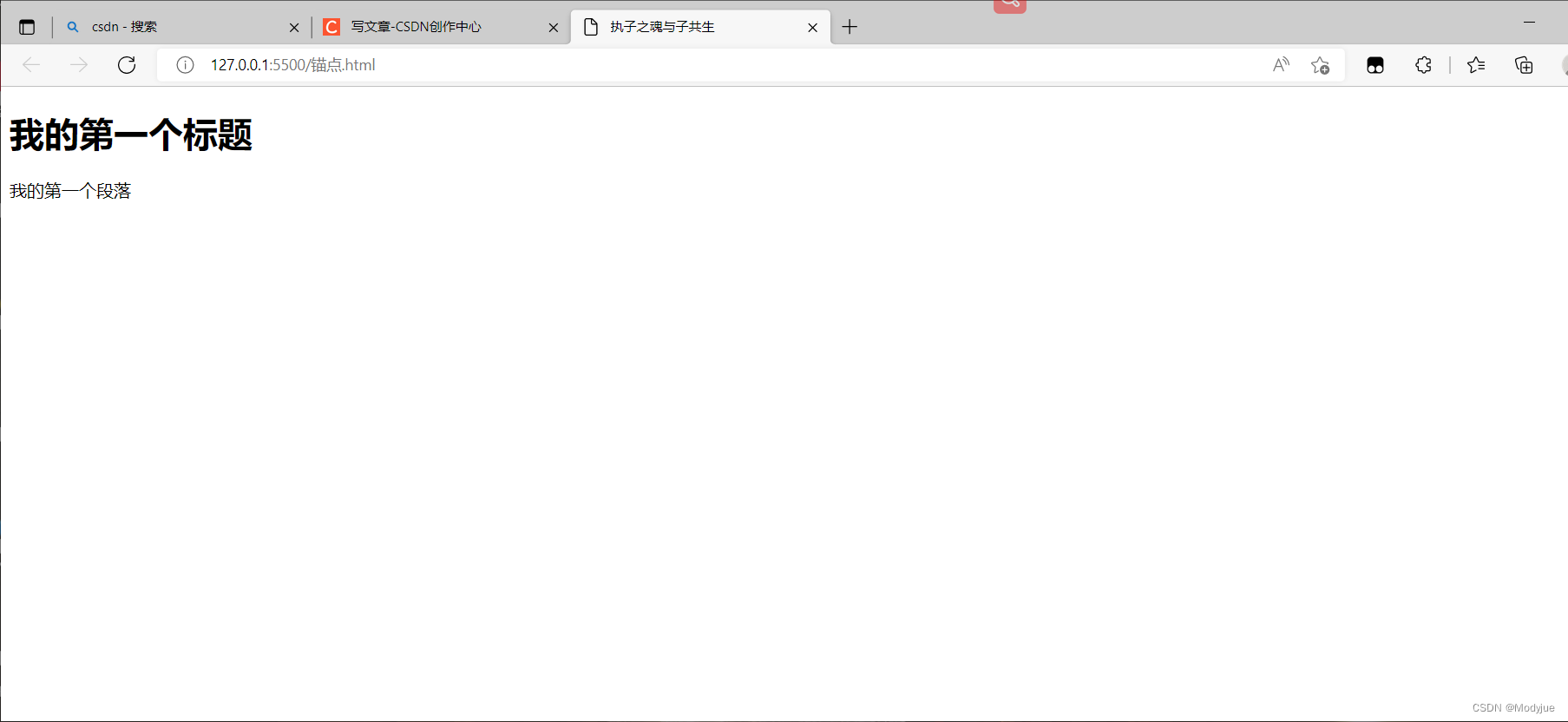
</html>实例所呈现效果
实例解析
<!DOCTYPE html> 声明为HTML文档
<html>
<head> 头部元素
<meta charset="utf-8">
<title>执子之魂与子共生</title>
</head> 头部元素
<body> 页面元素
<h1>我的第一个标题</h1>
<p>我的第一个段落</p>
</body> 页面元素
</html>
- <!DOCTYPE html>声明为HTML5文档
- <html>元素是HTML页面的根元素
- <head>元素包含了文档的元(meta)数据,如<meta charset = "utf-8">定义网页编码格式为utf-8
- <title>元素描述了文档的标题
- <body>元素包含了可见的页面内容
- <h1>元素定义了一个大标题
- <p>元素定义了一个段落
注:在浏览器的页面上使用键盘上的F12按钮开启调试模式,就可以看到组成标签了哦。
什么是HTML
HTML是一种用来描述网页的语言
- HTML指的是超文本标记语言:Hyper Text Markup Language
- HTML不是一种编程语言 而是一种标记语言
- 标记语言是一套标记标签
- HTML使用标记标签来描述网页
- HTML文档包含了HTML标签及文本内容
-
HTML文档也叫做web页面
HTML标签
HTML标记标签通常被称为HTML标签
- HTML是有尖括号包围的关键词,比如<html>
- HTML标签通常是成对出现的,比如<p></p>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签被称为开放标签和闭合标签
<标签>内容</标签>
HTML元素
“HTML标签”和“HTML元素”通常描述同样的意思
但是严格来说,一个HTML元素包含了开始标签和结束标签,如:
HTML元素
<p>这是一个段落</p>
HTML基本标签
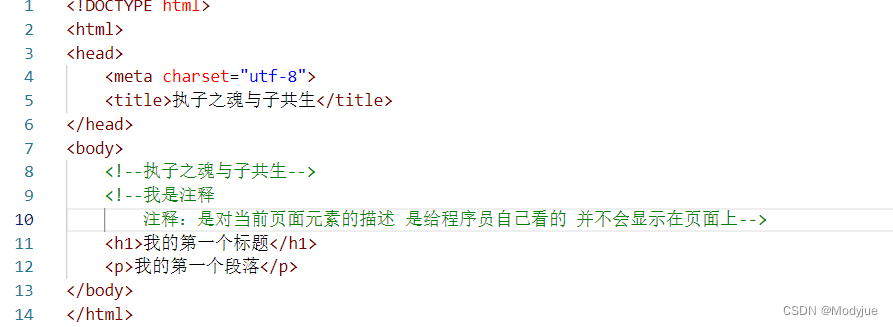
<!---->注释标签

<!--我是注释
注释:是对当前页面元素的描述 是给程序员自己看的 并不会显示在页面上 -->
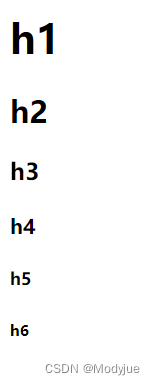
标题标签


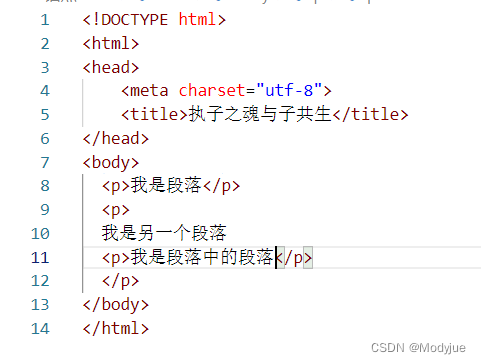
段落标签<p>


段落标签是可以嵌套了 所以存在段落中的段落
图片标签


<img src="./image/5.jpg" width="300px" height="300" title="千珏">
- src =“./image/5.jpg”表示图片地址
- width=“300px”表示图片宽度设置为300px
- height=“300px”表示图片高度设置为300px
- title=“千珏”表示鼠标悬停在图片上时显示提示文本为千珏
以上为属性 标签里是可以设置属性的 属性之间用空格隔开
单标签与双标签
标签内有内容的时候使用双标签
标签内没有内容的时候使用单标签
锚点跳转站内页面与跳转站外页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>锚点</title>
</head>
<body>
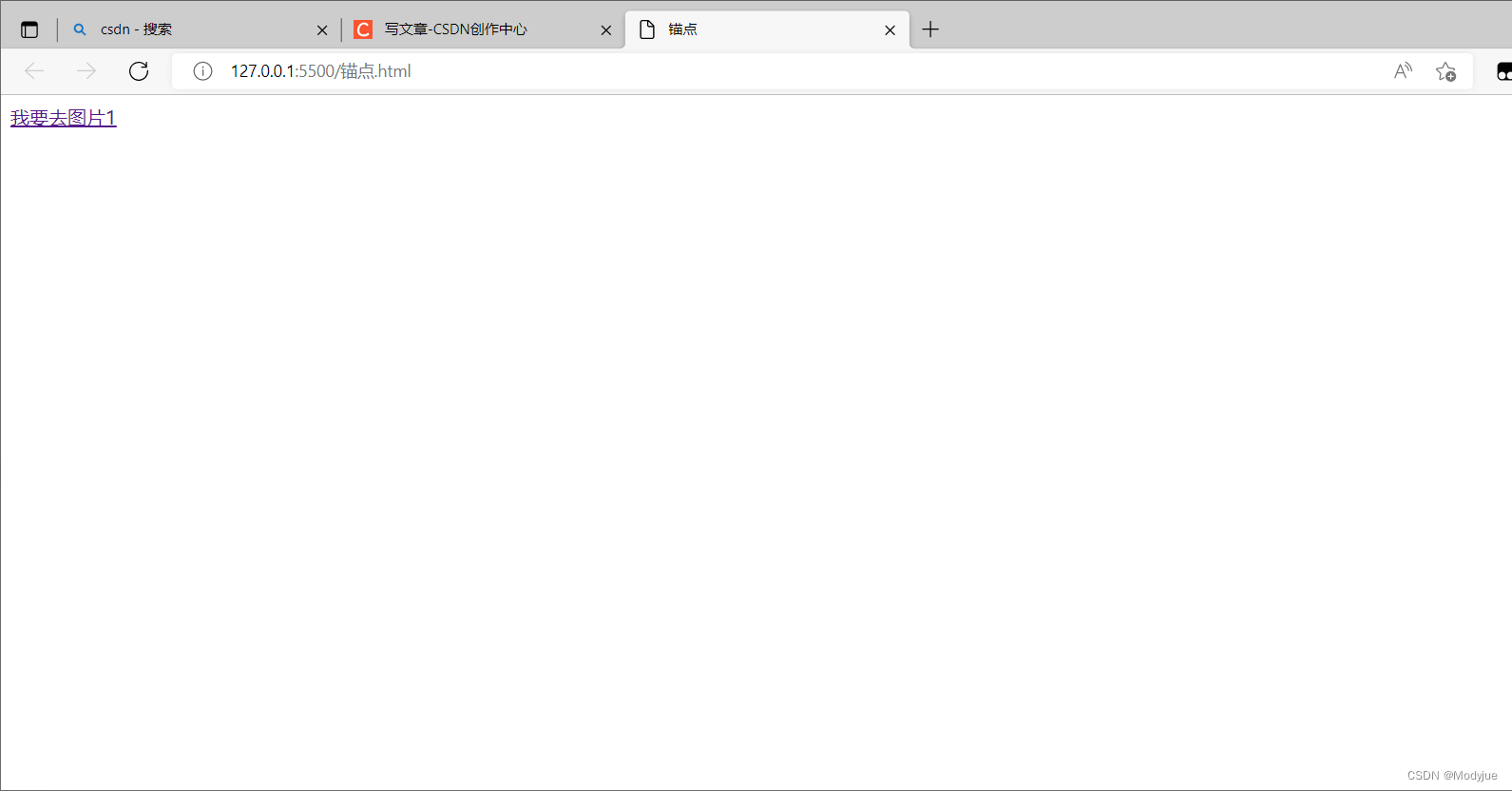
<a href="./image/1.png">我要去图片1</a>
</body>
</html>

<a href="./image/1.png">我要去图片1</a>
站内跳转 点击<a>标签内容即可实现从一个页面跳转到另一个页面
href 后为要跳转的页面链接
站外跳转即将跳转的地址填写为站外的地址即可
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>锚点</title>
</head>
<body>
<a href="./image/1.png">我要去图片1</a>
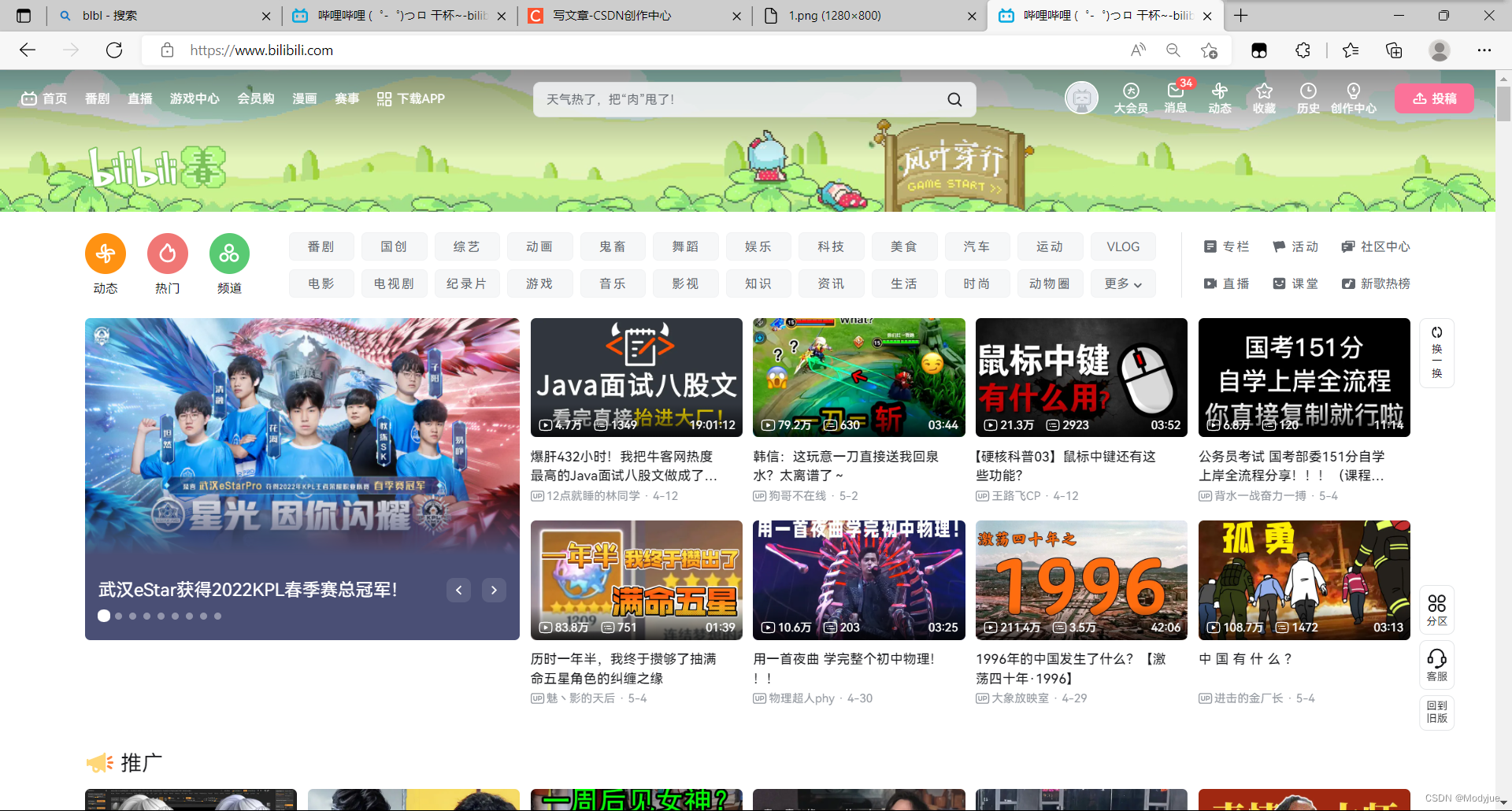
<a href="https://www.bilibili.com/">我要去B站</a>
</body>
</html> 
点击要去b站即可跳转到B站页面
点击图片跳转网页
将<a></a>中的内容添加为一张图片即可以实现点击图片跳转网页
当然 也可以给图片设置属性 是的网页看起来更加美观
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>锚点</title>
</head>
<body>
<a href="http://127.0.0.1:5500/%E7%AC%AC%E4%B8%80%E6%AC%A1%E4%BD%9C%E4%B8%9A.html">
<img src="./image/决战蓝星.jpg" width="300px" title="点击图片跳转网页">
</a>
</html>此图为可点击的图片

此图为跳转之后的网页页面
 行级元素和块级元素
行级元素和块级元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行级元素和块级元素</title>
</head>
<body>
<a href="">千珏</a>
<a href="">千珏</a>
<a href="">千珏</a>
<a href="">千珏</a>
<a href="">千珏</a>
<img src="image/1.png" alt="" width="300px">
<img src="image/1.png" alt="" width="300px">
<img src="image/1.png" alt="" width="300px">
<img src="image/1.png" alt="" width="300px">
<img src="image/1.png" alt="" width="300px">
</html> 
此段代码呈现出的图片都是在同一行的并不会自主换行,为行级元素
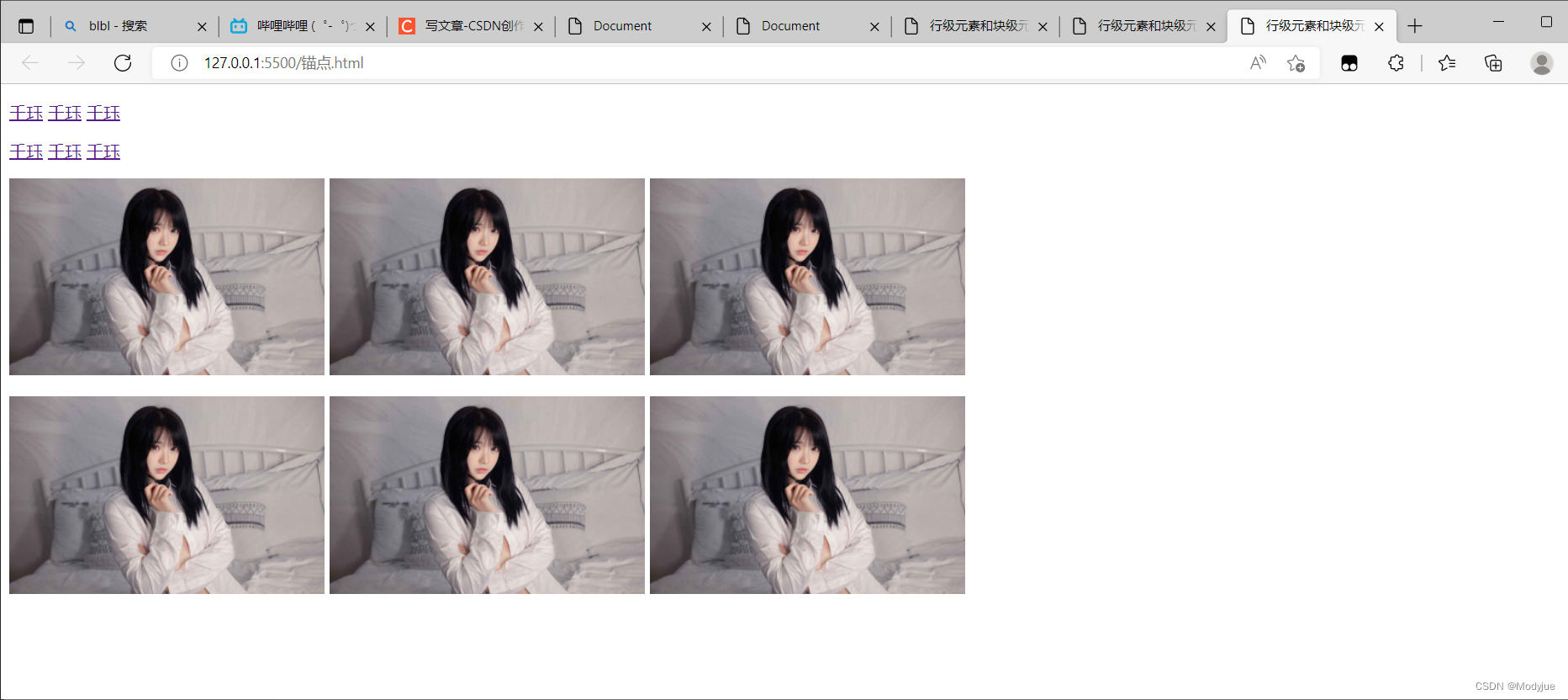
而独占一行的这种元素称之为块级元素,例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行级元素和块级元素</title>
</head>
<body>
<p>
<a href="">千珏</a>
<a href="">千珏</a>
<a href="">千珏</a>
</p>
<p>
<a href="">千珏</a>
<a href="">千珏</a>
<a href="">千珏</a>
</p>
<p>
<img src="image/1.png" alt="" width="300px">
<img src="image/1.png" alt="" width="300px">
<img src="image/1.png" alt="" width="300px">
</p>
<p>
<img src="image/1.png" alt="" width="300px">
<img src="image/1.png" alt="" width="300px">
<img src="image/1.png" alt="" width="300px">
</p>
</html> 
简单来说 独占一行的就是块不是独占一行的就是行
br换行
<br>标签 换行标签
div标签
在布局中使用较多 简单来讲 也是个块级元素 可用于换行 表示一个区域
span标签
只表示一个区域 并没有任何的含义
转义字符
转义字符(Escape character),所有的ASCII码都可以用“\”加数字(一般是8进制数字)来表示。而C中定义了一些字母前加"\"来表示常见的那些不能显示的ASCII字符,如\0,\t,\n等,就称为转义字符,因为后面的字符,都不是它本来的ASCII字符意思了。
常见的转义字符:HTML转义字符大全 - 雅思敏 - 博客园 (cnblogs.com)![]() https://www.cnblogs.com/yasmi/articles/4884396.html
https://www.cnblogs.com/yasmi/articles/4884396.html
用的时候可以点击此链接进行查询 不用可以背
无序列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行级元素和块级元素</title>
</head>
<body>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
</body>
</html>
左边存在小圆点 紧贴着浏览器的边
通常情况下 列表是和有序/无序列表配合使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行级元素和块级元素</title>
</head>
<body>
<ul>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
</ul>
</body>
</html> 
无序列表 就是没有顺序的列表 称之为无序列表
有序列表
就是有顺序的列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行级元素和块级元素</title>
</head>
<body>
<ol>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
</ol>
</body>
</html> 
此为有序列表将无序中的ul改为ol即可
默认顺序为数字 也可以更改
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行级元素和块级元素</title>
</head>
<body>
<ol>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
</ol>
<ol type="a">
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
</ol>
</body>
</html> 
在设置ol属性的时候 便可以选择type 从而改变顺序的表达

以数字开头的有序列表 有一点特殊的地方就是 可以设置从几开始
<ol type="1" start="6">
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
<li>我是列表项</li>
</ol>
后加star属性 便可以设置从几开始
描述列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>描述列表</title>
</head>
<body>
<dl>
<dt>列表标题</dt>
<dd>列表内容1</dd>
<dd>列表内容2</dd>
</dl>
</body>
</html>
描述列表 <dl></dl>
<dt>内为列表标题
<dd>里为列表内容
表格
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="" cellspacing="" cellpadding="">
<caption>表格</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>外号</th>
<th>可玩性</th>
</tr>
<tbody>
<tr>
<td>亚索</td>
<td>未知</td>
<td>孤儿索</td>
<td>超级高</td>
</tr>
<tr>
<td>李青</td>
<td>未知</td>
<td>小学僧</td>
<td>超级高</td>
</tr>
<tr>
<td>墨菲特</td>
<td>未知</td>
<td>石头人</td>
<td>还行</td>
</tr>
</tbody>
</thead>
</table>
</body>
</html>
表格内边距与外边距
表格的内边距 就是表格与内容之间的距离
可以在table中通过修改属性cellpadding进行设置
外边距意思是表格之间的距离
可以在table中通过修改cellspacing进行设置
表格尺寸-位置
<table border="" cellspacing="0" cellpadding="0px" width="600" align="center">width 可以设置表格的宽度
height可以设置表格的高度
cellpadding可以设置表格的内间距
cellspacdding可以设置表格的外间距
align可以设置表格的位置 居中为center
表格中的文本也可以居中 只需要在行内设置位置居中即可
<tr align="center">
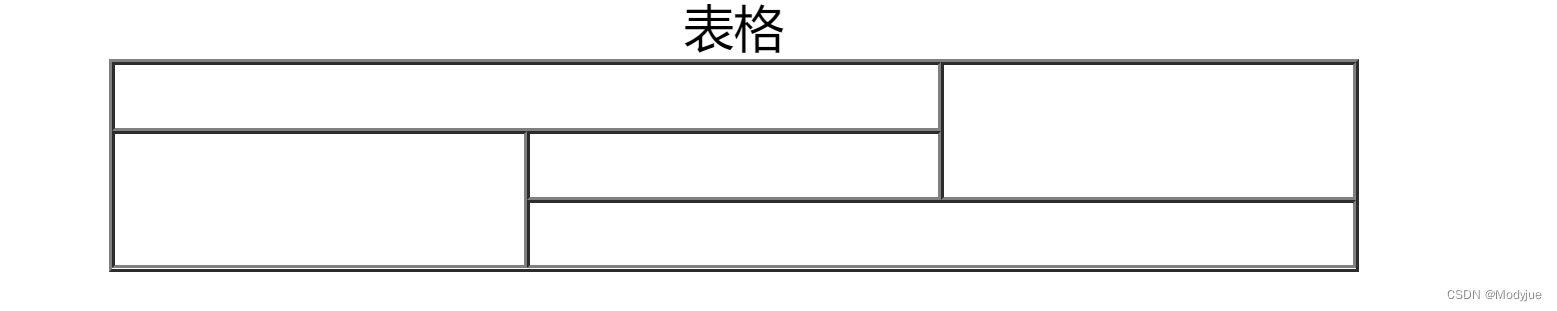
表格布局
colspan 横向合并
rowspan 竖向合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1px" align="center" cellspacing="0px" cellpadding="10px" width="400px" >
<caption>表格</caption>
<tbody>
<tr>
<td colspan="2"></td>
<td rowspan="2"></td>
</tr>
<tr align="center">
<td rowspan="2"></td>
<td></td>
</tr>
<tr align="center">
<td colspan="2"></td>
</tr>
</tbody>
</table>
</body>
</html>






















 643
643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








