用position设置定位:
可选值:
static 默认值
relative 相对定位
absolute 绝对定位
fixed 固定定位
sticky 粘滞定位
position:relative;开启了相对定位后
1、如果不设置偏移量,元素的位置是不发生任何变化
2、设置偏移量,偏移量的相对位置是相对于元素原来在文档流中的位置(left:0;top:0)
3、设置相对定位后,元素的性质是不发生变化
4、设置相对定位后,元素的层级会提高
5、设置相对定位后,元素是不会脱离文档流
绝对定位
position:absolute;
1、设置绝对定位后,元素会脱离文档流
2、设置绝对定位后,元素的性质就会发生变化,就不会再区分块还是行内了
3、设置绝对定位后,如果不设置偏移量,元素的位置也不会发生变化
4、绝对定位,它的原点是相对于其包含块来定位的
5、设置绝对定位后,元素的层级也会提高
一般开启子元素的绝对定位后会同步开启它的父元素的相对定位,叫做“子绝父相”
如果没有开启父元素的定位,那么相对定位会参考其祖先元素的定位,如果父元素和祖先元素都没有设置定位,则子元素会参照根标签html来移动位置。
举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: pink;
}
.box2{
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
</div>
</div>
</body>
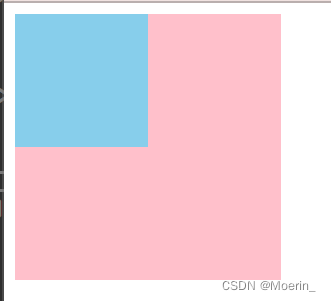
</html>运行结果如下:

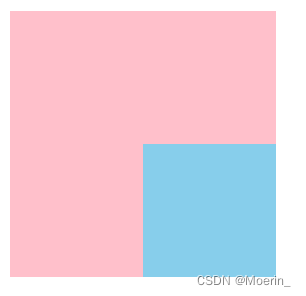
如果给蓝色的子元素开启绝对定位,如下
.box1{
width: 200px;
height: 200px;
background-color: pink;
position: relative;
}
.box2{
width: 100px;
height: 100px;
background-color: skyblue;
position: absolute;
top: 100px;
left: 100px;
}图像就变成了

left 相对于定位位置,左侧的偏移量
right 相对于定位位置,右侧的偏移量
top 相对于定位位置,顶部的偏移量
bottom 相对于定位位置,底部的偏移量





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








