周末等Typhoon。。。还是放鸽子了,吃屎的有关部门
首先了解一下Android界面的绘制过程:
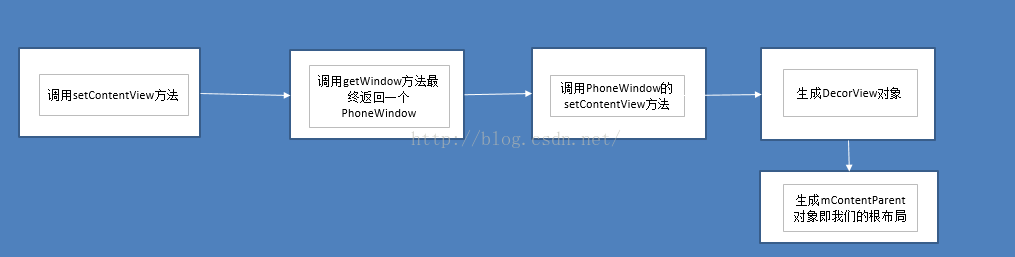
整体流程(别人的图,就不画了,转载一下)
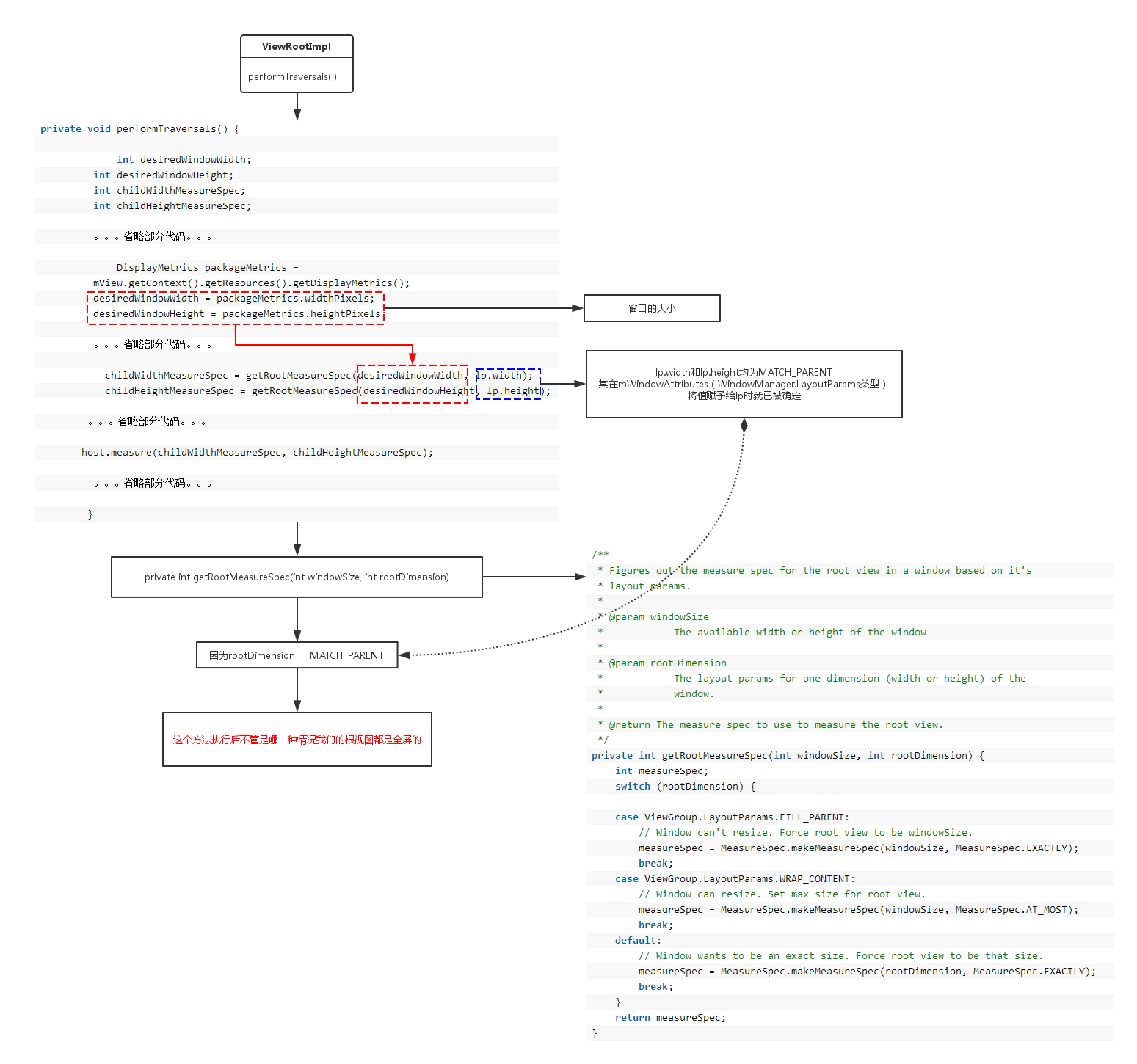
widthMeasureSpec和heightMeasureSpec是从哪来?
是从其父View传递过来的,
那么它的父View的这两个参数又是从哪来,这样一步一步我们就需要知道View绘制的时候是从这开始的,其实担任此重任的是ViewRootImpl,绘制开始是从ViewRootImpl中的performTraversals()这个方法开始的
MeasureSpec
measurespec封装了父类传递给子类的测量要求,每个measurespec代表宽度或者高度的要求以及大小












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6191
6191

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








