实际错误是
所有的webGL以及three的容器截图都为黑色的背景,其他元素无恙
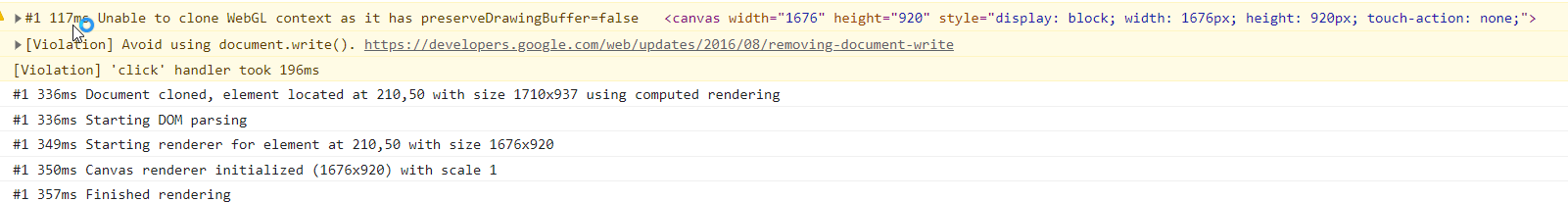
截图日志的报错为:

在这个问题解决之前尝试的办法有:
-
疑似跨域问题:
修改`html2canvas` 的配置,使用`{useCORS:true}` --无效 -
意思元素样式问题
修改dom样式为绝对值,去除百分比以及相对定位 --无效
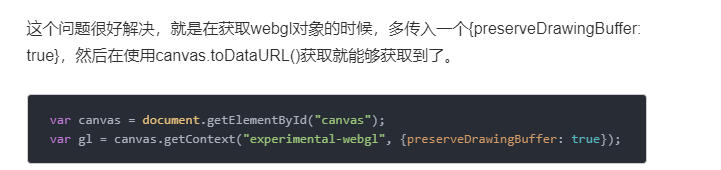
求人之前先百度找到了一个网上教程,解决方法如下
可以看到:preserveDrawingBuffer = false

在框架中使用的话比较麻烦,同时也不能成功,于是通过看官方文档
解决办法
解决这个问题只需要在three 的renderer的配置中的preserveDrawingBuffer</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 730
730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








