// 创建一个UIView控件
UIView *aView = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 100, 100)];
// 设置背景颜色为黑色,默认是透明。
aView.backgroundColor = [UIColor blackColor];
// 显示视图添加到windows上
[self.window addSubview:aView];
/*
注意:self.window并不是固定形式的 根据不同的场景是不同的,这里是添加到AppDelegate里面的window上。例如:添加到某个控件上则是该控件的名字,在自定义继承于UIView的控件上则是self,继承于控制器的是self.view,继承于自定义cell的则是self.contentView等等。
*/
// 添加后释放
[aView release];
// 取出父视图上所有子视图 这是个数组
NSArray *array = self.window.subviews;
// 创建一个UIView控件 并且将其添加到上述的UIView控件中
UIView *bView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 50, 50)];
bView.backgroundColor = [UIColor greenColor];
// 设置透明度 范围是0~1 子视图的透明的是随着父视图的变化而变化。
bView.alpha = 1;
// 设置是否是隐藏 如果父视图隐藏,那么子视图同样隐藏
bView.hidden = YES;
[aView addSubview:bView];
[bView release];
/*
因为bView是添加到aView上面 其坐标计算是根据父视图即aView的坐标来计算 系统默认是父视图的左上角为(0,0)点。因此改变父视图的坐标也会使得子视图的位置移动。
*/
aView.bounds = CGRectMake(10, 10, 100, 100);
bounds属性改变的不是父视图的位置,而是子视图的坐标系原点 即(0, 0)点发生偏移。把bounds从(0, 0)更改成(10, 10) 相当于相当于把原来的(0, 0)点更改成(10,10)点子视图必须要根据父视图的(0,0)点开始计算 那么就需要寻找(0,0)点, 从而改变位置。
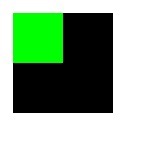
更改bounds前

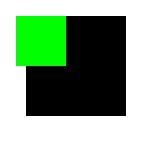
更改aView.bounds = CGRectMake(10, 0, 100, 100);后

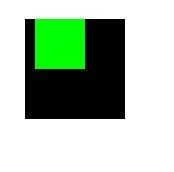
更改aView.bounds = CGRectMake(0, 10, 100, 100);后

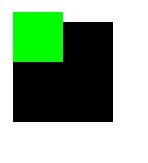
更改aView.bounds = CGRectMake(-10, 0, 100, 100);后

更改aView.bounds = CGRectMake(0, -10, 100, 100);后

由此可见改变bounds即可改变子视图的位置。bounds的改变引起子视图的位置变化可用“左加右减(X坐标), 上加下减(Y坐标)”来判断其移动的方向。X坐标与原来的坐标0相比增加了于是向左移动。X坐标与原来的坐标0小10于是向右移动。Y坐标的移动同理。
UIView *cView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 30, 30)];
cView.backgroundColor = [UIColor yellowColor];
[aView addSubview:cView];
// 取出所有的子视图
NSArray *subViews = aView.subviews;
// 把子视图插到相应的角标位置 可以将添加了视图的aView看做是一个装有两个视图的数组 其元素即视图有对应下标
[aView insertSubview:cView atIndex:0];
// 把视图添加到子视图上面
[aView insertSubview:bView aboveSubview:cView]; // 前者放后者前面
[aView insertSubview:bView belowSubview:cView]; // 前者放后者后面
// 把指定的的视图放到最前面
[aView bringSubviewToFront:bView];
// 把指定的视图放到最后面
[aView sendSubviewToBack:bView];
// 按角标交换两个视图的位置
[aView exchangeSubviewAtIndex:0 withSubviewAtIndex:1];
// 删除父视图上的子视图
[bView removeFromSuperview];
// 给视图加一个标签 注意:1、标签的值不能重复 2、不能为0 添加标签的作用是不在设置属性的时候 能不在定义被添加标签的视图的方法之外调用到他的属性或者方法。
aView.tag = 1;
// 在其他地方调用被添加了标签的视图
UIView *aViewTemp = [self.window viewWithTag:1];
aViewTemp.backgroundColor = [UIColor blueColor];
/*
这时aViewTemp是指针 指向了标签为1的视图 能访问到其属性或者方法 能修改其属性。
*/























 632
632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








