项目概述
目标:
快速掌握前后端分离项目
开发模式:
前端项目 后端项目 数据库
技术栈:
前端技术 说明
Vue 前端框架
Vuex全局状态管理框架
Elementui 前端ui框架
Axios 前端http框架
vue-element-admin 项目脚手架
后端技术 说明
SpringBoot 容器+mvc框架
Mybatis ORM框架
Mybatis-plus mybatis增强工具
Redis 非关系型数据库
数据库xdb
rbsc模型
前端环境准备
node环境
官网:https://nodejs.org


下载vue-admin-template
模板链接:https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/
项目初始化

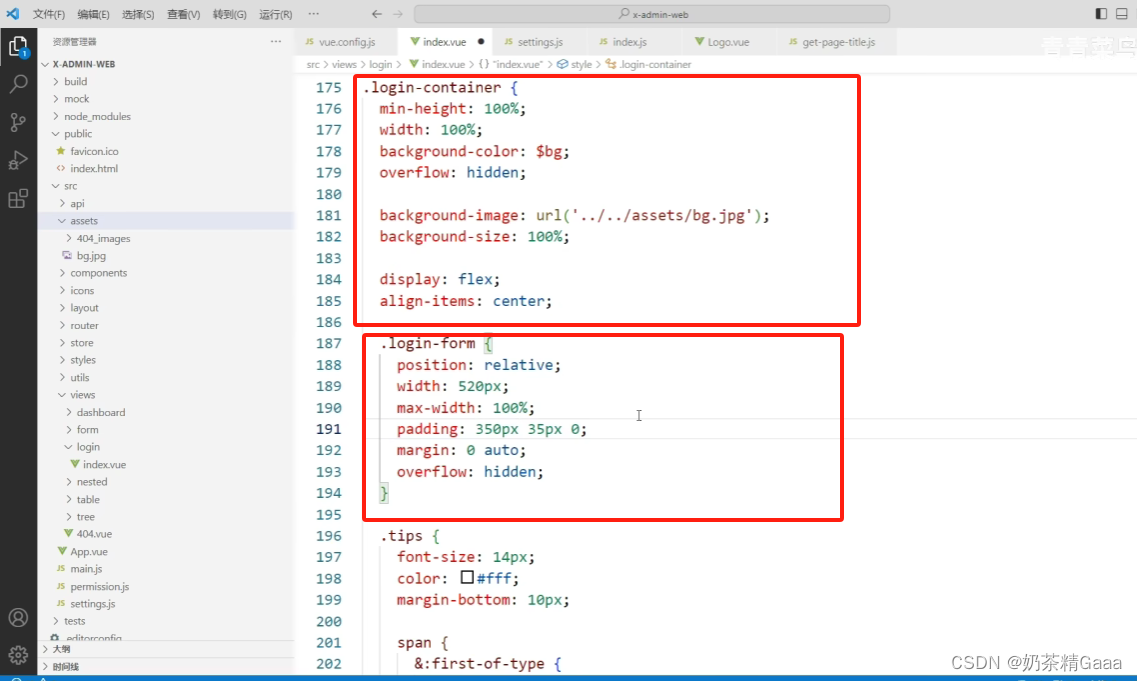
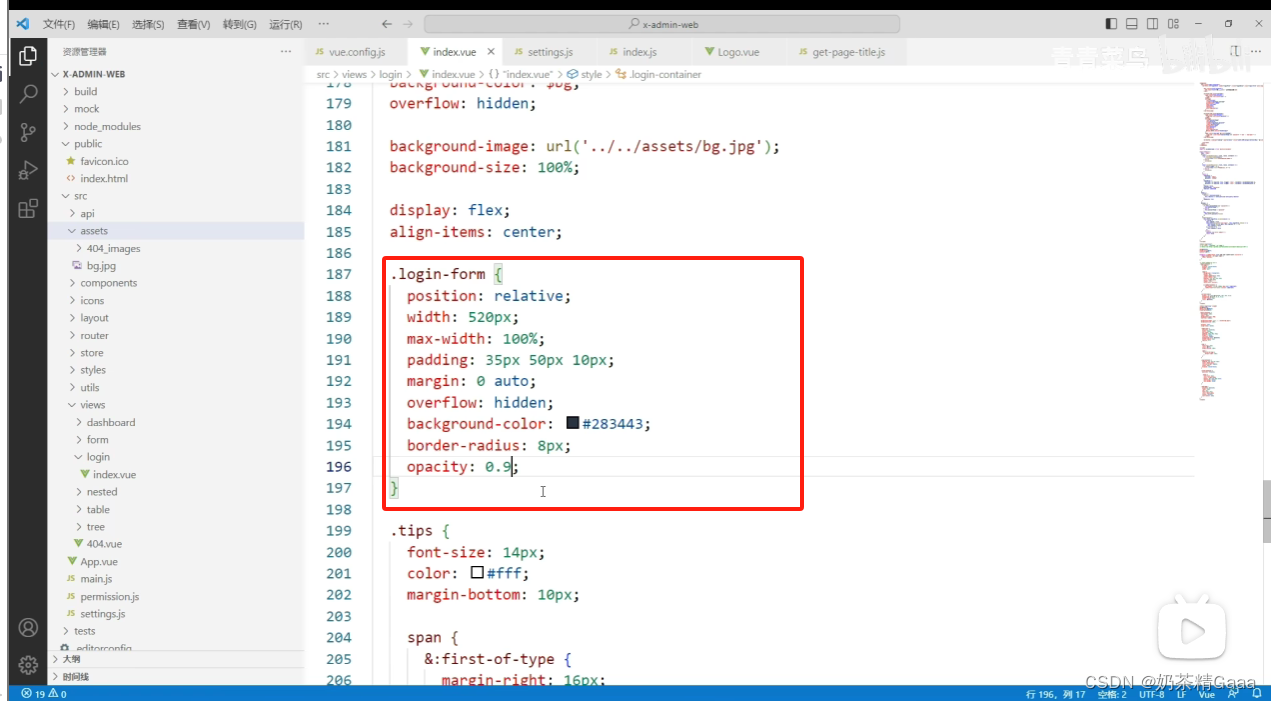
登录页面修改下


用户界面
<el-card>
插入el-ui找到的代码段
</el-card>





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










