SlidingMenu是github上的一个滑动菜单的开源控件,很多应用都已经使用这个控件做为自己App的侧划菜单,如果不想自己重复的造轮子或者只是简单的侧滑的需求话,完全可以使用这个控件。那么下面就来说说这个控件的使用。
- 下载该控件
从github上通过git clone命令下载这个控件。地址是https://github.com/jfeinstein10/SlidingMenu.git 导入到工程中
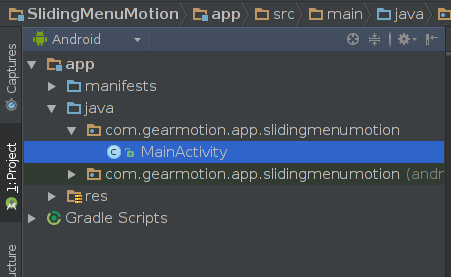
在AndroidStudio中新建一个工程。
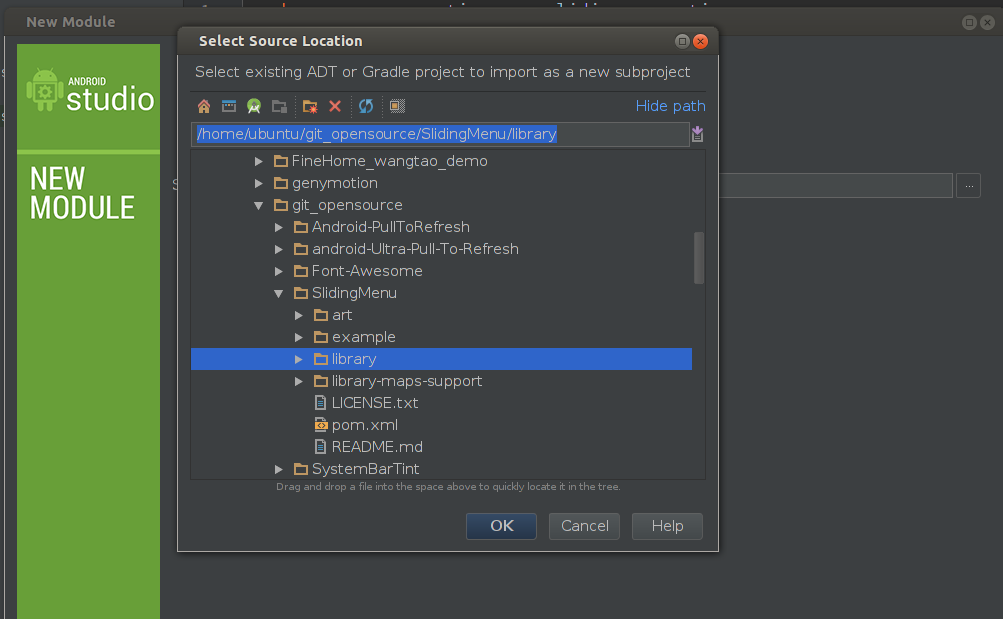
新建之后之后,点击File->New->import Module引入我们的SlidingMenu控件,引入的时候要定位到libaray这个目录。
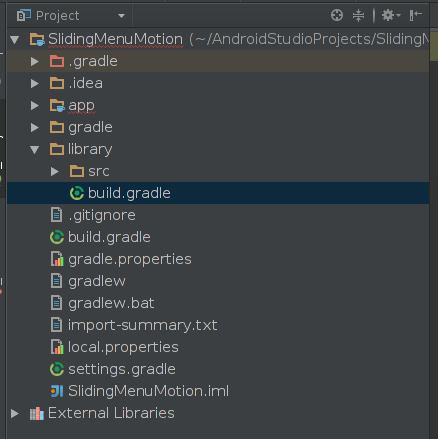
导入之后会出现一些错误,出现这些错误的原因是Slidingenu所使用的gradle版本,依赖库等版本与我们使用的版本不一致导致的,所以需要将libarary和应用的配置同步一下。切换到project视图下
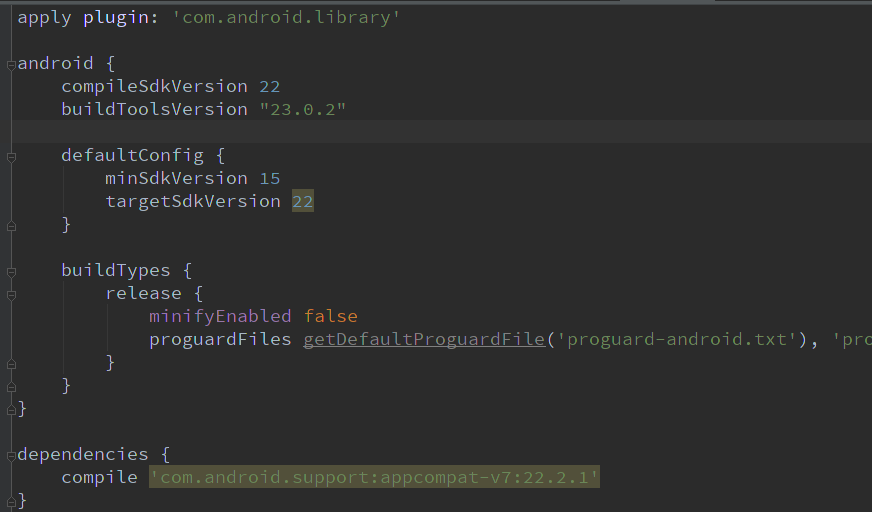
选择library目录下的build.gradle文件,将该目录下的配置项用app的gradle中配置项目替换掉
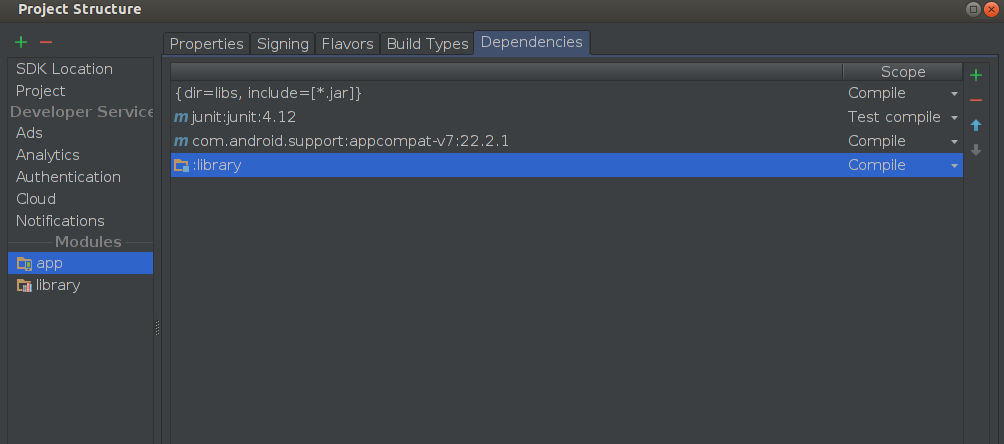
重新sync一下就可以消除这些错误。重新切换为android视图,给工程添加library的依赖,那么我们就可以开始使用SlidingMenu这个控件了。
控件的使用
SlidingMenu控件的使用有三种用法:在activity中通过编码的方法加入,通过继承SlidingActivity的方式引入,通过XML文件配置的方式使用-在activity中通过编码的方法
public class MainActivity extends AppCompatActivity {
SlidingMenu mMenu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//新建一个SlidingMenu
mMenu = new SlidingMenu(this);
//设置SlidingMenu的方向
mMenu.setMode(SlidingMenu.LEFT);
//设置当菜单划出的时候,可以点击的区域是整个屏幕
mMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
//设置菜单距离屏幕右端的距离
mMenu.setBehindOffset(400);
//设置渐变效果
mMenu.setFadeDegree(0.1f);
//添加到当前的activity中
mMenu.attachToActivity(this, SlidingMenu.SLIDING_WINDOW);
//设置menu的菜单
mMenu.setMenu(R.layout.menu_item);
}
}- 通过继承的方式
public class CustomActivity extends SlidingActivity {
SlidingMenu mMenu;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setContentView(R.layout.activity_main);
this.setBehindContentView(R.layout.menu_item);
mMenu = this.getSlidingMenu();
mMenu.setMode(SlidingMenu.LEFT);
mMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
mMenu.setBehindOffset(200);
mMenu.setFadeDegree(0.4f);
}
}- 通过XML布局文件的方式
<?xml version="1.0" encoding="utf-8"?>
<com.jeremyfeinstein.slidingmenu.lib.SlidingMenu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:sliding="http://schemas.android.com/apk/res-auto"
android:id="@+id/slidingmenulayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
sliding:behindOffset="200dp"
sliding:behindScrollScale="0.85"
sliding:fadeDegree="0.45"
sliding:fadeEnabled="true"
sliding:touchModeAbove="fullscreen"
sliding:viewAbove="@layout/activity_main"
sliding:viewBehind="@layout/menu_item" />属性一一讲解:
- viewAbove:显示在上层的view视图,一般作为主view的布局文件
- viewBehind:显示在下层的view视图,一般作为menu菜单的布局文件
- touchModeAbove:当上层view可见的时候,屏幕的可触摸区域,fullscreen是全屏可以点击,margin是只有左边可以点击,默认是margin
- behindOffset:菜单view距离边界的距离。
- behindWidth:菜单的宽度
- behindScrollScale:菜单项滑动的距离和主view滑动距离的比例,当为0的时候,菜单不滑动。
- shadowDrawable:设置阴影
- shadowWidth:设置阴影宽度
- fadeEnabled:渐变开关
- fadeDegree:阴影大小,0~1
- selectorEnabled:选择开关
- selectorDrawable:选择图片



























 1636
1636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








