1.新建一个文件夹, 用vsCode打开, 按ctrl+~打开终端, 输入npm -init -y
(注意文件夹名字不要有中文, 确保node能正常使用)
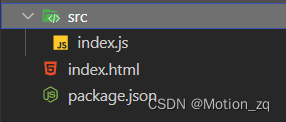
2.会自动生成一个package.json文件, 新建目录结构如下, 注意index和src文件夹同级

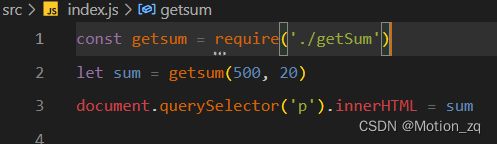
index中的代码
<div>
<h2>我是王小美</h2>
<p></p>
</div>3.下载 依赖包: npm install webpack webpack-cli -D
4.配置package.json文件中的script对象
"scripts": {
"serve": "webpack"
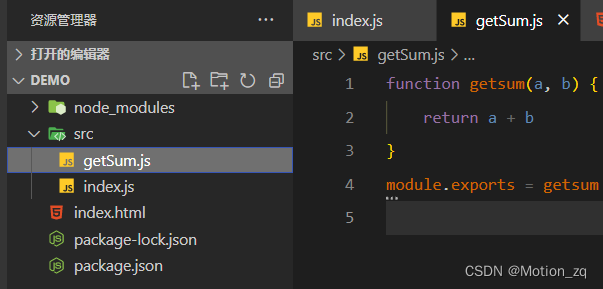
},5.新建getSum.js文件, 和index.js平级,在里面写入以下代码


6.运行打包命令 npm run serve
src并列处, 生成默认dist目录和打包后默认main.js文件
此时js中的文件是不能打印出来的, 后面要配置webpack.config.js文件才能打印出来
webpack-入口和出口
告诉webpack从哪开始打包, 打包后输出到哪里
默认入口: ./src/index.js
默认出口: ./dist/main.js
webpack配置 - webpack.config.js(默认)
1. 创建wenpack.config.js文件, 与src平级
2. 填入配置项
const path = require("path")
module.exports = {
entry: "./src/index.js", // 入口
output: {
path: path.join(__dirname, "dist"), // 出口路径
filename: "bundle.js" // 出口文件名
}
}默认出口和入口可以更改,这里将入口改成了index.js
插件安装:
1. 安装类似于nodemon的东西
注意版本 可以改成3.11.0
npm install webpack-dev-serve -D
配置:
在package.json的script中添加
"dev":"webpack serve"
2. webpack插件(这里文件结构有变化)
运行: npm install html-webpack-plugin -D
html-webpack-plugin 将指定文件复制到根目录
使用:
1.导入HTML插件 得到一个构造函数
const HtmlPlugin = reqiure('html-webpack-plugin')
2.创建HTML插件的实例对象
const htmlPlugin = new HtmlPlugin({
template:'../src/index.html', //指定原文件的存放路径
filename: './index.html' //指定生成的文件的存放路径
})
模块导出:
plugins: [htmlPlugin], //通过plugins节点 使htmlPlugin插件生效
devServer节点
在webpack.js配置文件中 可以通过devServer节点对webpack-dev-server插件进行更多的
配置 如下:
devServer:{
open: true, //初次打包完成后 自动打开浏览器
host: '127.0.0.1', //实时打包所使用的主机地址
port: 80 //实时打包所使用的端口号
}
注意配置完之后记得重启, 代码写在webpack.config.js中
// 导入html-webpack-plugin这个插件 得到插件的构造函数
const HemlPlugin = require('html-webpack-plugin');
const path = require('path')
// new 构造函数 创建插件的实例对象
const htmlPlugin = new HemlPlugin({
// 固定的template来指定要复制哪个页面
template: './src/index.html',
// 指定复制出来的文件名和存放路劲
filename: './index.html'
})
// 使用Node.js中的导出语法 向外导出一个webpack的配置对象
module.exports = {
entry: "./src/js/index.js", // 入口
output: {
path: path.join(__dirname, "dist"), // 出口路径
filename: "bundle.js" // 出口文件名
},
// 代表webpack的运行模式 可选值有两个 development 和 production
mode: 'development',
// 插件的数组 将来webpack在运行时 会加载并调用这些插件
plugins: [htmlPlugin],
devServer: {
open: true,
host: '127.0.0.1', //实时打包所使用的主机地址
port: 80 //实时打包所使用的端口号
}
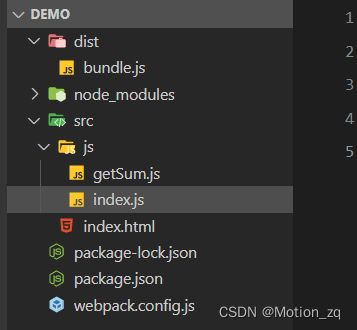
} 此时的文件结构
是不是很神奇, 明明没在index.html页面中引入js文件, 但就是能执行
这是因为在浏览器中显示出来的页面不是磁盘上的index.html文件, 是我们利用这个插件根据我们设置的路径复制出来的, 且这个插件会自动帮我们引入bundle.js文件






















 2941
2941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










