
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
@property --rotate {
syntax: "<angle>";
initial-value: 132deg;
inherits: false;
}
body {
min-height: 100vh;
background: #212534;
display: flex;
align-items: center;
flex-direction: column;
padding-top: 2rem;
padding-bottom: 2rem;
box-sizing: border-box;
}
.dialog {
background: #191c29;
width: 200px;
height: 100px;
padding: 3px;
position: relative;
border-radius: 6px;
justify-content: center;
align-items: center;
text-align: center;
display: flex;
color: #fff;
cursor: pointer;
}
.dialog:hover {
color: rgb(88 199 250 / 100%);
transition: color 1s;
}
.dialog:hover:before,
.dialog:hover:after {
animation: none;
opacity: 0;
}
.dialog::before {
content: "";
width: 104%;
height: 102%;
border-radius: 8px;
background-image: linear-gradient(var(--rotate), #5ddcff, #3c67e3 43%, #4e00c2);
position: absolute;
z-index: -1;
top: -1%;
left: -2%;
animation: spin 2.5s linear infinite;
}
.dialog::after {
position: absolute;
content: "";
top: calc(100px / 6);
left: 0;
right: 0;
z-index: -1;
height: 100%;
width: 100%;
margin: 0 auto;
transform: scale(0.8);
filter: blur(calc(100px / 6));
background-image: linear-gradient(var(--rotate), #5ddcff, #3c67e3 43%, #4e00c2);
opacity: 1;
transition: opacity 0.5s;
animation: spin 2.5s linear infinite;
}
@keyframes spin {
0% {
background: linear-gradient(0deg, #5ddcff, #3c67e3 43%, #4e00c2);
}
100% {
background: linear-gradient(var(--rotate), #5ddcff, #3c67e3 43%, #4e00c2);
}
}
</style>
</head>
<body>
<div class="dialog">标题-ranAdmin</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>标题栏</title>
</head>
<style>
.titleContent {
> div {
margin: 15px;
}
}
.title {
height: 32px;
font-weight: 600;
line-height: 32px;
margin-left: 5px;
padding-left: 5px;
position: relative;
color: #000;
z-index: 0;
}
.title1 {
padding-left: 15px;
&:after {
content: " ";
width: 4px;
height: 20px;
background: #12a3f5;
position: absolute;
left: 0;
top: 6px;
border-radius: 2px;
}
}
</style>
<body>
<div class="titleContent">
<div class="title title1" data-text="'标题">标题-ranAdmin</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>标题栏</title>
</head>
<style>
.titleContent {
> div {
margin: 15px;
}
}
.title {
height: 32px;
font-weight: 600;
line-height: 32px;
margin-left: 5px;
padding-left: 5px;
position: relative;
color: #000;
z-index: 0;
}
.title2 {
padding-left: 15px;
&:after {
content: " ";
width: 8px;
height: 8px;
border-radius: 50%;
background: #12a3f5;
position: absolute;
left: 0;
top: 12px;
}
}
</style>
<body>
<div class="titleContent">
<div class="title title2" data-text="'标题">标题-ranAdmin</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#main {
margin: 100px auto;
width: 500px;
}
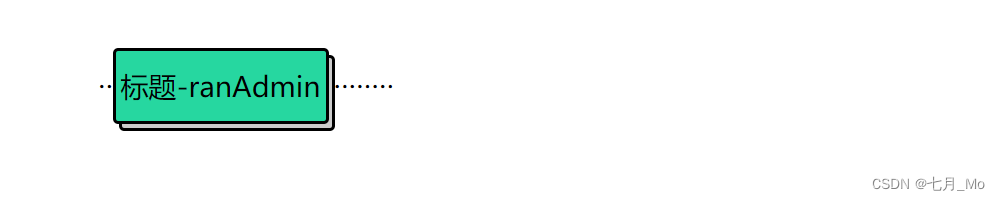
.dialog {
position: relative;
width: 120px;
height: 40px;
text-align: center;
line-height: 40px;
background: rgb(38, 215, 160);
border: 2px solid #000;
border-radius: 3px;
}
.dialog::before {
content: "";
display: block;
position: absolute;
top: 2px;
left: 2px;
width: 120px;
height: 40px;
background-color: #ccc;
border: 2px solid #000;
border-radius: 3px;
z-index: -1;
}
.dialog::after {
content: "…………………………………";
display: block;
position: absolute;
top: -5px;
left: -10px;
z-index: -2;
}
</style>
</head>
<body>
<div id="main">
<div class="dialog">标题-ranAdmin</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>标题栏</title>
</head>
<style>
.titleContent {
> div {
margin: 15px;
}
}
.title {
height: 32px;
font-weight: 600;
line-height: 32px;
margin-left: 5px;
padding-left: 5px;
position: relative;
color: #000;
z-index: 0;
}
.title3 {
color: #10faf8;
padding-left: 80px;
line-height: 22px;
position: relative;
border-bottom: 2px solid linear-gradient(to right, #01dfe3, rgba(255, 255, 255, 0));
&:after {
content: "";
position: absolute;
bottom: 0;
top: 0;
left: 18px;
width: 50px;
height: 18px;
transform: skewX(35deg);
background: linear-gradient(to right, #2d83fa, #10faf8);
}
&:before {
content: "|||";
display: inline-block;
font-weight: 900;
color: #fff;
line-height: 30px;
font-size: 18px;
position: absolute;
position: absolute;
top: -8px;
left: 0;
color: #2d83fa;
transform: skewX(35deg);
}
}
</style>
<body>
<div class="titleContent">
<div class="title title3" data-text="'标题">标题-ranAdmin</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>标题栏</title>
</head>
<style>
.titleContent {
> div {
margin: 15px;
}
}
.title {
height: 32px;
font-weight: 600;
line-height: 32px;
margin-left: 5px;
padding-left: 5px;
position: relative;
color: #000;
z-index: 0;
}
.title3 {
&:after {
content: "";
position: absolute;
bottom: 0;
top: 0;
left: 0;
width: 180px;
height: 100%;
opacity: 0.3;
background: linear-gradient(to right, #4bf15a, #4bf15900);
}
&:before {
content: " ";
position: absolute;
bottom: 0;
left: 0;
position: absolute;
height: 2px;
width: 100%;
background: linear-gradient(to right, #4bf15a, rgba(255, 255, 255, 0));
}
}
</style>
<body>
<div class="titleContent">
<div class="title title3" data-text="'标题">标题-ranAdmin</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>标题栏</title>
</head>
<style>
.titleContent {
> div {
margin: 15px;
}
}
.title {
height: 32px;
font-weight: 600;
line-height: 32px;
margin-left: 5px;
padding-left: 5px;
position: relative;
color: #000;
z-index: 0;
}
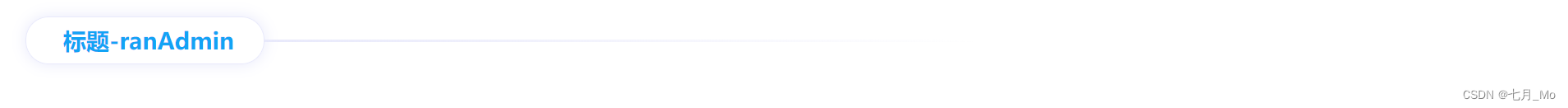
.title8 {
border-radius: 16px;
border: 1px solid #e8e9fb;
box-shadow: 0 0 10px #e8e9fb;
text-align: center;
width: 160px;
color: #12a3f5;
&:before {
content: "";
width: 300%;
height: 2px;
background: #e8e9fb;
position: absolute;
top: 15px;
left: 100%;
background: linear-gradient(to right, #e8e9fb, rgba(255, 255, 255, 0));
}
}
</style>
<body>
<div class="titleContent">
<div class="title title8" data-text="'标题">标题-ranAdmin</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>标题栏</title>
</head>
<style>
.titleContent {
> div {
margin: 15px;
}
}
.title {
height: 32px;
font-weight: 600;
line-height: 32px;
margin-left: 5px;
padding-left: 5px;
position: relative;
color: #000;
z-index: 0;
}
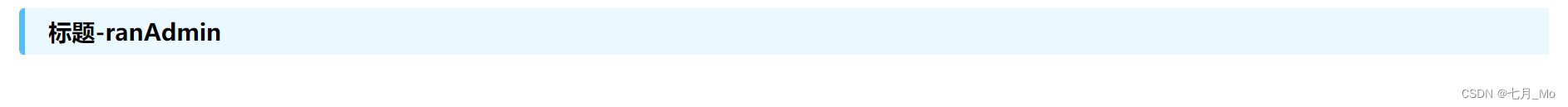
.title1 {
background: #ecf8ff;
border-top-left-radius: 5px;
padding-left: 20px;
&:before {
content: "";
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
width: 4px;
height: 100%;
background: #50bfff;
position: absolute;
top: 0;
left: 0;
}
}
</style>
<body>
<div class="titleContent">
<div class="title title1" data-text="'标题">标题-ranAdmin</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>标题栏</title>
</head>
<style>
.titleContent {
> div {
margin: 15px;
}
}
.title {
height: 32px;
font-weight: 600;
line-height: 32px;
margin-left: 5px;
padding-left: 5px;
position: relative;
color: #000;
z-index: 0;
}
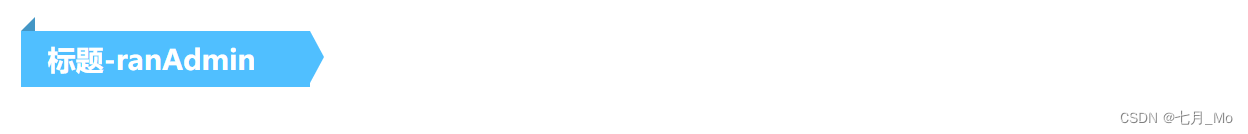
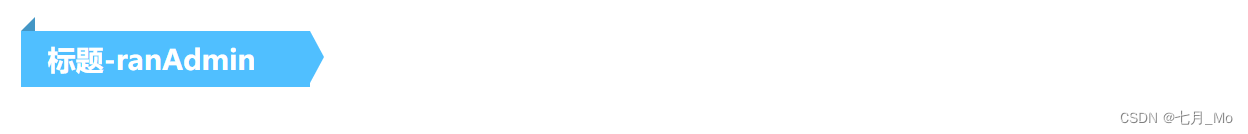
.title1 {
display: inline-block;
position: relative;
width: 150px;
height: 32px;
line-height: 32px;
padding-left: 15px;
background: #50bfff;
left: -8px;
color: #fff;
&:before {
content: "";
position: absolute;
height: 0;
width: 0;
border-bottom: 8px solid #4396c5;
border-left: 8px solid transparent;
top: -8px;
left: 0;
}
&:after {
content: "";
position: absolute;
height: 0;
width: 0;
border-top: 15px solid transparent;
border-bottom: 15px solid transparent;
border-left: 8px solid #50bfff;
right: -8px;
}
}
</style>
<body>
<div class="titleContent">
<div class="title title1" data-text="'标题">标题-ranAdmin</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>标题栏</title>
</head>
<style>
.titleContent {
> div {
margin: 15px;
}
}
.title {
height: 32px;
font-weight: 600;
line-height: 32px;
margin-left: 5px;
padding-left: 5px;
position: relative;
color: #000;
z-index: 0;
}
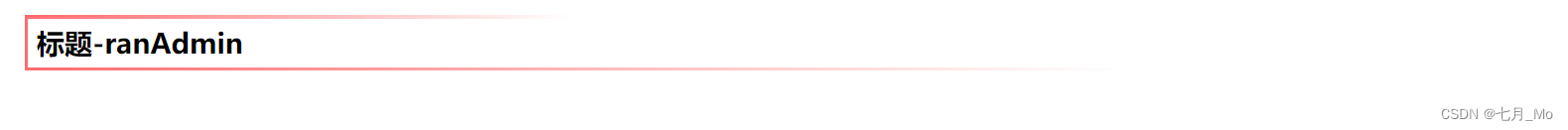
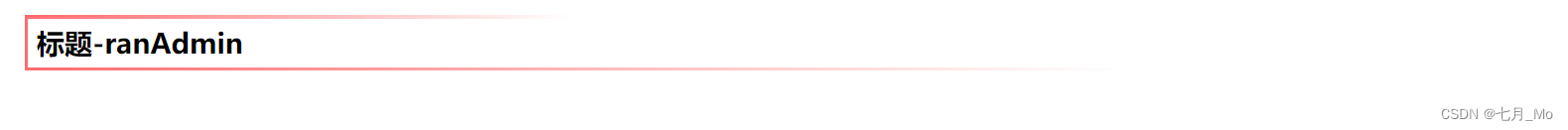
.title1 {
border-left: 2px solid #fe6c6f;
&:after {
content: " ";
position: absolute;
bottom: 0;
left: 0;
position: absolute;
height: 2px;
width: 60%;
background: linear-gradient(to right, #fe6c6f, rgba(255, 255, 255, 0));
}
&::before {
content: " ";
position: absolute;
top: 0;
left: 0;
position: absolute;
height: 2px;
width: 30%;
background: linear-gradient(to right, #fe6c6f, rgba(255, 255, 255, 0));
}
}
</style>
<body>
<div class="titleContent">
<div class="title title1" data-text="'标题">标题-ranAdmin</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>标题栏</title>
</head>
<style>
.titleContent {
> div {
margin: 15px;
}
}
.title {
height: 32px;
font-weight: 600;
line-height: 32px;
margin-left: 5px;
padding-left: 5px;
position: relative;
color: #000;
z-index: 0;
}
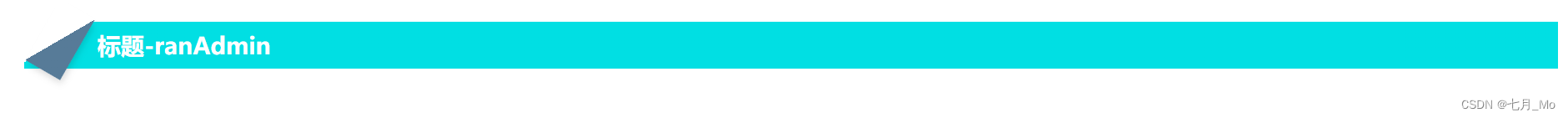
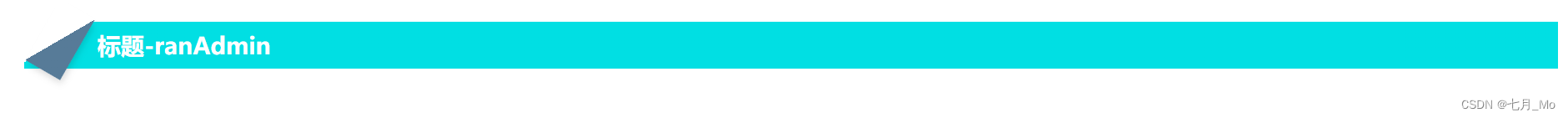
.title1 {
color: #fff;
padding-left: 50px;
background: linear-gradient(-210deg, transparent 1.5em, #01dfe3 0);
&::before {
content: "";
display: block;
width: 1.73em;
height: 3em;
position: absolute;
background: linear-gradient(-60deg, #577b98 50%, transparent 0);
left: -3px;
top: 0;
border-bottom-left-radius: inherit;
transform: translateY(-0.5em) rotate(30deg);
transform-origin: bottom right;
box-shadow: 0.2em 0.2em 0.3em -0.1em rgba(0, 0, 0, 0.15);
}
}
</style>
<body>
<div class="titleContent">
<div class="title title1" data-text="'标题">标题-ranAdmin</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>标题栏</title>
</head>
<style>
.titleContent {
> div {
margin: 15px;
}
}
.title {
height: 32px;
font-weight: 600;
line-height: 32px;
margin-left: 5px;
padding-left: 5px;
position: relative;
color: #000;
z-index: 0;
}
.title1 {
&:after {
content: " ";
position: absolute;
bottom: 0;
left: 0;
position: absolute;
height: 100%;
width: 100%;
animation: animation3 1s linear infinite;
background: linear-gradient(135deg, #01dfe3 0.25em, transparent 0.25em) -0.5em 0,
linear-gradient(225deg, #01dfe3 0.25em, transparent 0.25em) -0.5em 0,
linear-gradient(315deg, rgba(238, 161, 99, 0.25) 0.25em, transparent 0.25em) 0 0,
linear-gradient(45deg, rgba(238, 161, 99, 0.25) 0.25em, transparent 0.25em) 0 0;
background-size: 0.75em 0.75em;
opacity: 0.3;
}
}
</style>
<body>
<div class="titleContent">
<div class="title title1" data-text="'标题">标题-ranAdmin</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>标题栏</title>
</head>
<style>
.titleContent {
> div {
margin: 15px;
}
}
.title {
height: 32px;
font-weight: 600;
line-height: 32px;
margin-left: 5px;
padding-left: 5px;
position: relative;
color: #000;
z-index: 0;
}
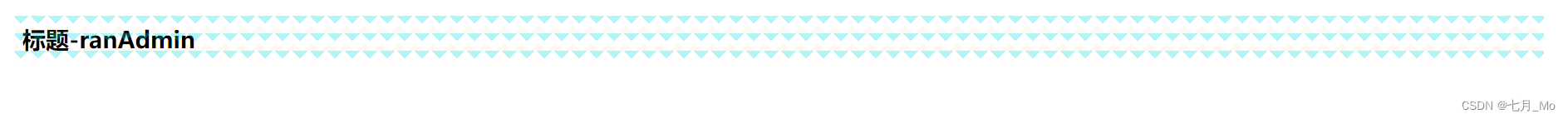
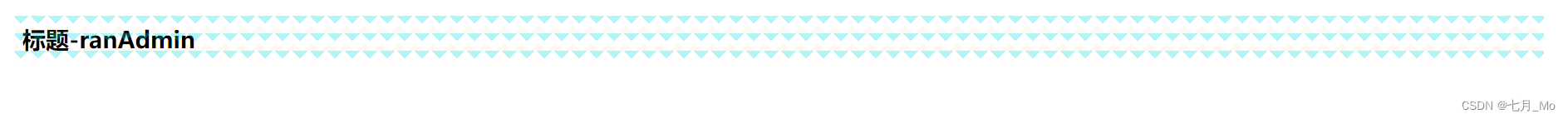
.title1 {
&:after {
content: " ";
position: absolute;
bottom: 0;
left: 0;
position: absolute;
height: 100%;
width: 100%;
opacity: 0.3;
animation: animation2 1s linear infinite;
background: repeating-linear-gradient(45deg, #01dfe3 0, #01dfe3 0.25em, transparent 0.25em, transparent 0.5em);
background-size: 0.75em 0.75em;
}
}
</style>
<body>
<div class="titleContent">
<div class="title title1" data-text="'标题">标题-ranAdmin</div>
</div>
</body>
</html>



































 4111
4111

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








