1.适配的基本概念
- 目前iPhone的尺寸一共有3.5(iPhone 4S以前)、4.0(iPhone 5/5S)、4.7(iPhone 6)、5.5(iPhone 6plus)
- iPad目前主要是7.9和9.7两种,加上传闻苹果将发布12.9的iPad pro,以及iPad的横竖屏的适配
- 我们针对不同的屏幕尺寸,调整界面布局称之为屏幕匹配
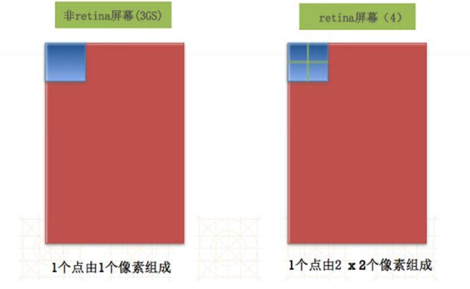
2.点和像素的概念
- 在用户眼中,屏幕是由无数个像素组成的,像素越多,屏幕越清晰
- 在开发者眼中,屏幕是由无数个点组成,点又是由像素组成
在早期,iPhone分为非Retina屏和Retina屏
各设备分辨率,我们开发人员只需关注各个尺寸的点即可
3.Autolayout概述
- 此前说过Autolayout相当于autoresizing的加强版,自IOS 6开始引入,由于Xcode 4对Autolayout的支持不是很好,所以刚推出时并没有得到很大的推广
- 自IOS 7(即Xcode 5 )开始,Autolayout的开发效率得到了很大的提升,而且苹果官方也推荐开发者尽量使用Autolayout来布局界面
- Autolayout能够很轻松的解决屏幕适配问题,也解决了autoresizing中兄弟控件不能添加约束的问题
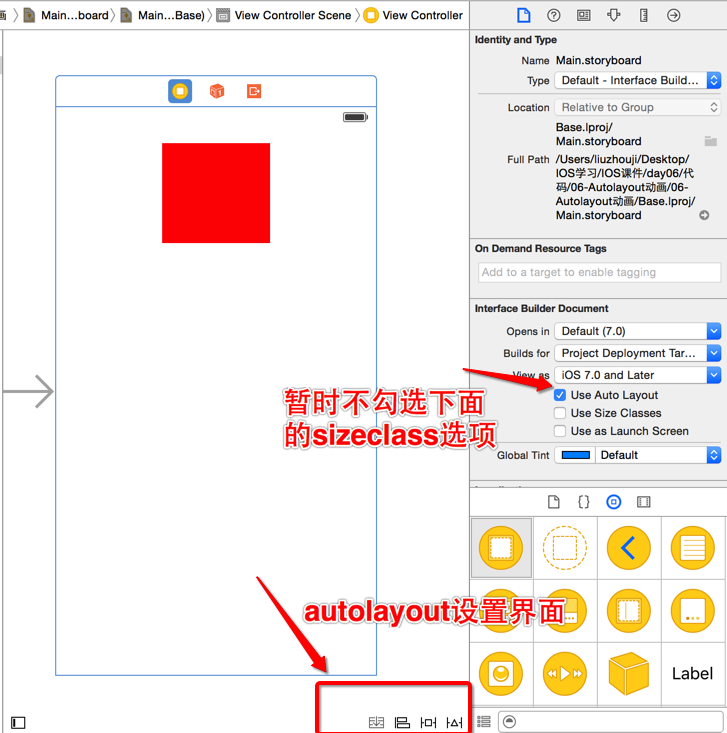
4.基本属性界面介绍
- 此前提过xcode 6之后创建新的项目都是默认设置为autolayout布局的,我们先勾选掉sizeclasses,以便说明autolayout的强大之处
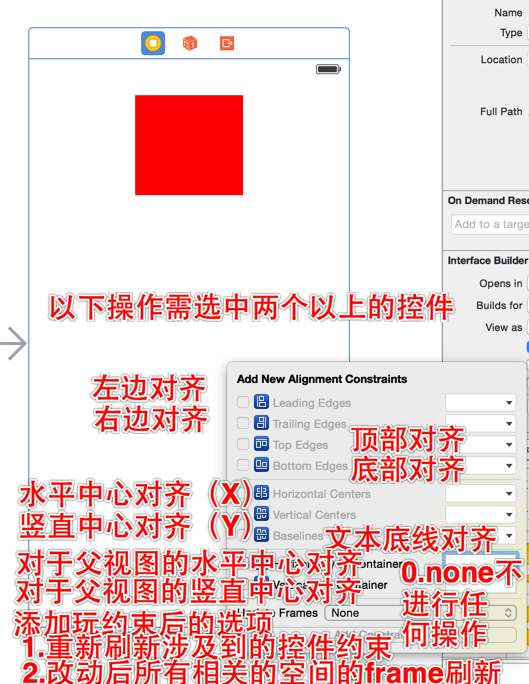
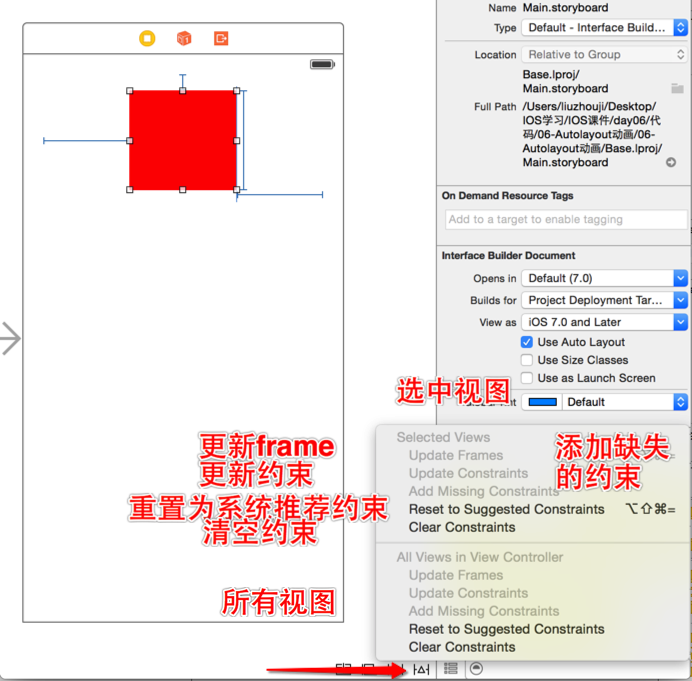
- 设置对齐方式(最后两项对齐设置只需一个控件)
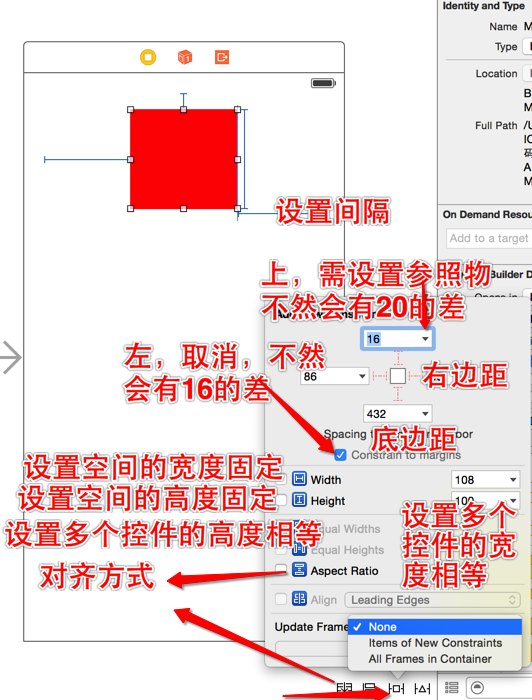
- 设置约束条件
- 设置约束刷新和约束移除
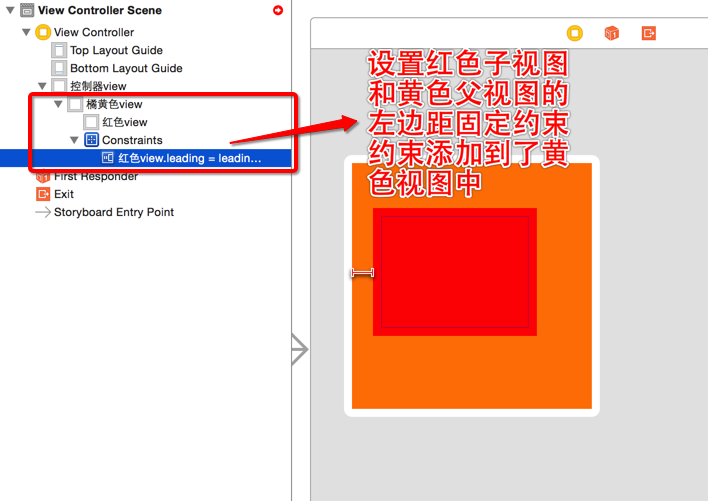
5.添加约束说明
- 在storyboard添加一个设置,就代表添加一个约束
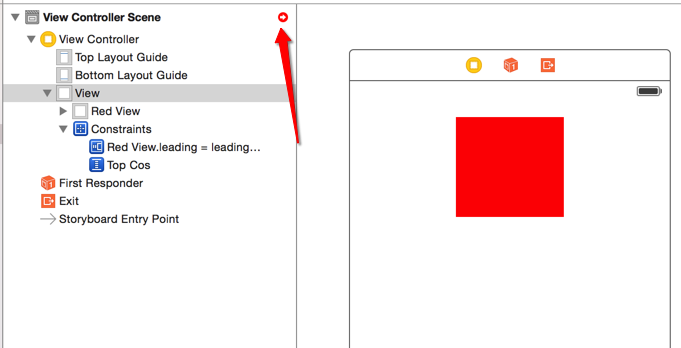
- 若是在storyboard中看到一个红色的箭头如下图,代表约束有错误,不代表运行会报错,约束有错误同样可以运行
- 约束错误的产生:
- autolayout的本质和frame差不多 + 就行设置frame一样,autolayout也必须同时设置x/y/w/hx/y/w/h,控件才能按照我们的需求显示
- 约束冲突,由于约束可以重复添加,那么添加同样位置的不同约束条件就会报错
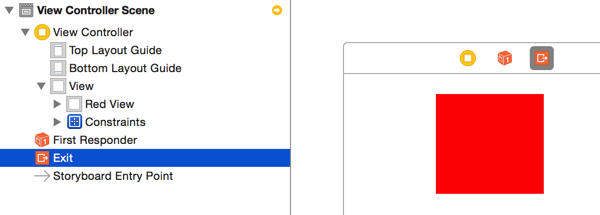
若是在storyboard中看到一个黄色的箭头如下图,代表当前控件预览的位置和尺寸和我们约束的不太一样,这个并不影响我们运行
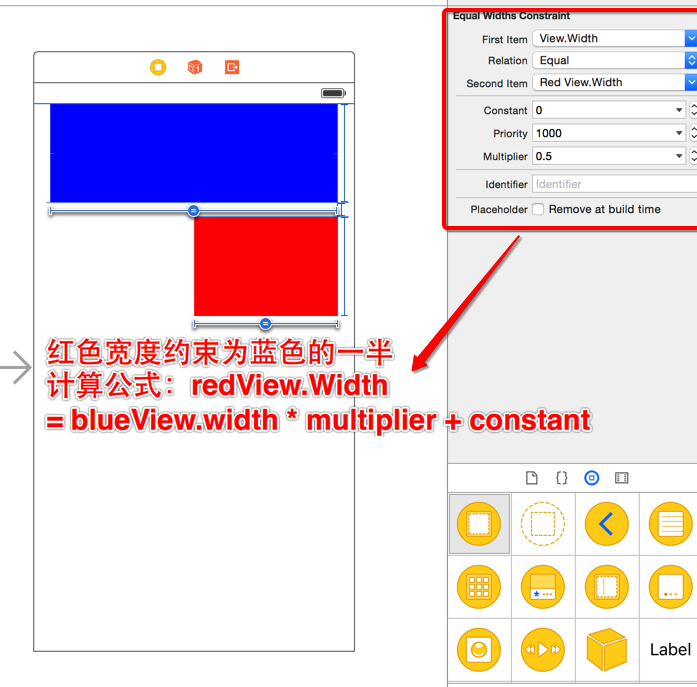
约束计算说明
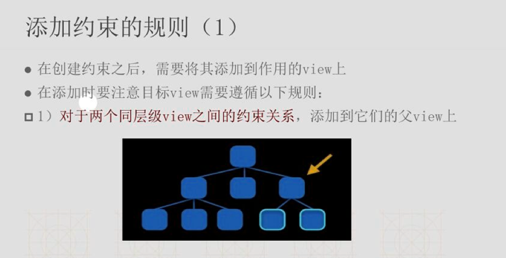
6.添加约束的规则
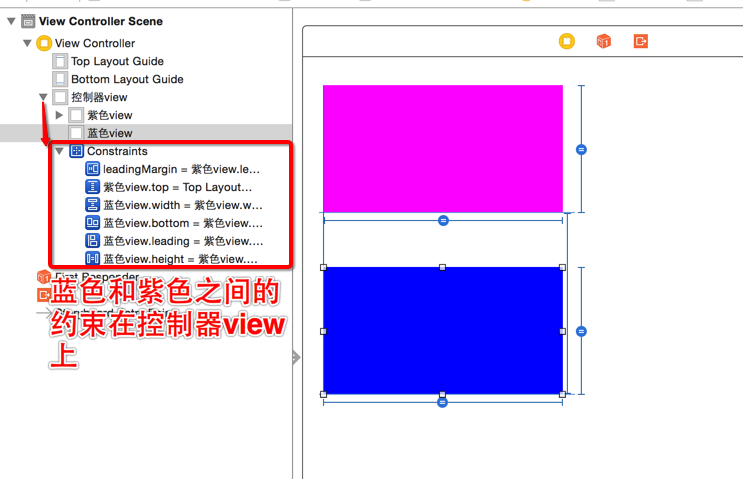
- 规则1:
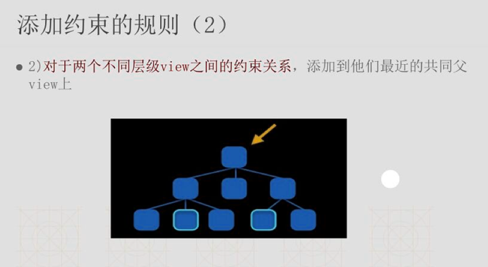
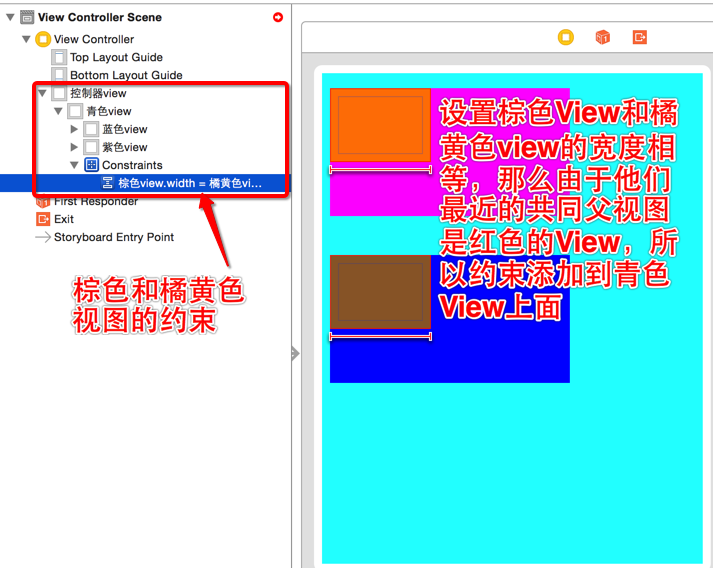
规则2:
规则3:





































 4522
4522

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








