直接使用,引入组件,注册,模板中使用就行。
<TinymceEditor v-model="content" />
import TinymceEditor from '@/components/Tinymce'
components: {
TinymceEditor
},
直接使用v-model 也可以绑定输入框的值
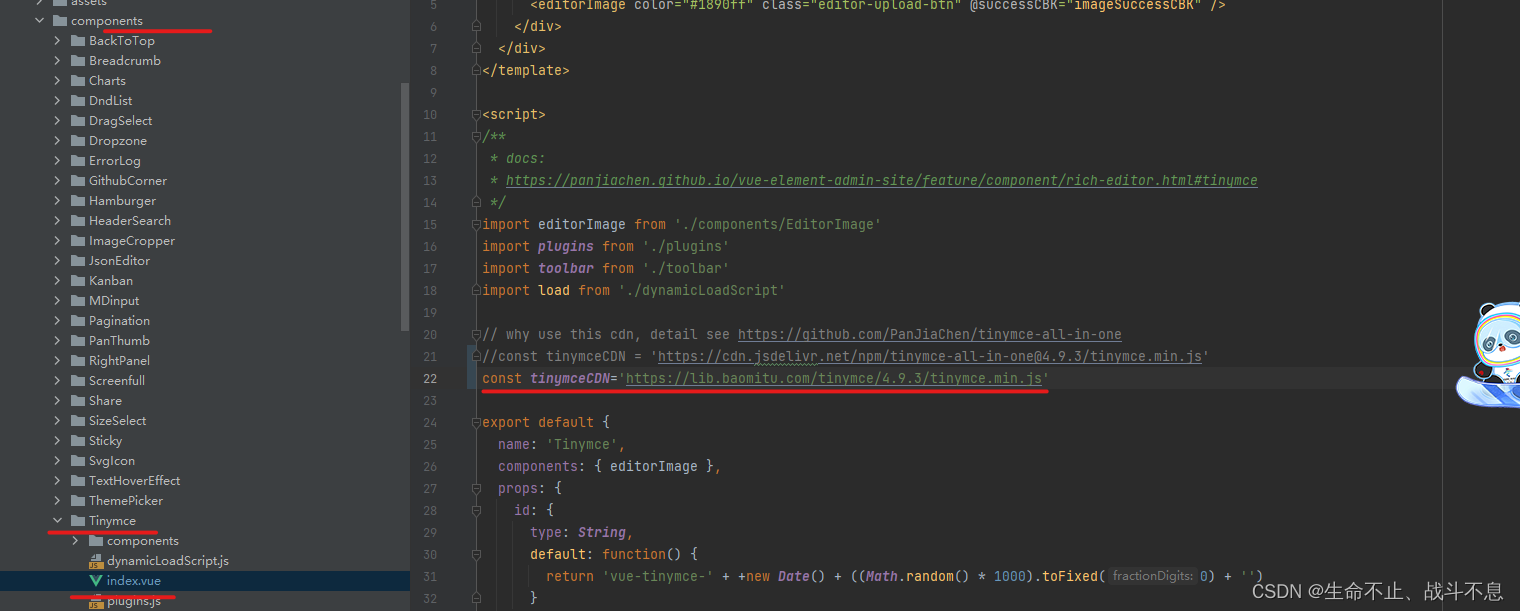
直接使用他提供的那个CDN 的话可能有一点问题,有时候可能显示不了,自己另外找一个CDN就行。
我用的这个:https://lib.baomitu.com/tinymce/4.9.3/tinymce.min.js
推荐使用这个里边的:https://cdn.baomitu.com/tinymce
更换一下就行

效果:

汉化


最终效果

完结!,有啥问题可以留言。






















 8357
8357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








