大家好,图标在UI设计中占了一席之地,不同风格的图标会影响页面整体风格效果。前面2篇文章分别介绍了《线性图标》、《面性图标》,今天我跟大家分享一下线面结合图标的一些设计样式。
线面结合图标相较于前面2种样式更加丰富、富有趣味性。
线面结合图标常见样式
这里总结出了以下几种类型:
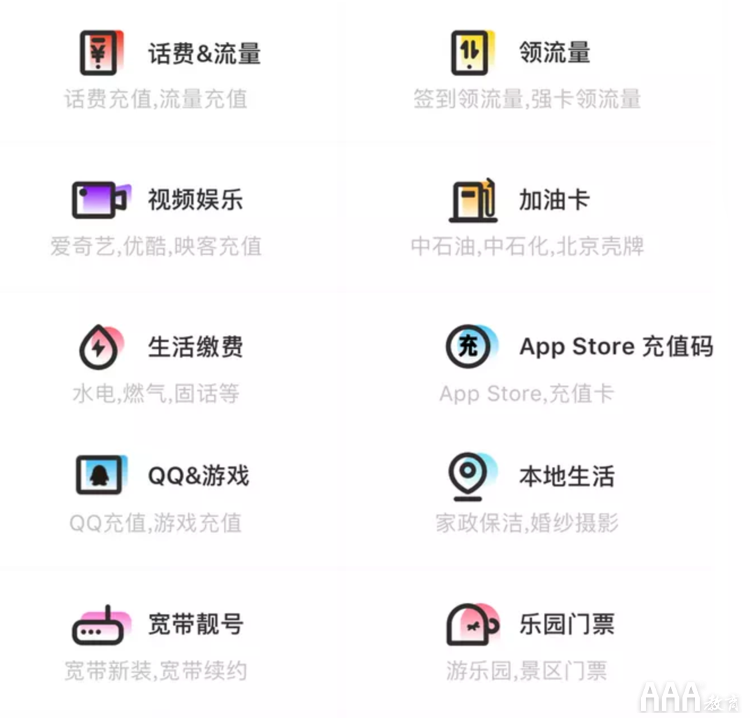
1、黑色线性边框+渐变色内部填充

2、黑色线性边框+彩色错层填充


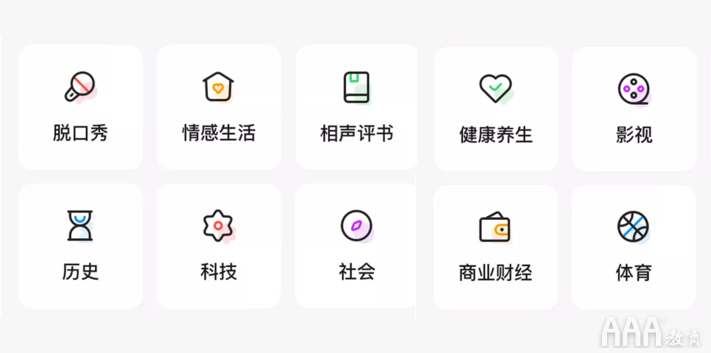
3、黑色线性边框+彩色内部线条+圆形点缀

4、黑色线性边框+彩色内部线条+错层投影点缀


5、黑色线性边框+UI设计中线面结合图标设计总结https://www.aaa-cg.com.cn/ui/2728.html彩色面性局部替代


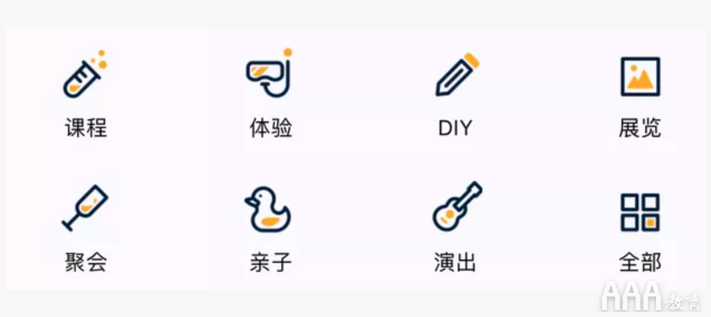
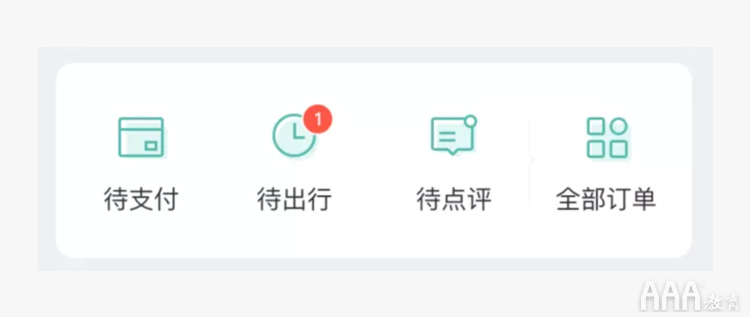
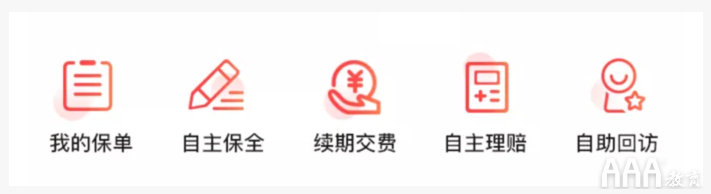
6、彩色线性边框+纯色错层内部填充


7、彩色线性边框+同色系错层投影点缀

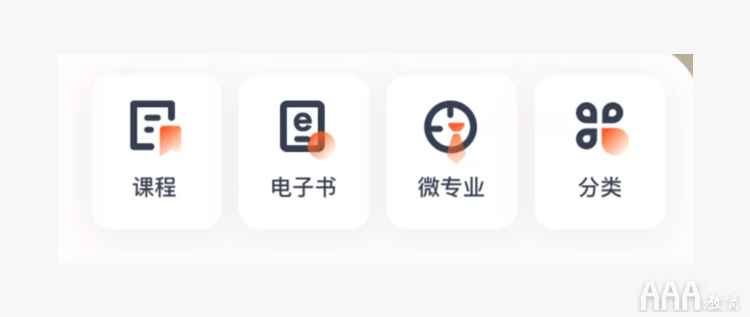
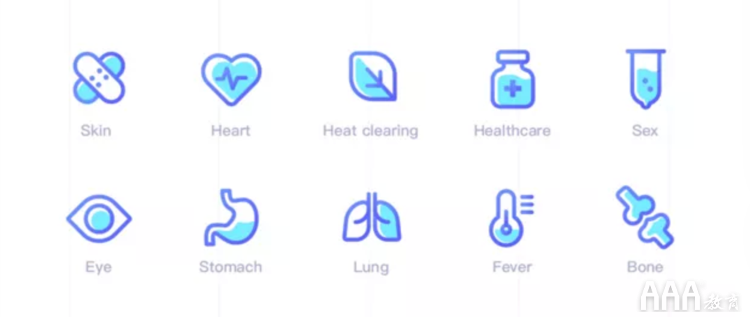
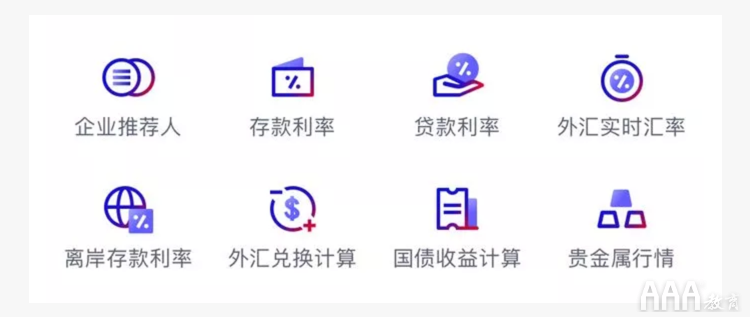
8、渐变色线性边框+渐变圆形点缀

9、渐变色线性边框+彩色面性局部替代

10、渐变色底板+白色线条图标

好了,今天的分享就到这里了,因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请给我点个关注,我之后还会发包含有关在该领域工作的更多相关文章。






















 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








