element-ui
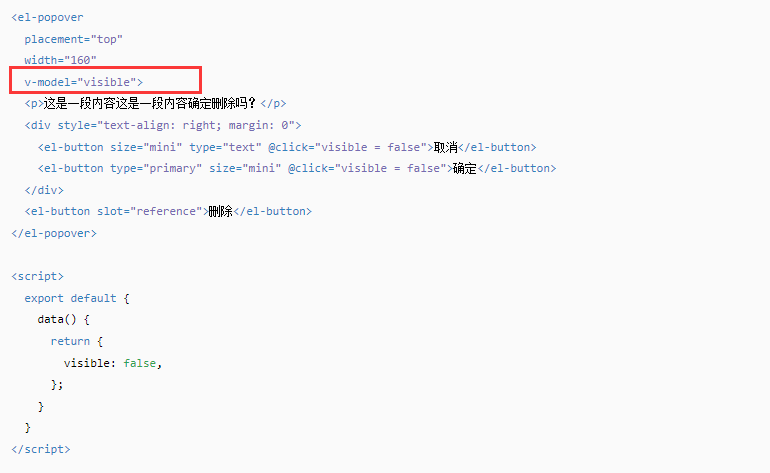
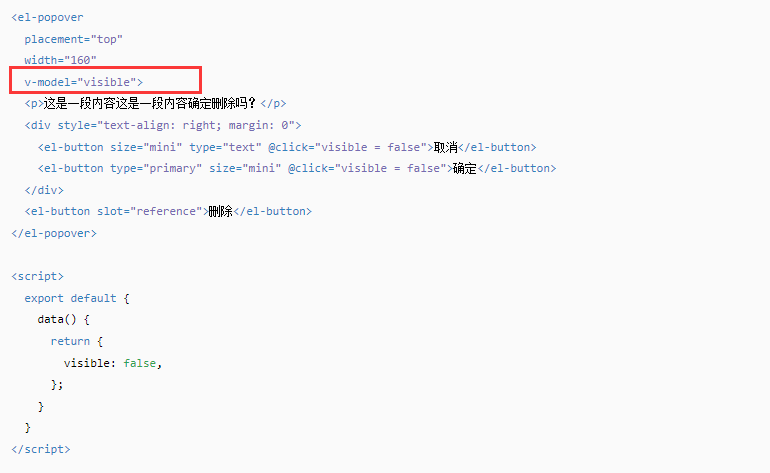
文档是这么使用单个el-popover的:

如果按上述代码在表格中使用el-popver时,多个el-popver都是绑定同一个变量(visible)。导致el-popover无法渲染。
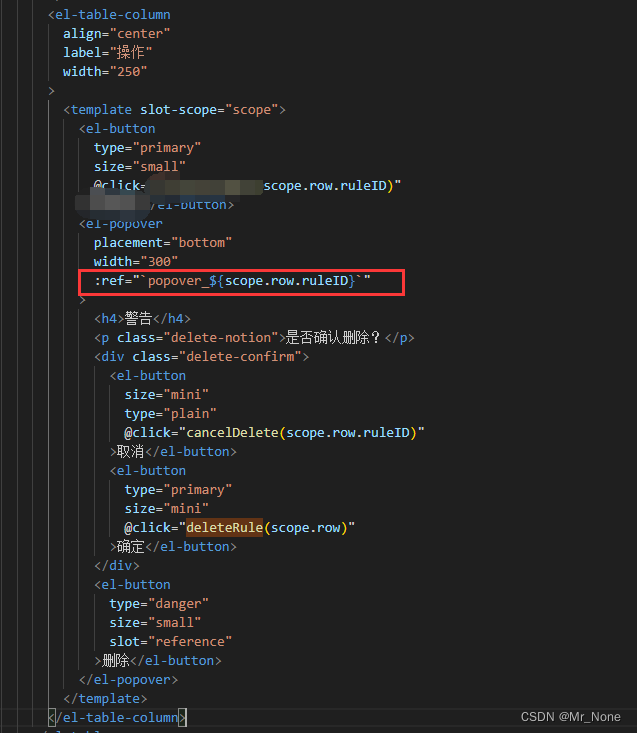
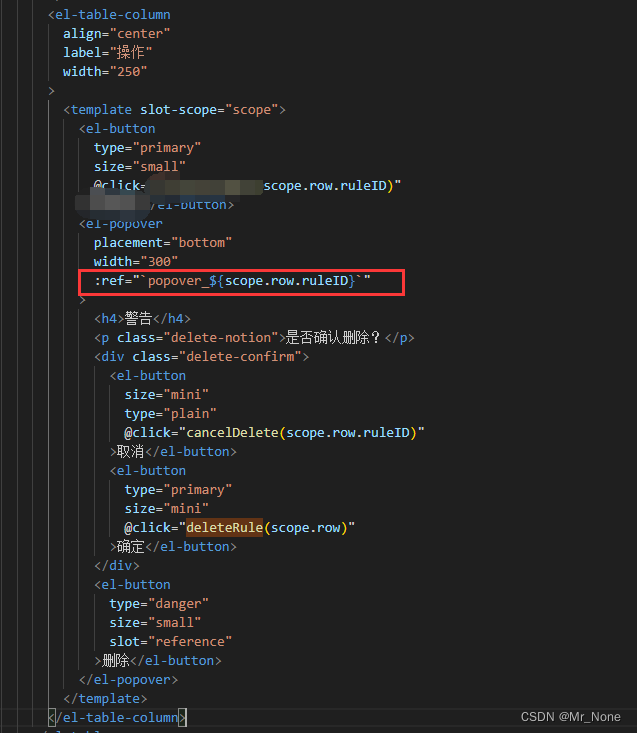
经过查询和实践,在表格中使用el-popover时应该为每个popover绑定一个独特变量,这样才能正常渲染,如下所示:

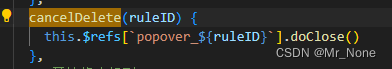
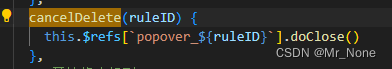
关闭时采用el-popver的doClose()方法,如下所示:


如果按上述代码在表格中使用el-popver时,多个el-popver都是绑定同一个变量(visible)。导致el-popover无法渲染。
经过查询和实践,在表格中使用el-popover时应该为每个popover绑定一个独特变量,这样才能正常渲染,如下所示:

关闭时采用el-popver的doClose()方法,如下所示:

 3225
3225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


