在这里首先说一下我的问题,最近再做一个项目,使用到了vue3,并且还是用的<script setup></script>这种格式的,我们领导之前用html写的一个项目要搬到我们这个系统中来。
在搬的时候就遇到一个这样的问题:我这边使用element中的<el-popover></el-popover>Popover弹出框这个组件,但是不管怎么我边怎么绑定都达不到我想要的的效果。
第一种方式是在<script setup></script>使用的ref结合v-model:visible="isPopoverVisible"这种方式,使用ref结合v-model:visible="isPopoverVisible"确实让element中的<el-popover></el-popover>Popover弹出框这个组件出现了,但是位置不对,我这边在组件中写上了placement=“right”,就是让它在右边显示,但是每次点击出现的时候都是在页面的最下面,而且出现的还是两个弹出框,数据也不对。
![]()
第二种方式我用的v-show,想的是既然不能直接使用这个组件那就直接自己写一个,但是这边又出现了新问题,当我使用的v-show的时候,element中的<el-popover v-show="data.moduleDetailsShow"></el-popover>Popover弹出框这个组件直接在页面上不显示了,这就把人搞得很郁闷无语。
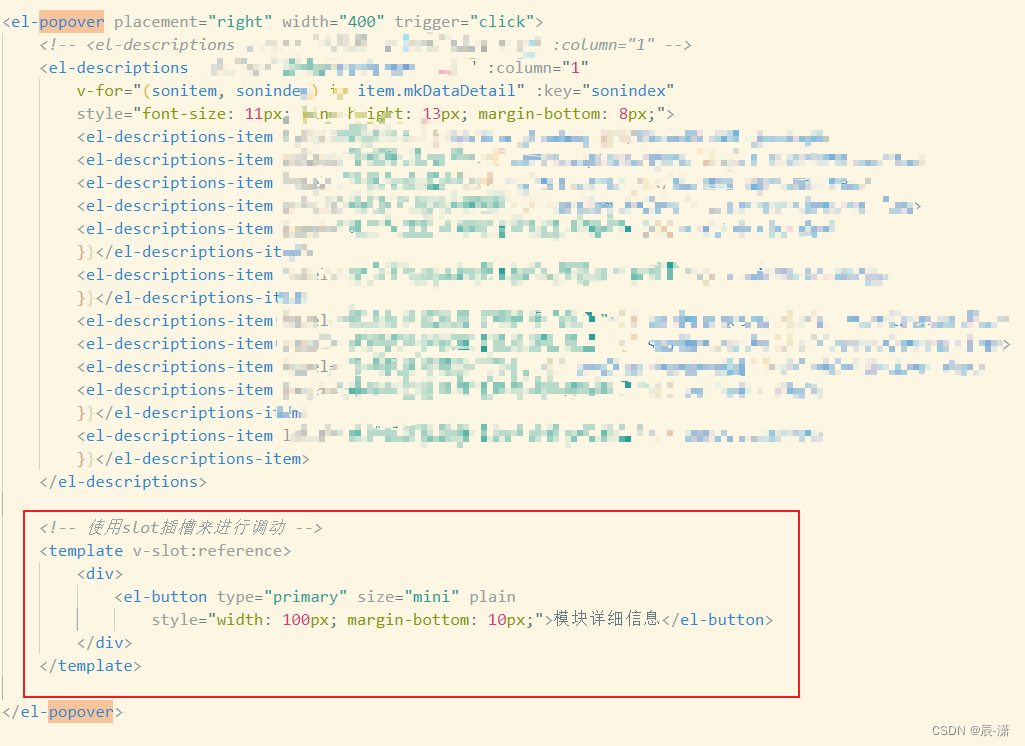
最后我这边直接使用了插槽slot这个组件,直接使用具名插槽就可以,我这边附上我的操作截图:


成功截图:
![]()
到最后也是成功解决这个在vue3 <script setup></script>中使用<el-popover></el-popover>调用不显示或显示位置不对的问题。
好了,这个问题就到这里,有什么问题再联系我。
























 628
628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








