CSS基础认知
内嵌式:css写在style标签中---------当前页面,适用于小案例
提示:style标签虽然可以写在页面的任意位置,但通常约定写在head标签中
外联式:css写在一个单独的.css文件中-----多个页面,使用于项目中
提示:需要通过link标签在网页中引用
<!--关系:样式表 href:找css文件用的-->
<link rel="stylesheet" href="./cssDemo.css">

行内式:css写在标签的style属性中-------当前标签,配合js使用
提示:基础班不推荐使用,之后会配合.js使用
<div style="color: brown;font-size: 30px;">这是一个div标签</div>

基础选择器
标签选择器----全选
类选择器------单独赋予
1.标签选择器
结构:标签名{css属性名:属性值;}
范例:p{ color : red; }
作用:通过标签名,找到页面中所有这类标签,设置样式
注意点:
标签选择器选择的是一类标签,而不是单独的某一个
标签选择器无论嵌套关系有多深,都能找到对应的标签

2.类选择器
结构:.类名{css属性名 :属性值;}
作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
类的定义+在标签中加入类使用
注意点:
所有标签上都有class属性,class属性的属性值称为类名(类似于名字)
类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
一个标签可以同时有多个类名,类名之间以空格隔开
类名可以重复,一个类选择器可以同时选中多个标签
/* 类选择器*/
.one {
color: rosybrown;
}
.size{
font-size: 60px;
}
<div class ="one size">类选择器</div>

3.id选择器-------配合.js使用
结构:#id属性值 {css属性名 :属性值;}
作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
注意点:
所有标签都具有id属性
id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的
一个标签上只能有一个id属性值
一个id选择器只能选中一个标签
#bule{
color: skyblue;
}
<div id="bule">这个div是什么颜色</div>

4.通配符选择器
结构:*{ css属性值:属性值;}
作用:找到页面中所有的标签,设置样式
注意点:
开发中极少会使用,只有在极其特殊的情况下才会用到
基础班小页面中可能会用于去除标签默认的margin和padding
字体和文本样式
1.字体大小
属性名:font-size
取值:数字+px
注意点:
谷歌浏览器默认字体大小16px
单位需要设置,否则无效
2.字体粗细
属性名:font-weight
取值:
关键字: 正常-normal 加粗-bold
纯数字:100~900的整百数 正常:400 加粗:700
注意点:
不是所有字体都提供了九种粗细,因此部分取值页面种无变化
实际开发中以:正常、加粗两种取值使用最多
3.字体样式(是否倾斜)
属性名:font-style
取值:正常(默认值)–normal 倾斜—italic
4.字体系列 font-family
属性名:font-family
常见取值:具体字体1,具体字体2…,字体系列
具体字体-“Microsoft YaHei”、微软雅黑、黑体、宋体…
字体系列-sans-serif(无衬线字体)、serif(衬线字体)、monospace(等宽字体)等
渲染规则:
从左往右找,如果电脑种未安装该字体,则显示下一字体
如果都不支持,会根据操作系统,显示字体系列的默认字体-------------------Windows:微软雅黑 macOS :苹方
注意点:
如果字体名称中存在多个单词,推荐使用引号包裹
最后一项字体系列不需要引号包裹
网页开发时,尽量使用系统常见自带字体,保证不同用户浏览器都能正确显示
/如果用户电脑未安装微软雅黑,就按黑体显示/
/如果用户电脑未安装黑体,就按任意一种非衬线字体系列显示/
font-family: 微软雅黑,黑体,sans-serif;

样式的叠层问题:
问题:当给同一个标签设置了相同的样式,此时浏览器如何进行渲染呢?
结果:如果给同一个标签设置相同的属性,此时样式会层叠(覆盖),写在最下面的会生效
TIP:css层叠样式表
所谓层叠即叠加的意思,表示样式可以一层一层的层叠覆盖
/* 层叠性:后面的覆盖前面的*/

字体font相关属性连写
属性名:font(复合属性)
取值:font:style weight size family
省略要求:只能省略前两个,如果省略了相当于设置了默认值
注意点:如果需要同时设置单独和连写形式
要么把单独的样式写在连写的下面
要么把单独的样式写在连写的里面

文本缩进
属性名:text-indent
取值:数字+px
数字+em (推荐1em = 当前标签的font-size的大小)

文本水平对齐方式
属性值:text-align
在这里插入图片描述
取值:
| 属性值 | 效果 |
|---|---|
| left | 左对齐 |
| center | 居中对齐 |
| right | 右对齐 |
注意点:如果要让文本水平居中,text-align属性给文本所在标签(文本的父元素)设置

水平居中方法的总结:text-align:center
text-align:center能让那些元素水平居中?
1.文本 2.span标签、a 标签 3.input标签、img标签
注意点:
1.如果需要让以上元素水平居中,text-align:center需要给以上元素的父元素设置

文本修饰
属性名:text-decoration
取值:
| 属性值 | 效果 |
|---|---|
| underline | 下划线(常用) |
| line-through | 删除线(不常用) |
| overline | 上划线(几乎不用) |
| none | 无装饰线(常用) |
注意点:
开发中会使用text-decoration :none 清除a标签中的默认下划线
行高
作用:控制一行的上下行间距
属性名:line-height
取值:数字+px
倍数(当前标签font-size的倍数)
应用:
1.让单行文本垂直居中可以设置line-height:文本父元素高度
2.网页精准布局时,会设置line-height:1 可以取消上下间距
行高与font连写的注意点:
如果同时设置了行高和font连写,注意覆盖问题
font : style weight size/line-height family;
谷歌Chrome调试工具

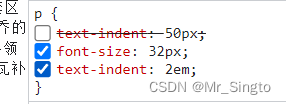
删除线:如上代表被层叠掉了或者被注释掉了,未产生作用效果

黄色三角感叹号:代表css属性语法有问题出错。

选中数字:按上⬆下⬇方向键可以改变数值,浏览器中的效果会改变-------但是后台数值未发生变化,刷新网页后还是显示原来的效果
要想改变网页效果必须在后台进行改变数值。
同理:可以在网页调试器中添加属性,但其后台未发生改变,刷新之后仍改为原来效果
拓展 颜色常见取值(了解)
属性名:
文字颜色:color
背景颜色:background-color
属性值:
| 颜色表示方式 | 表示含义 | 属性值 |
|---|---|---|
| 关键词 | 预定义的颜色名 | red,green,blue,yellow |
| rgb表示法 | 红绿蓝三原色。每一项范围0~255 | rgb(0,0,0),rgb(255,255,255) |
| rgba表示法 | 红绿蓝三原色+a表示透明度,取值范围0~1 | rgba(255,255,255,0.5) |
| 十六进制表示法 | #开头,将数字转换成十六进制表示 | #000000、#ff0000简化:#000、#f00 |
拓展 标签水平居中方法总结 margin:0 auto
如果需要让div 、p、h(大盒子)水平居中?
可以通过margin:0 auto 实现(上下 左右)
注意点:
1.如果需要让div p h (大盒子)水平居中,直接给当前元素本身设置即可
2.margin:0 auto 一般针对与固定宽度的盒子,如果大盒子没有设置宽度,此时默认占满父元素的宽度
新闻网页案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻网页案例</title>
<style>
h1{
text-align: center;
}
.info{
/* 文本居中 */
text-align: center;
}
.box{
width: 600px;
/* div p h 等水平居中 */
margin: 0 auto;
}
.date{
color: #808080;
}
.company{
color: #87ceeb;
}
.link{
/* 无装饰线 */
text-decoration: none;
}
.text{
/* 首行缩进两字符 */
text-indent: 2em;
}
</style>
</head>
<body>
<div class="box">
<h1>王毅谈中国同所罗门群岛双边安全合作:中国从不做强加于人的事</h1>
<p class="info">
<span class="date">2077年01月28日</span>
<span class="company">腾讯科技</span>
<a href="#" class="link">收藏本文</a>
</p>
<hr>
<p class="text">中新社北京6月3日电 当地时间6月3日,中国国务委员兼外长王毅在莫尔斯比港同巴布亚新几内亚外长埃奥共同会见记者。</p>
<p class="text">针对有记者问及中国同所罗门群岛签署双边安全框架协议及中方此访是否计划同岛国签署地区安全协议,王毅表示,所罗门群岛是独立主权国家,有权根据自身需要同别国签署双边协议,这完全符合国际法,符合国与国交往惯例。如果在21世纪的今天,还想干涉所罗门的内政、对所罗门发号施令,就是对主权国家的不尊重。中所双边安全框架协议是应所方要求,按所方需要,经过平等协商达成的,目的是为了协助所罗门维护社会稳定。中国从不做强加于人的事,那不是我们的行事风格。但只要我们的朋友和伙伴有需要,中方都会及时伸出援手。</p>
<p class="text">王毅说,个别媒体渲染中国要同岛国地区签署地区安全协议,这是个假消息。中国到南太地区来,做的是修路架桥,为的是改善民生,不是来驻扎军队、建立军事基地的。中国愿同岛国汇聚更多地区合作共识,而不是签署地区安全协议。(完)</p>
</div>
</body>
</html>

卡片居中案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>卡片居中案例</title>
<style>
.box{
width: 234px;
height: 300px;
margin: 0 auto;
background-color:#fff;
text-align: center;
}
.image{
width: 160px;
}
.title{
font-size: 14px;
line-height: 25px;
}
.info{
font-size: 12px;
line-height: 30px;
color: #ccc;
}
.money{
font-size: 14px;
color: #ffa500;
}
body{
background-color: #f5f5f5;
}
</style>
</head>
<body>
<div class="box">
<img class="image" src="../images/cycle.jpg" alt="图片加载失败....." title="电动车">
<div class="title">小鸟电动车</div>
<div class="info">成年人的玩具</div>
<div class="money">1999元</div>
</div>
</body>
</html>

@梦幻泡沫






















 358
358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








