uni-app介绍
Uni-app是一个跨平台开发框架,可以帮助开发者快速构建多端应用,包括Web、iOS、Android、H5、小程序等。Uni-app的特点是使用Vue.js作为开发语言,可以在不同的移动端平台上共享组件库和业务逻辑代码,大大提高了开发效率和代码重用率。同时,Uni-app提供了丰富的原生API和插件来实现更多功能。
uni-app的特点
跨平台开发
uni-app可以实现一次编码,同时生成多个应用程序,包括iOS、Android、H5、小程序等。开发者只需要使用Vue.js框架进行开发,而不需要考虑不同平台的差异,大大降低了应用程序的开发难度和复杂度。
统一的开发语言和工具
uni-app的开发语言是Vue.js,它是一种基于组件化开发的前端框架,易于学习和使用。uni-app提供了一套完整的开发工具,包括Uni-app Cli、HBuilder X等,使得开发者可以在同一个环境下进行开发、调试和打包。
独特的基于条件编译的代码生成技术
uni-app采用了一种名为“基于条件编译的代码生成技术”,能够根据应用程序平台的不同,编译出特定的应用程序代码。开发者只需要编写一份代码,就可以生成多个应用程序,大大提高了开发效率。
多种组件库支持
uni-app支持多种UI组件库,包括Vant、Mint UI、uView等,开发者可以根据自己的需求选择适合的组件库,快速构建应用程序。
uni-app的优势
减少开发成本和时间、一次开发,多端部署、良好的性能和用户体验、开放的生态系统。
开发工具
1.Hbuilderx
2.微信开发者工具
3.安卓模拟器
新建一个项目
1.点击HbuilderX菜单栏文件>项目>新建
2.选择uni-app,填写项目名称,项目创建的目录
3.点击创建,创建项目
优购商城项目
项目要求
完成小程序购物的功能,首页,购物车,商品详情页,我的,掌握各种页面的获取数据,完成相关页面的演示
接口文档
帮助文档
uni-app官网:DCloud - HBuilder、HBuilderX、uni-app、uniapp、5+、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架
阿里巴巴字体图标官网:iconfont-阿里巴巴矢量图标库
菜鸟教程:菜鸟教程 - 学的不仅是技术,更是梦想!
阮一峰的flex教程:Flex 布局教程:语法篇 - 阮一峰的网络日志
Vue官网:https://cn.vuejs.org/v2/guide/
微信小程序官网:微信开放文档
1.2 项目目录结构

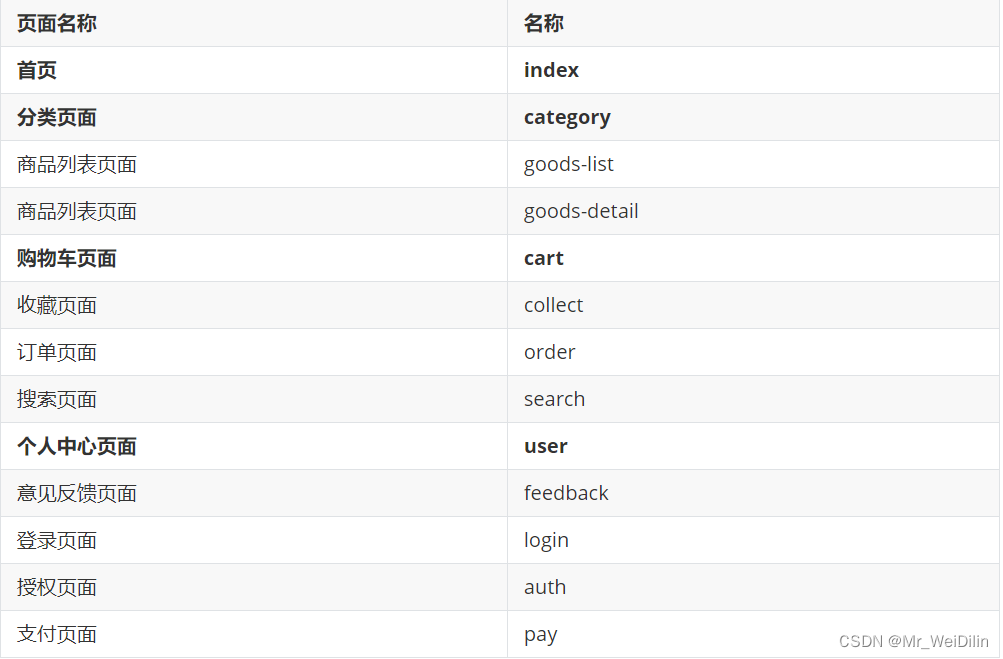
1.3 项目页面命名

代码部分
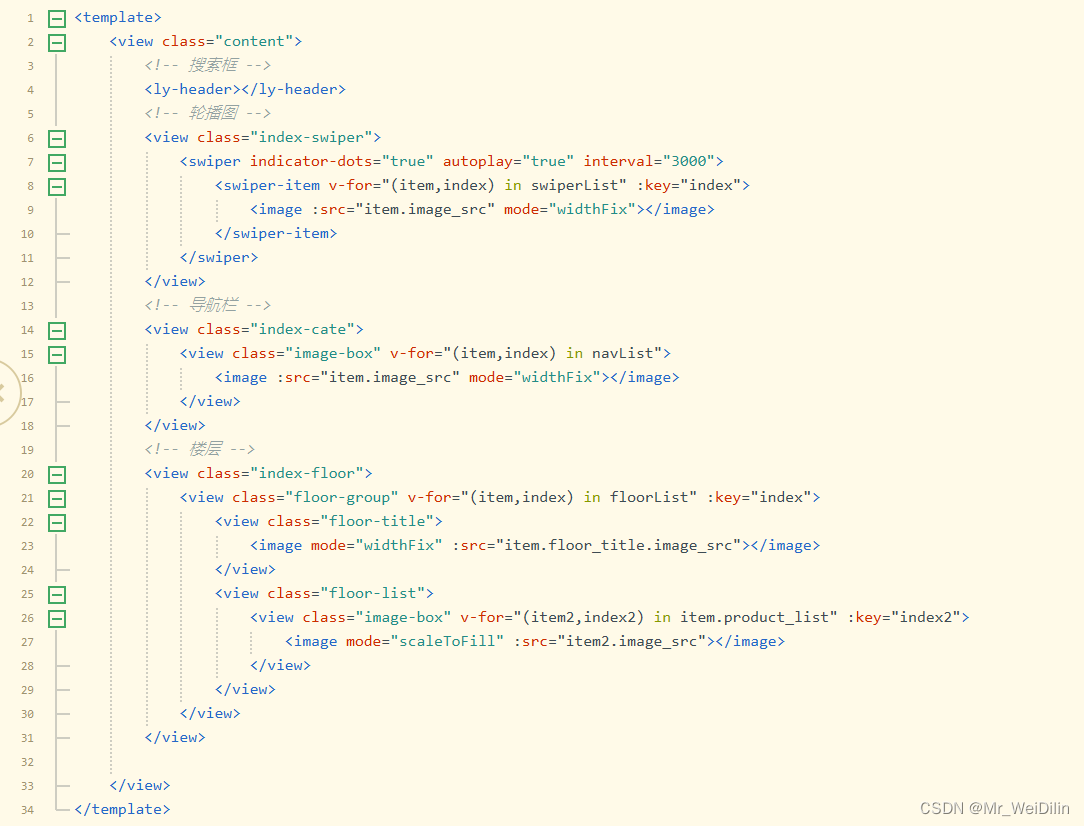
首页

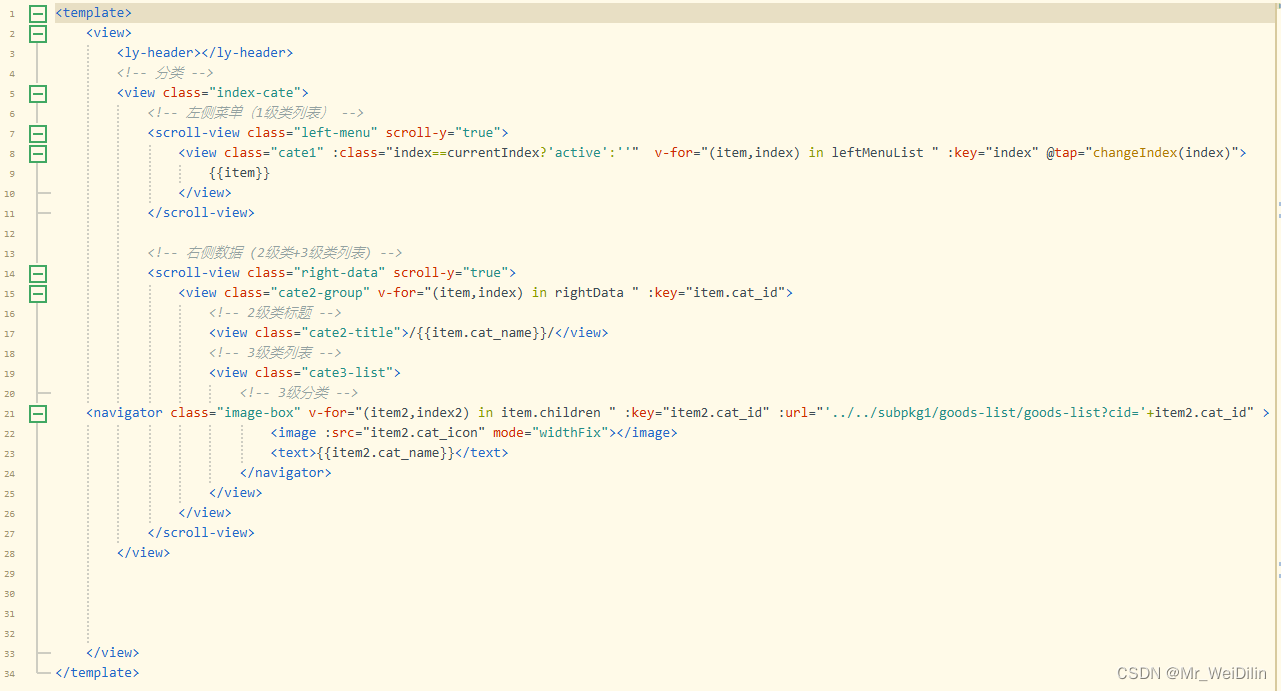
分类页面

购物车页面

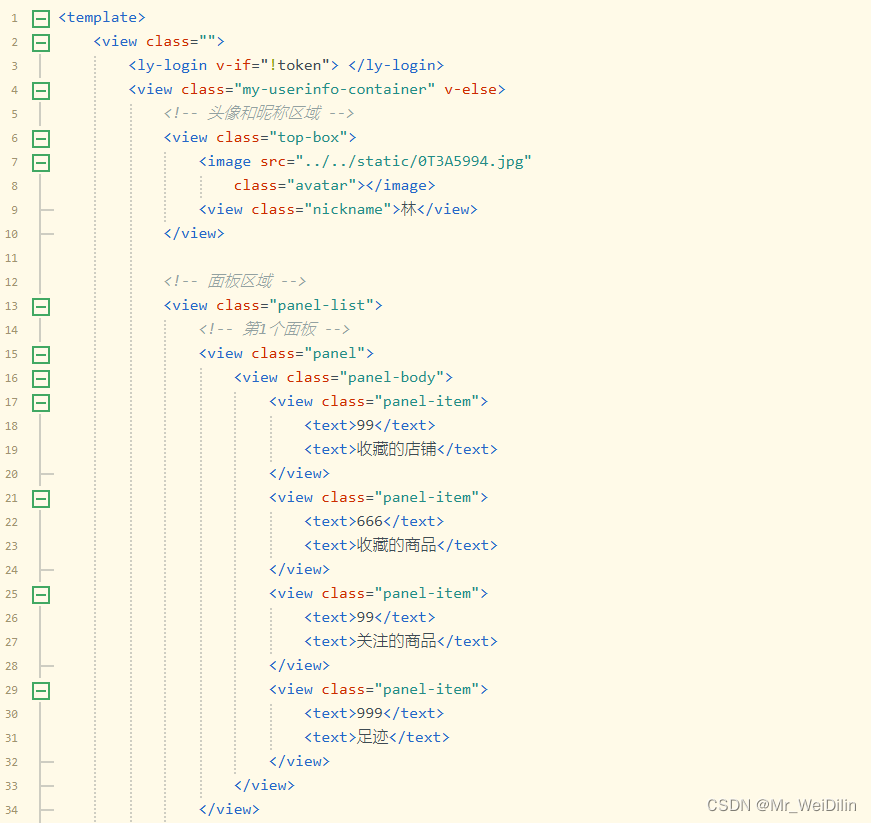
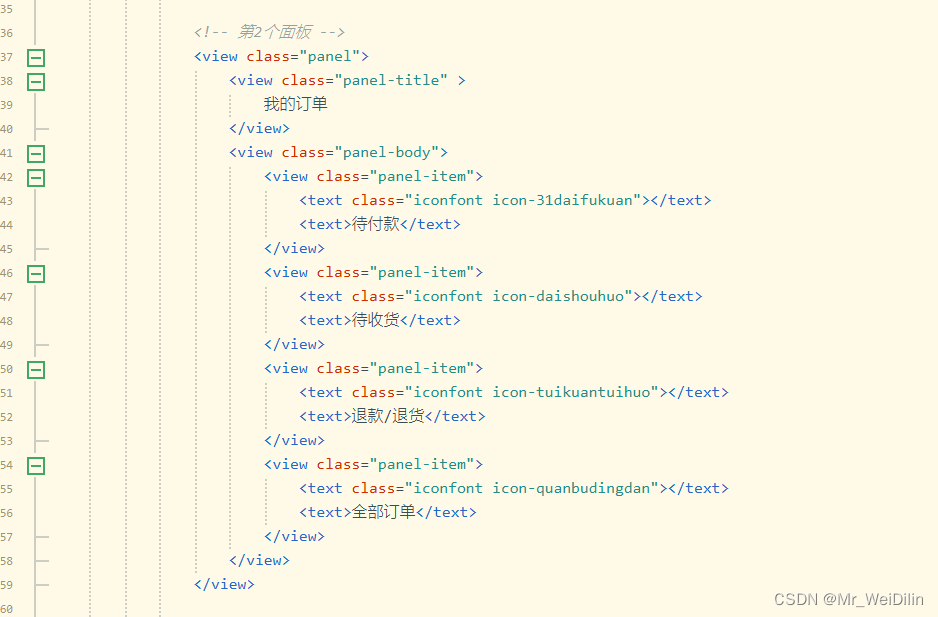
个人中心页面
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








