解释 key 的作用真的不用涉及 DOM diff 算法。
假设你有三个子组件,每个子组件里面有一个「有状态的」孙子组件。

现在用户点击删除按钮,把第二个子组件删掉了,请问结果是怎样的?
你可能会说,那还用问?当然是 2 消失了。因为 data 里的数组从 [1,2,3] 变成了 [1,3]。
实际上你没有考虑全面:注意看图中的绿色正方形没有被删除。

不信的话点击这个代码,按照我的指示操作一下:
首先,在三个 input 内输入三角形、正方形、圆形:

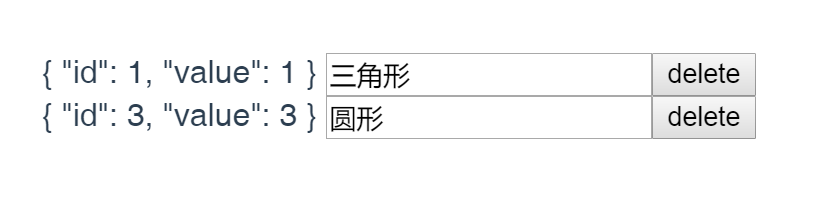
然后,点击中间的 delete 按钮,你会看到结果变成了:

很好,没有bug。
我们以计算机的角度来思考一下:
原本的数组是 [{ id: 1, value: 1 }, { id: 2, value: 2 }, { id: 3, value: 3 }]
点击删除之后的数组是 [{ id: 1, value: 1 }, { id: 3, value: 3 }]
然后对比一下:(注意我没有说这里是 diff 算法,我也不打算在这里讲 diff 算法)
- 首先发现 id 从 1 2 3 变成了 1 3,说明第二项被删除了
- 然后依次对此 id: 1 的项和 id: 3 的项,发现没变化。
所以计算机得出结论:第二项被删除了。符合人类预期!
为什么不能用 index 作为 key
如果你用 index 作为 key,那么在删除第二项的时候,index 就会从 1 2 3 变成 1 2(因为 index 永远都是连续的,所以不可能是 1 3),那么 Vue 依然会认为你删除的是第三项。也就是会遇到上面一样的 bug。
所以,永远不要用 index 作为 key。
永远不要!除非你是大神。能清楚地知道如何解决 index 做 key 带来的 bug。
有人说简单的场景可以用 key。
问题在于,你如何确保需求会一直保持简单?只要出现了删除一项或新增一项的需求,而且这一项里面含有子组件,上面说的 bug 就有可能出现。
前端的需求变更让你永远无法保证简单。相信我~
没有 id 怎么办?
- 创建一个 id() 函数,每次调用自增一
- 或者使用 guid 库或者 uuid() 库
- 最好使用数据库中的 id
为什么 Vue 不自动创建 id
因为就算 Vue 创建了 id,也同样面临第二次更新时把 id 给谁的问题,id 会再一次地给到错误的地方。
完。





















 212
212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








