首次加载比较慢、需要等待很长时间
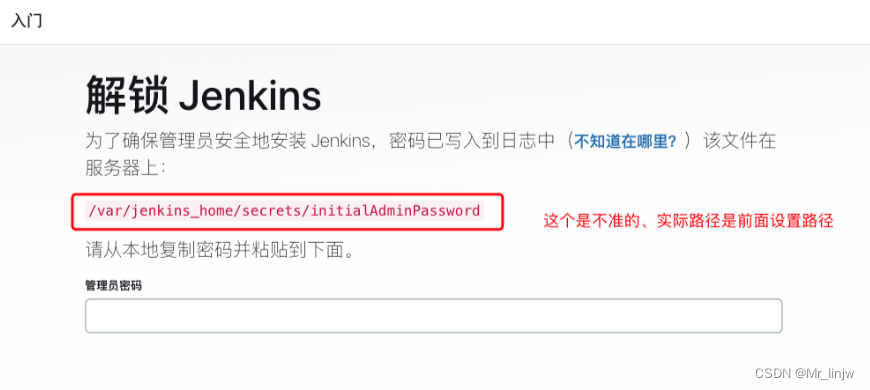
到这个页面算是初始化完成了

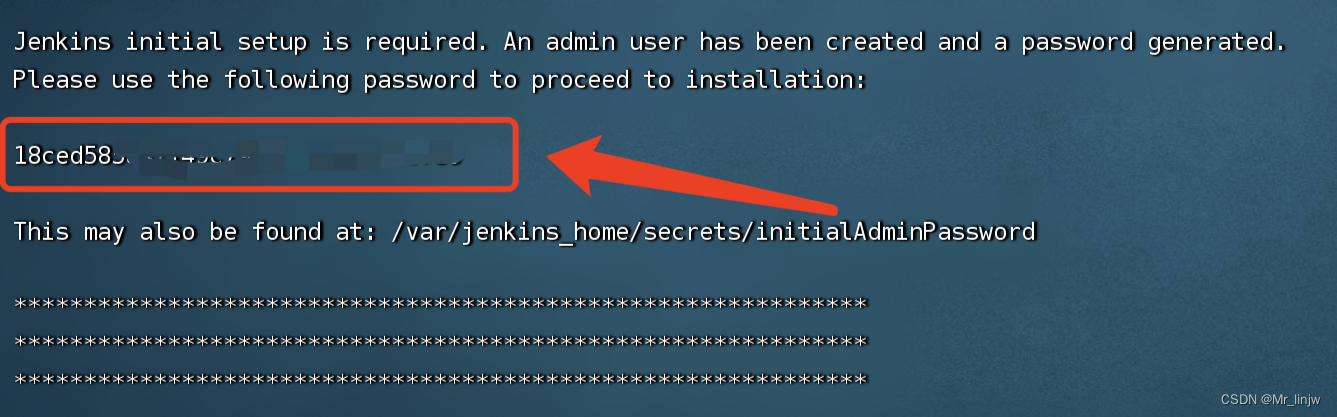
输入密码路径为 之前设置的路径 可以在文件中找或者
docker logs jenkins
直接安装推荐插件

正在安装中!!
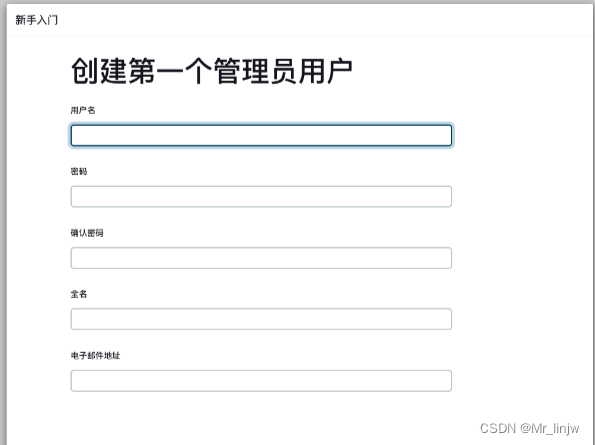
安装成功后创建管理员账号(一定要记住这个也是登录账号密码)

这里实例配置直接默认 就行

完成后最好在docker中重启下jenkins镜像
登录
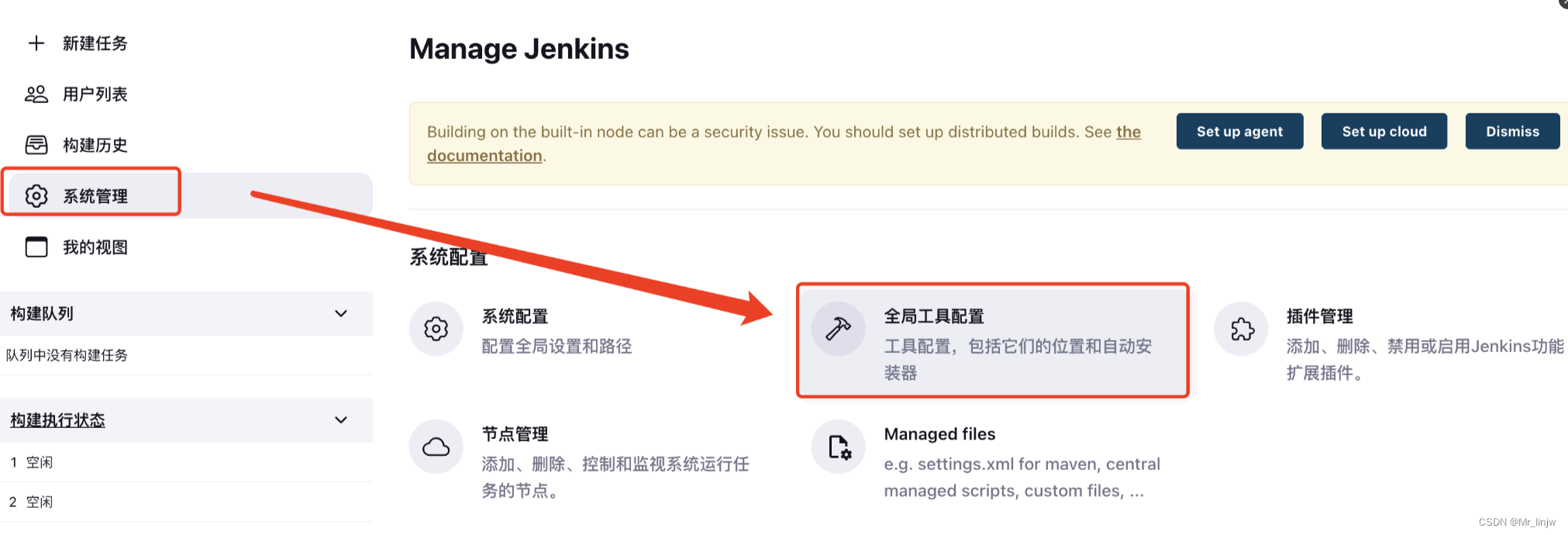
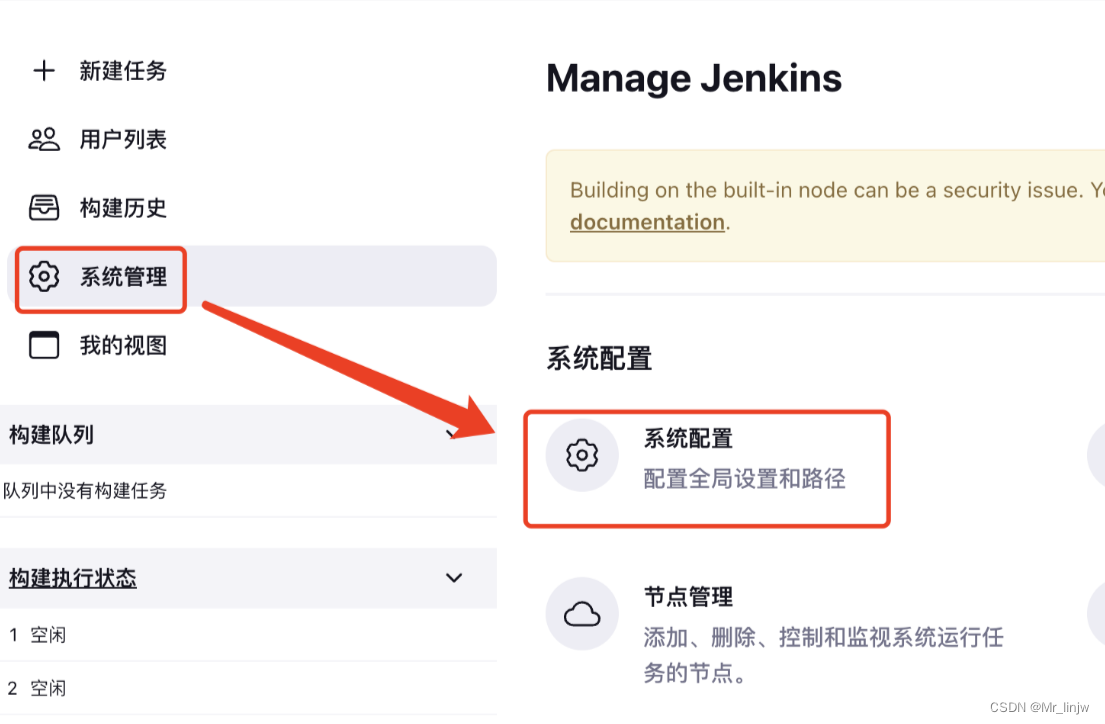
5.配置jenkins
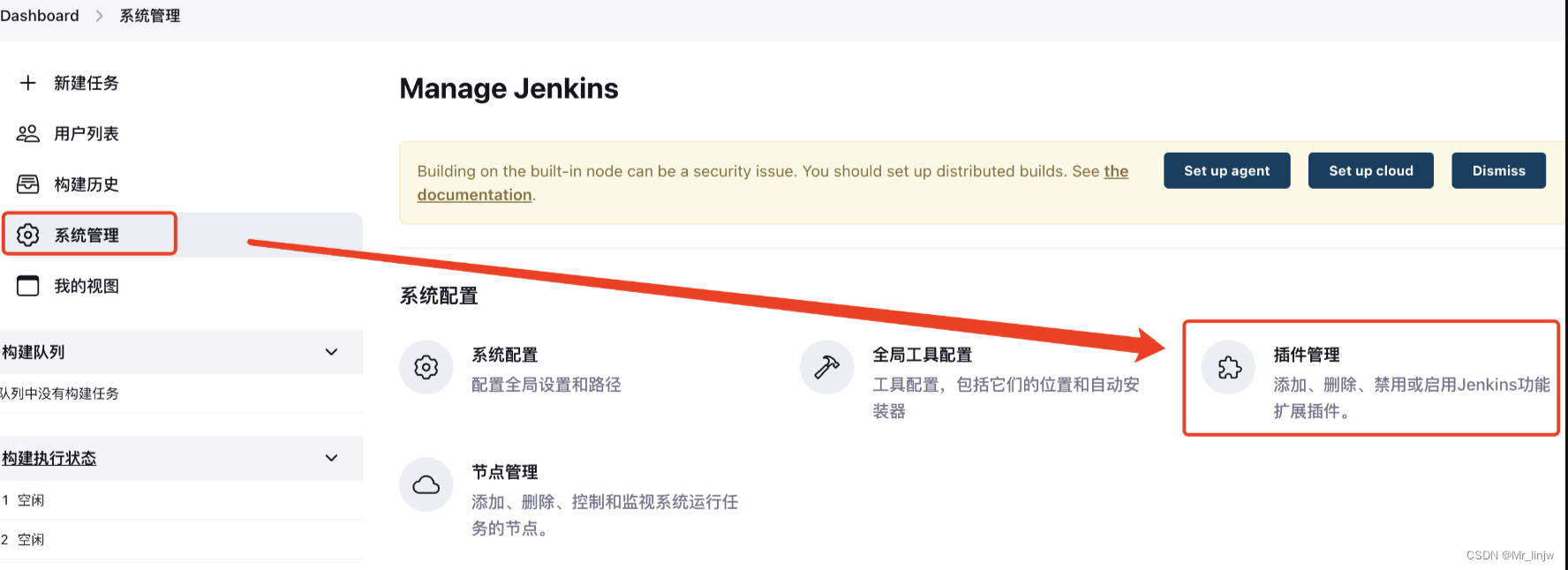
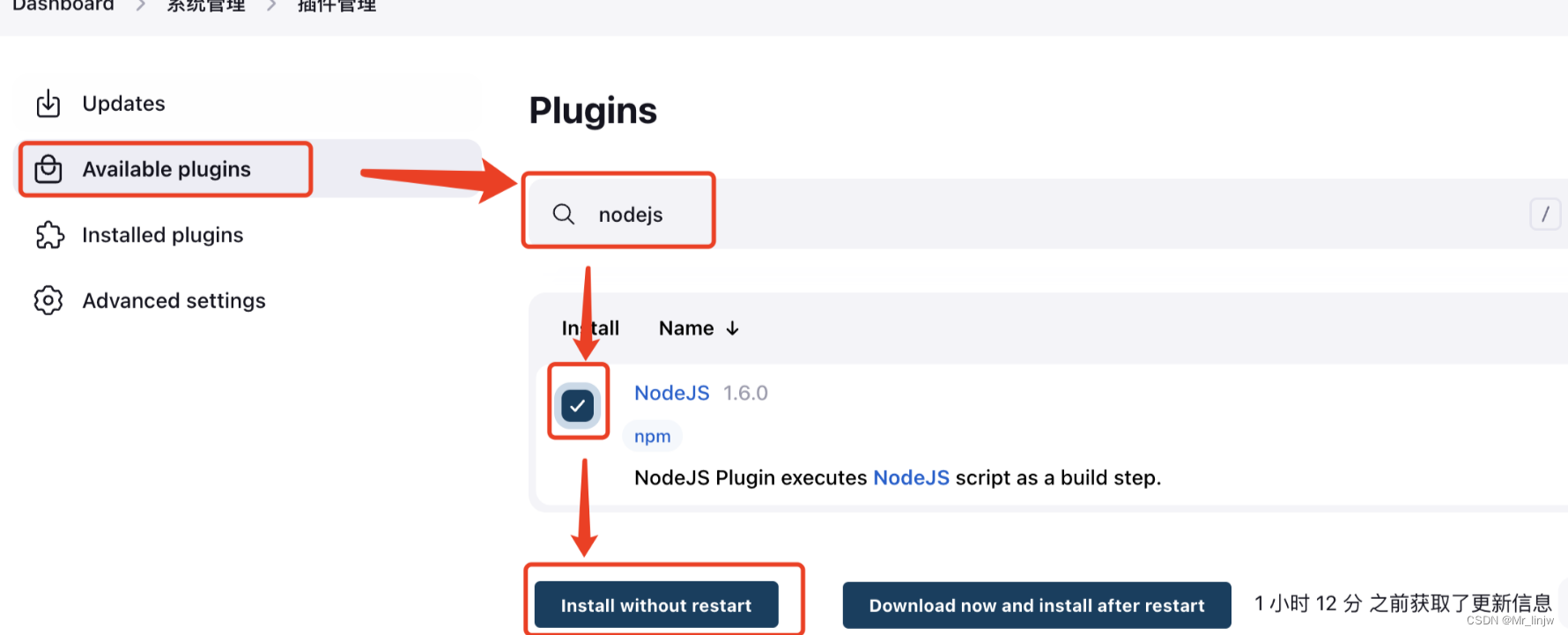
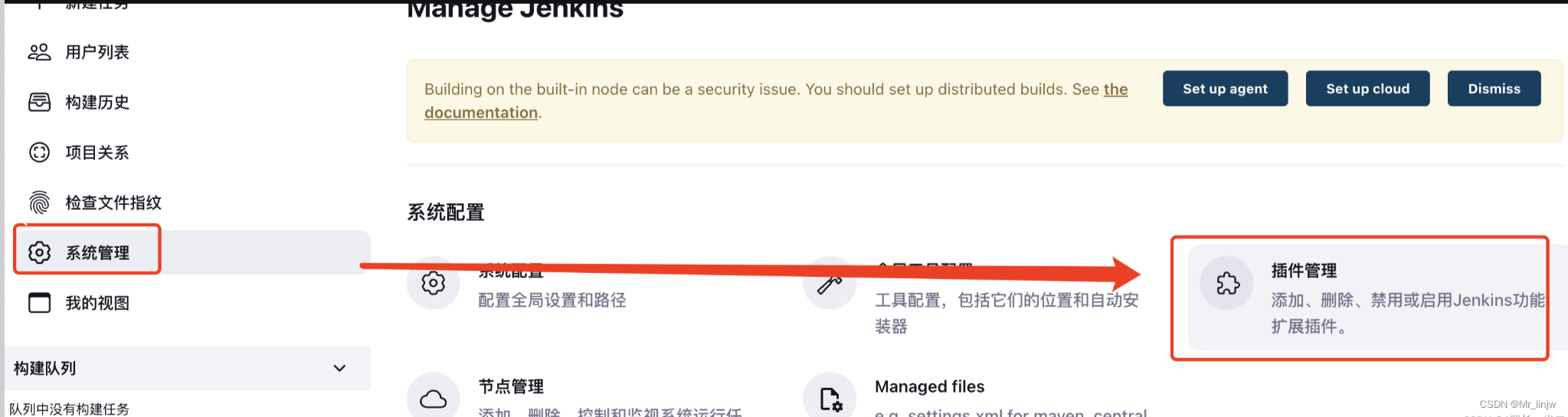
首先下载插件

安装插件 NodeJS、Publish Over SSH (下图为安装教程)这三个插件都这么安装

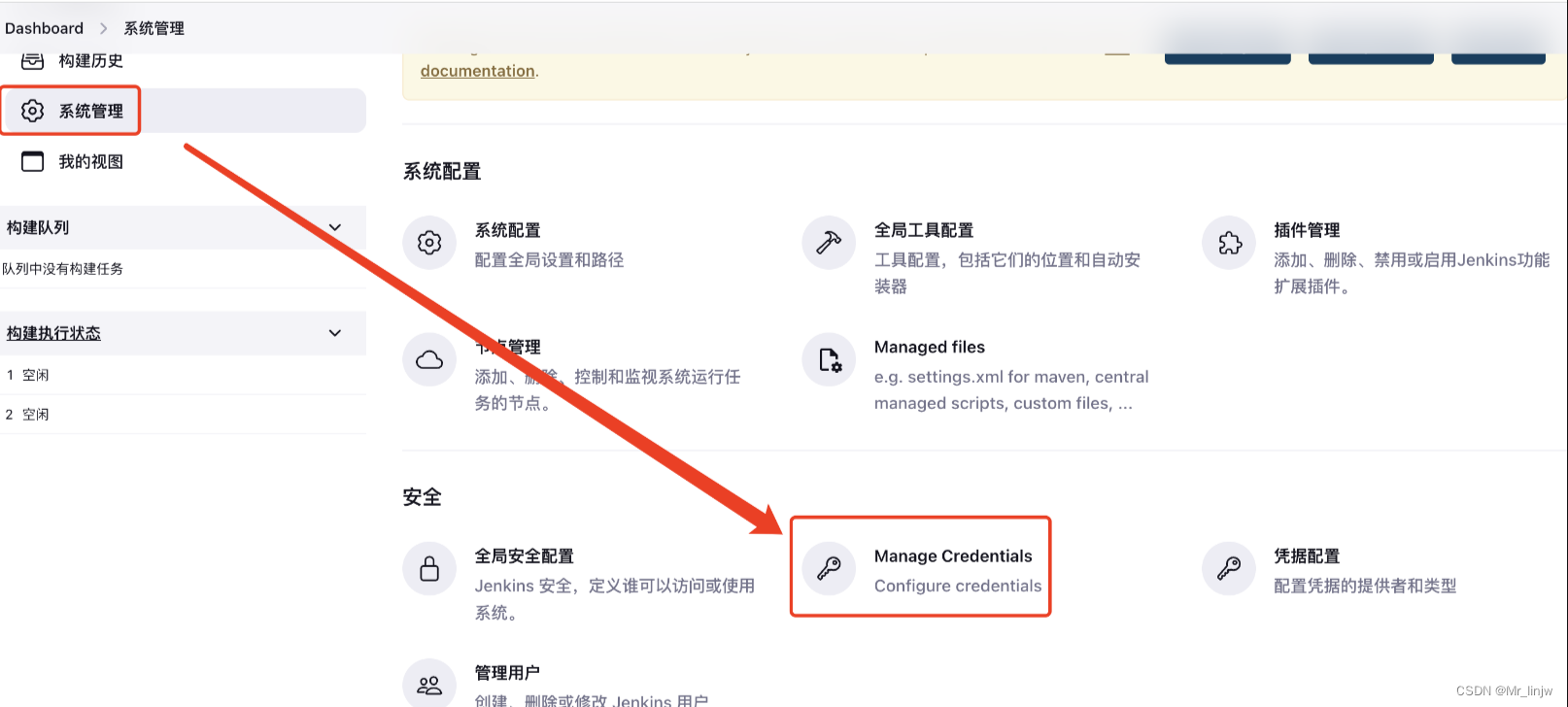
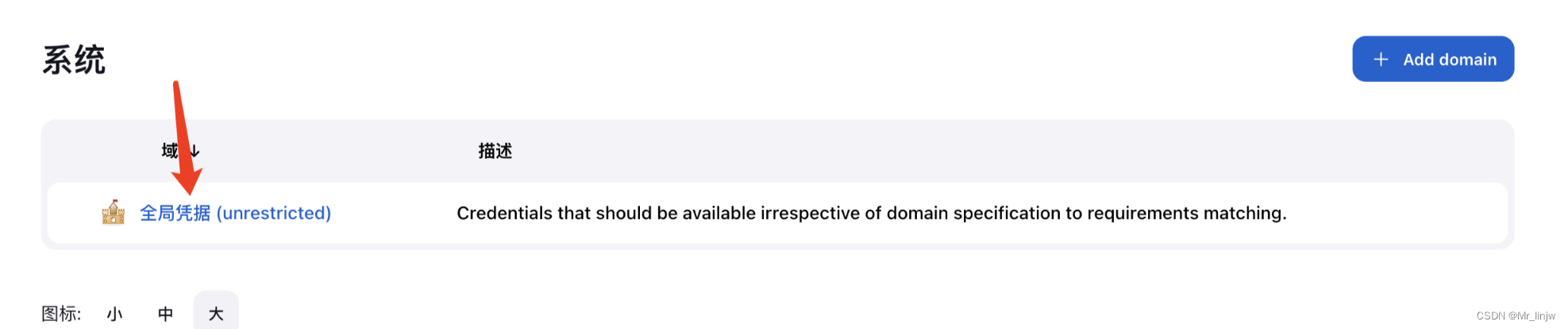
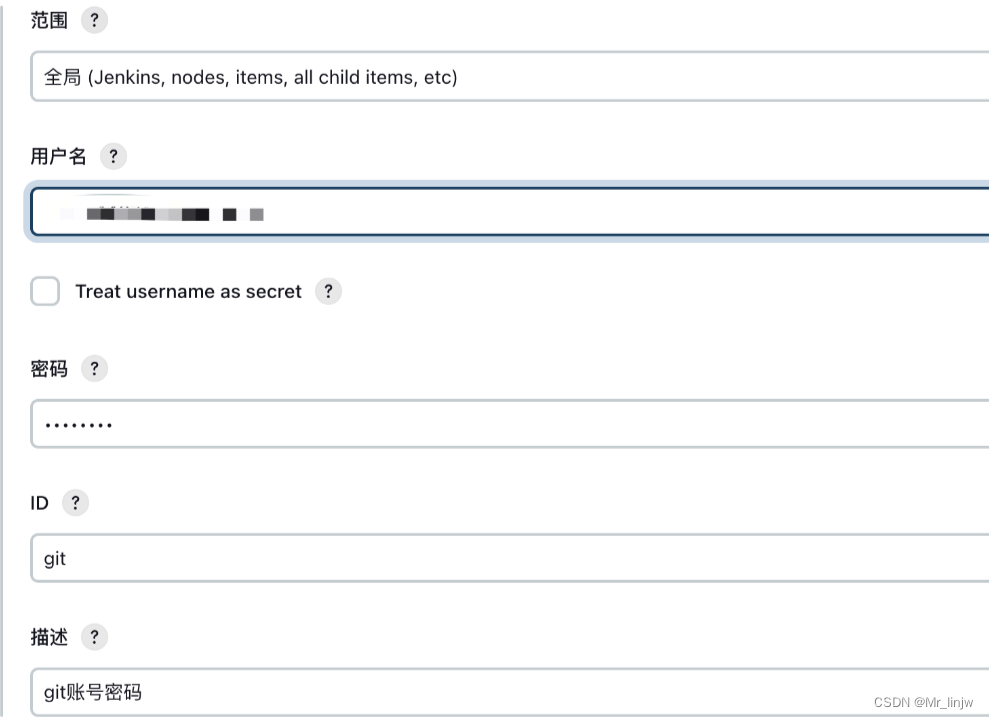
接下来添加凭证(这里我认为的是添加全局账号密码例如服务器账号、git账号密码)部署时候用



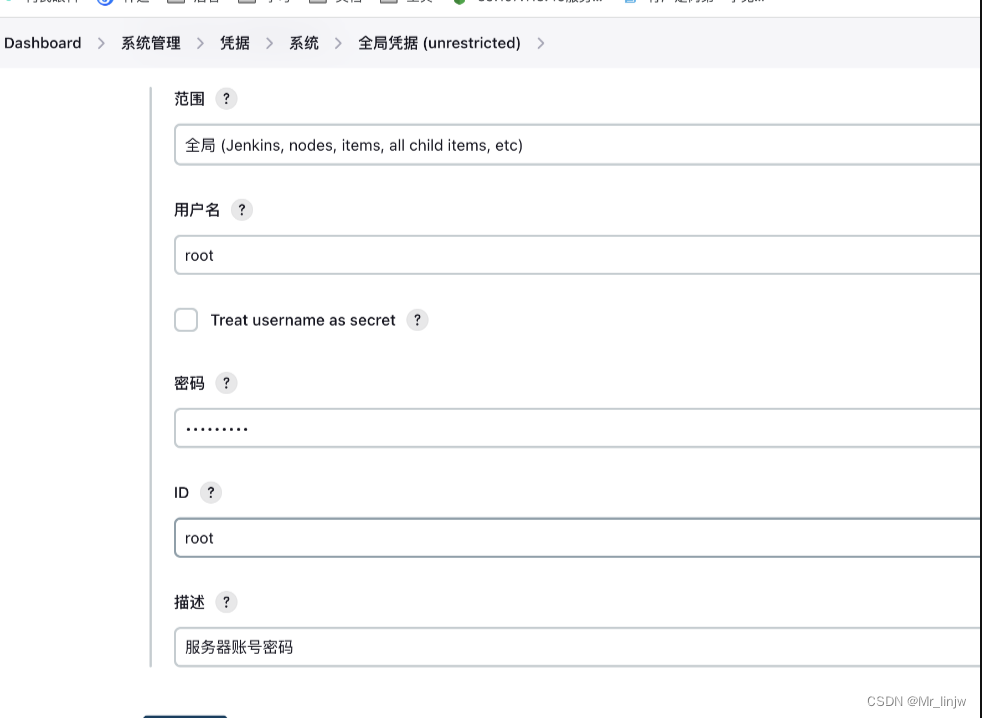
这里我创建了服务器账号密码和git账号密码


成功
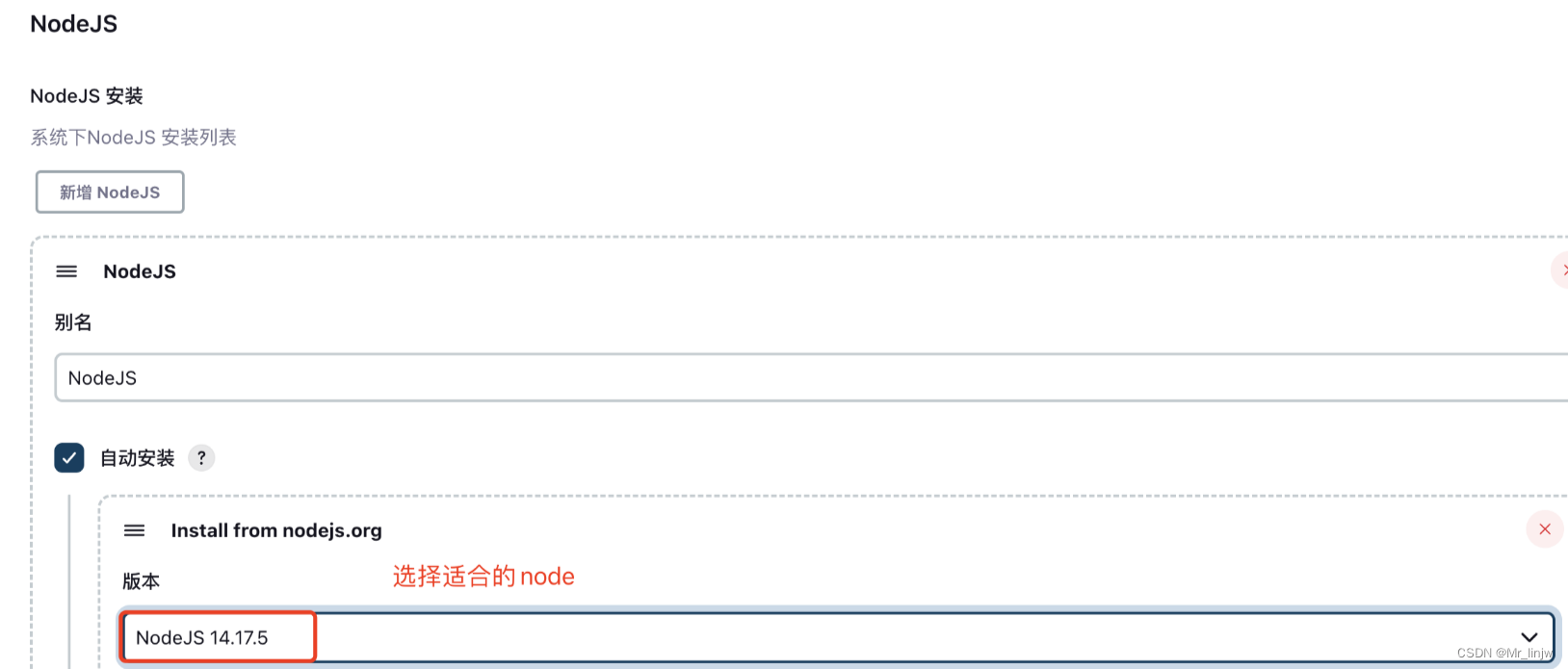
接下来配置node工具


设置好 勾选自动安装然后应用=》保存(听说不要选择18版本的node)
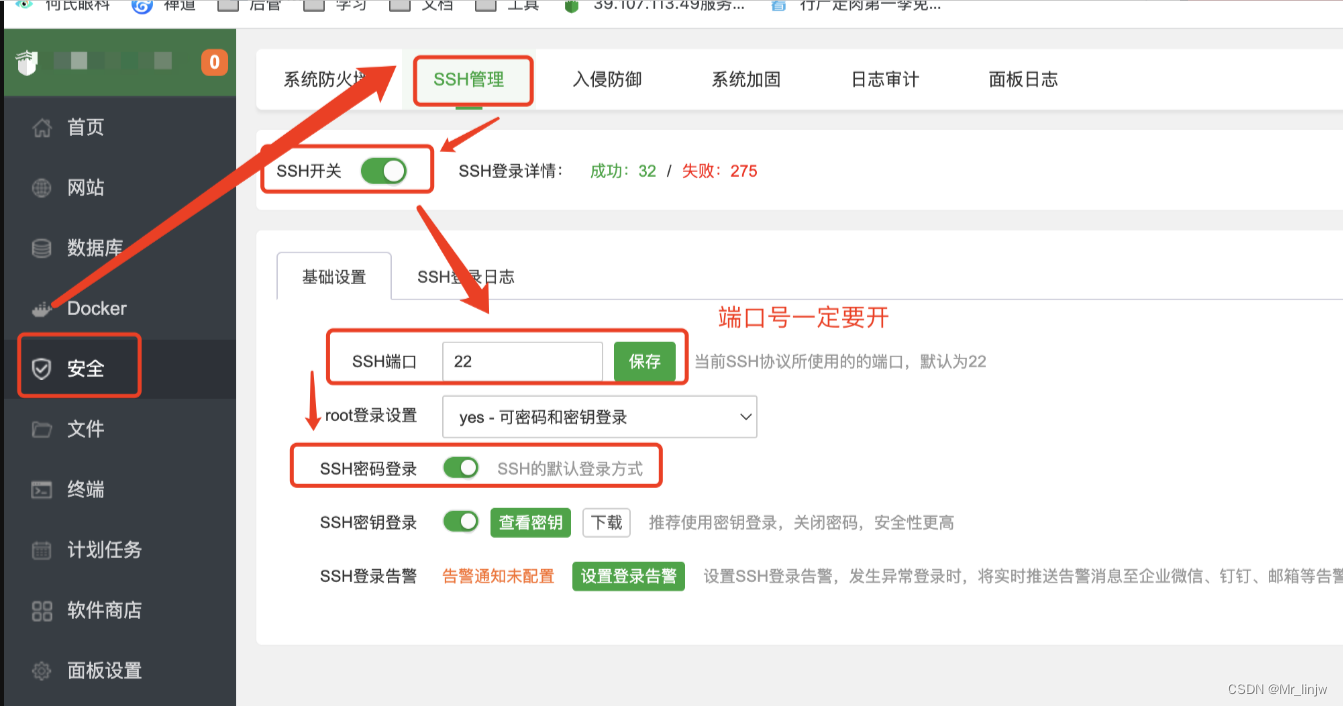
接下来配置服务器SSH
首先在宝塔中开启SSH


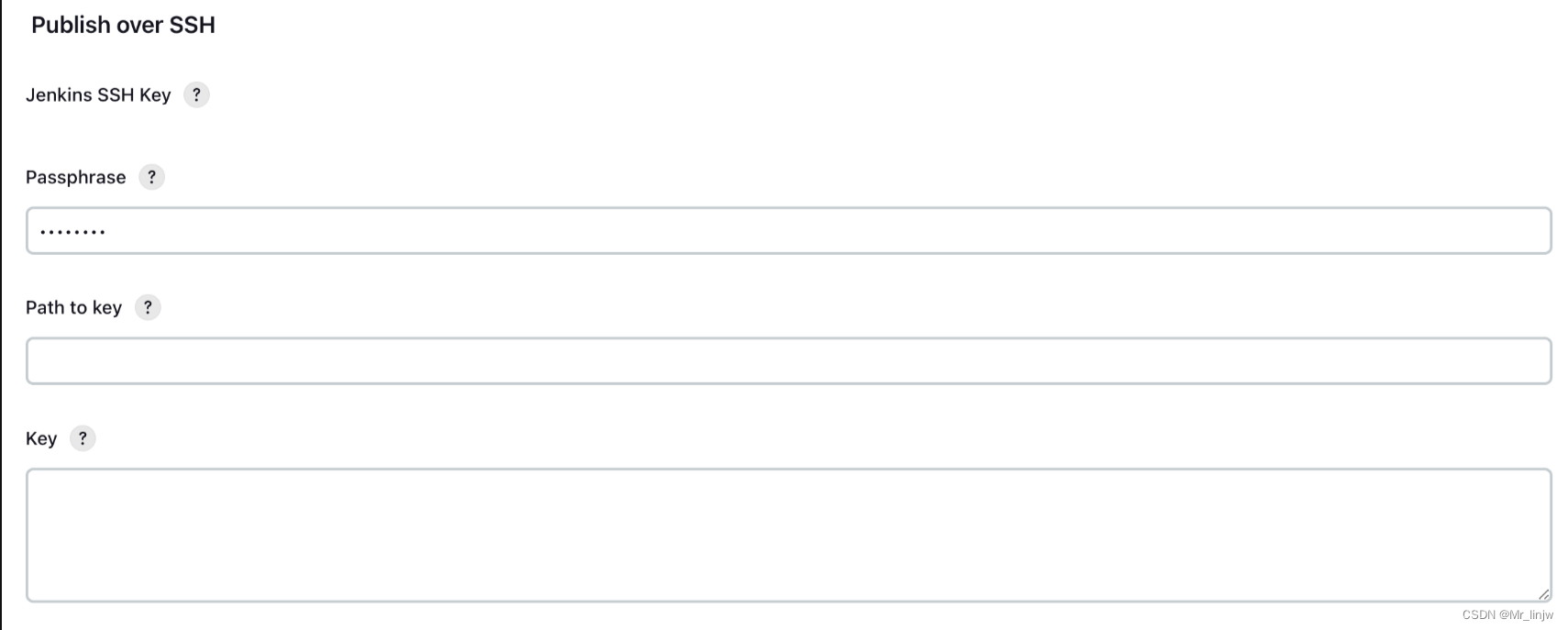
找到 Publish over SSH
需要配置
Passphrase 服务器SSH远程连接密码
SSH Servers中
Name 服务器名称(随便起名)
Hostname 主机号 例如192.168.0.1 (实际主机号)
Username 服务器SSH远程连接账号
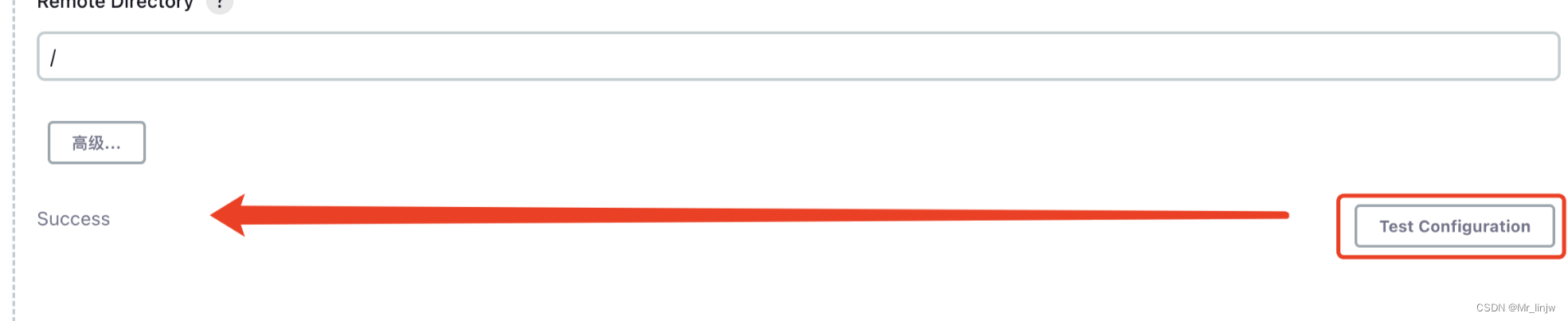
Remote Directory 进入的路径

输入完成之后点击右下角测试 显示成功说明成功连接

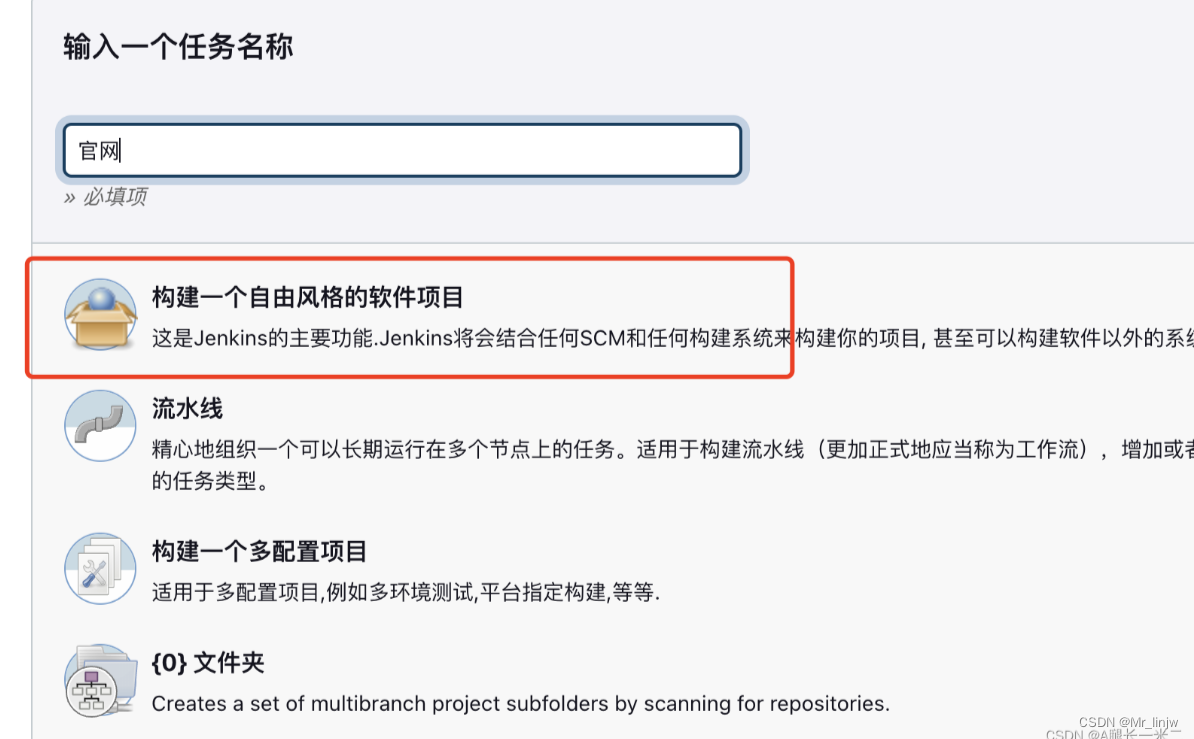
6.创建项目并且配置

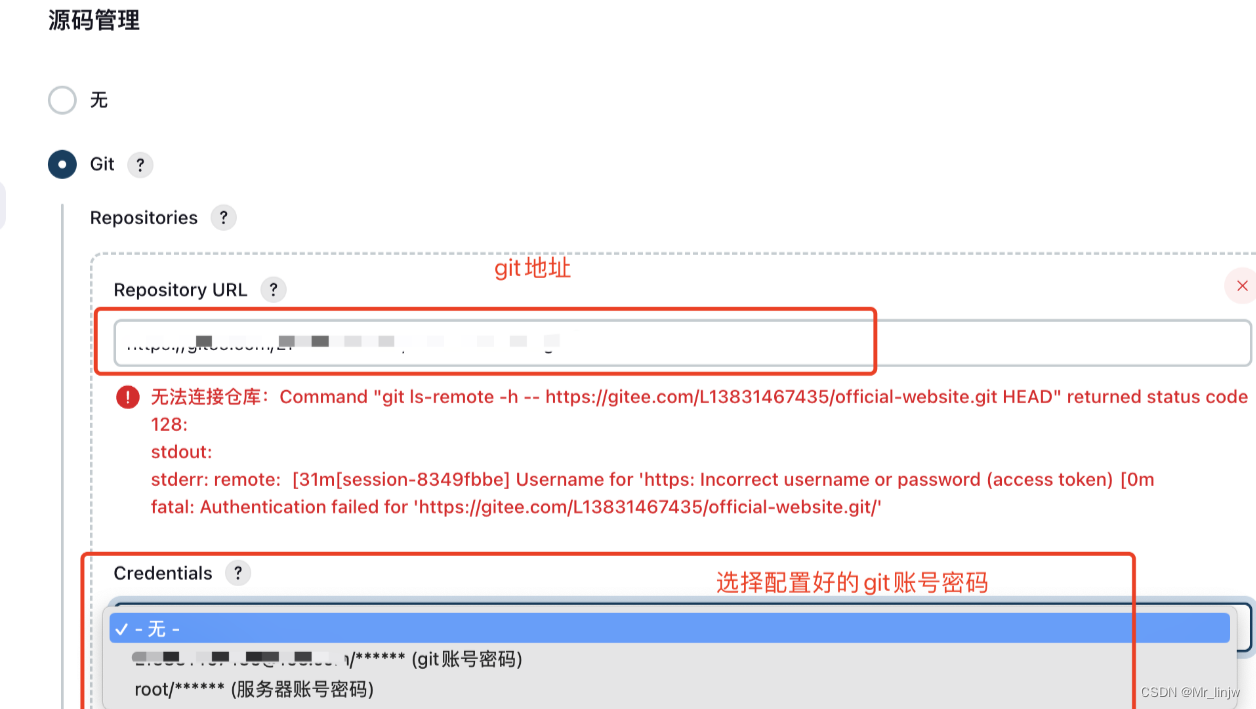
源码管理选择git
输入git地址并且选择配置好的git账号密码

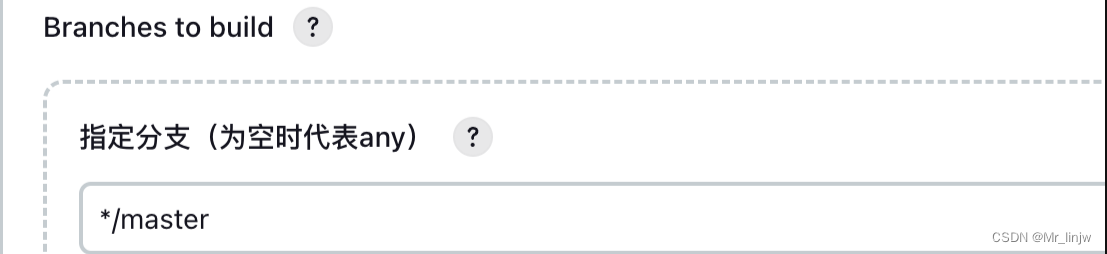
部署指定分支(后面我会下载插件选择部署指定分支或标签)

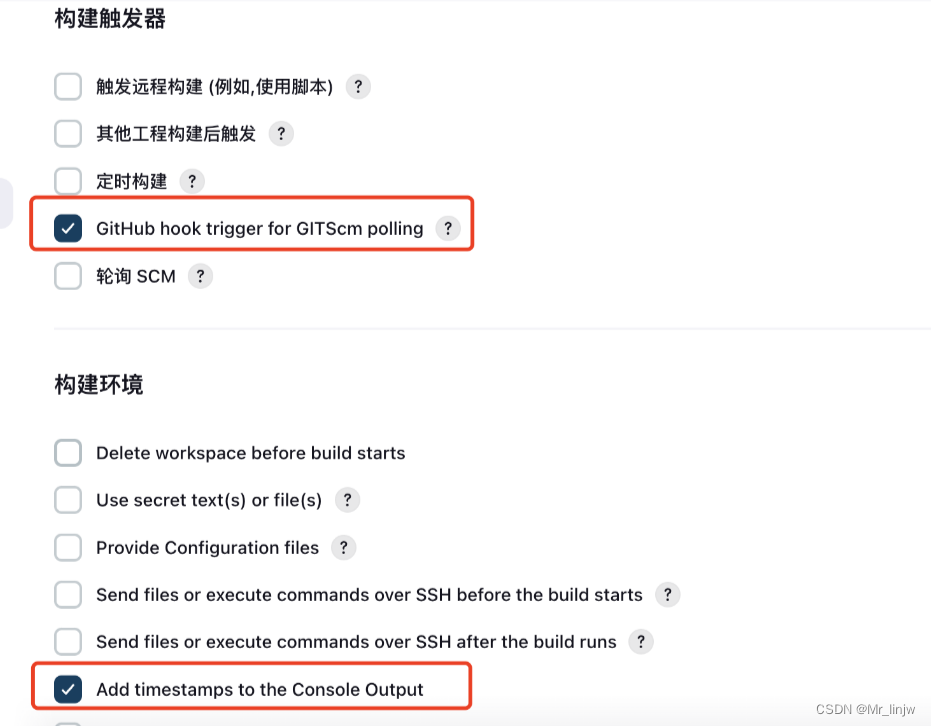
构建触发器 勾选

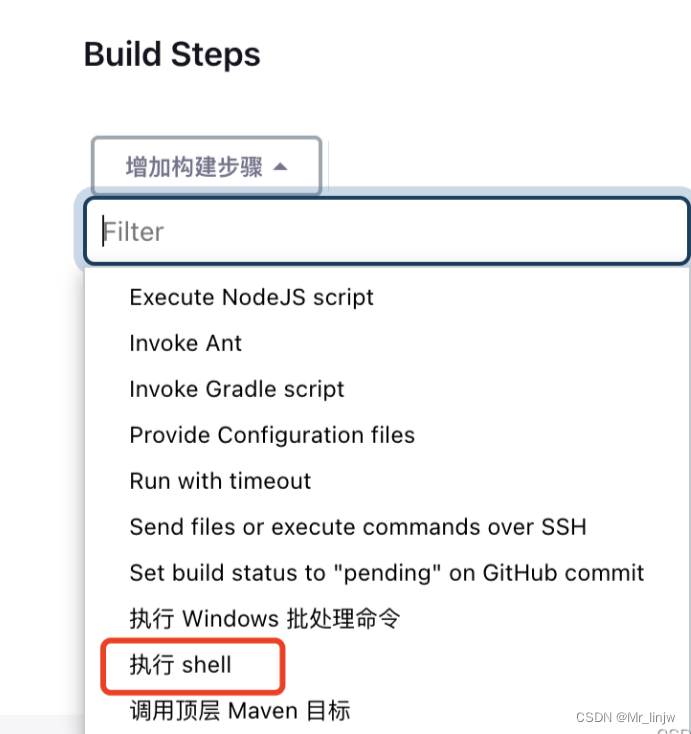
构建步骤

echo "开始构建 jcys-admin-vue"
node -v
npm -v
yarn -v
#npm install -g cnpm --registry=https://registry.npmmirror.com/
npm install -g yarn
yarn config set registry https://registry.npmmirror.com/
#yarn config get registry
cd jcys-admin-vue
yarn
yarn build
#进入到打包目录
cd dist
#删除上次打包生成的压缩文件
# rm -rf *.tar.gz
#把生成的项目打包成压缩包方便传输到远程服务器
tar -zcvf jcys-admin.tar.gz *
#回到上层工作目录
cd ../../
echo "jcys-admin-vue 构建结束"里面的npm指令根据实际的命令调整
这里步骤是 把你的代码构建成文件并且压缩下一步应该发到你的服务器
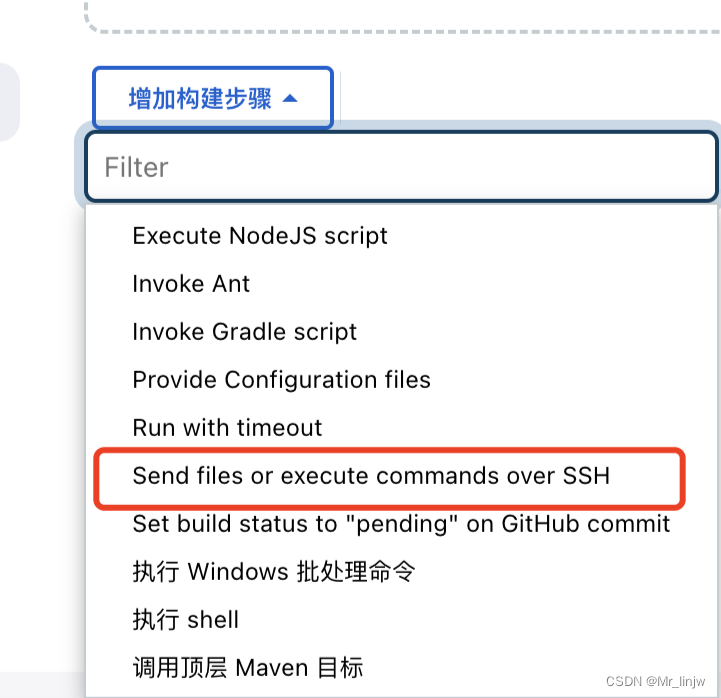
这里点击添加构建步骤


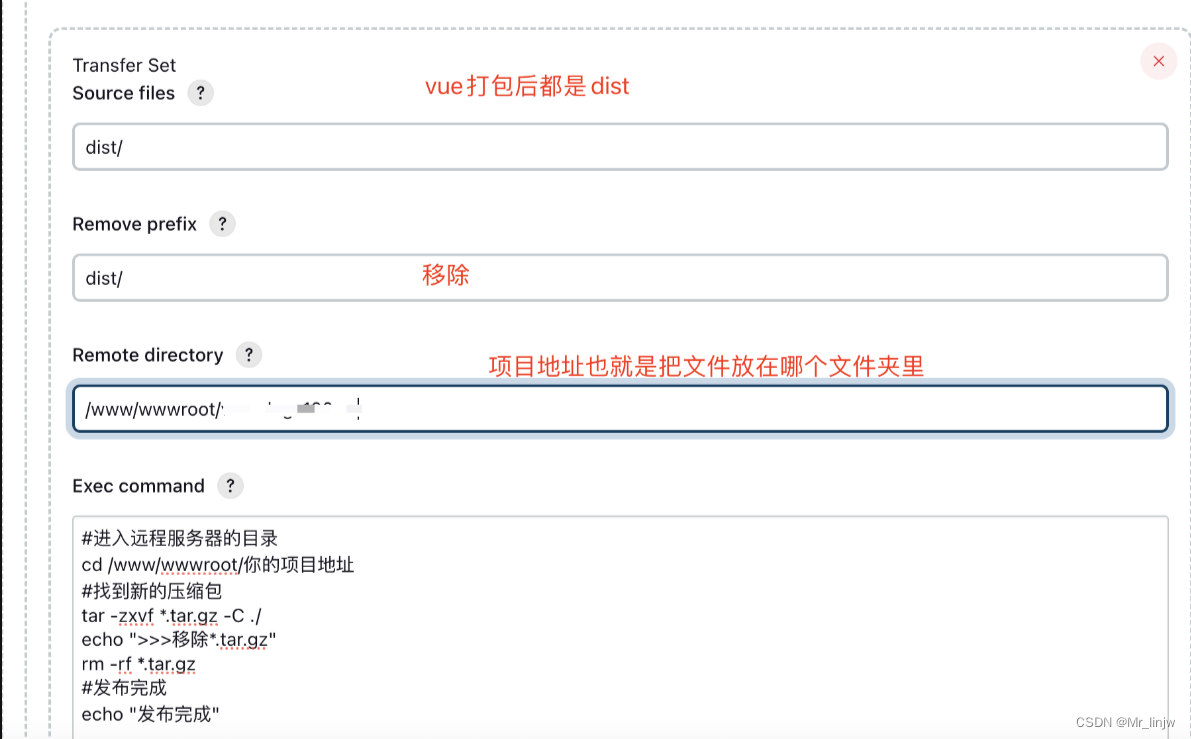
#进入远程服务器的目录
echo ">>>删除旧jcys-admin"
cd /www/wwwroot/jcys/html
rm -rf jcys-admin
mkdir jcys-admin
cd /www/wwwroot/jcys/package
tar -zxvf jcys-admin.tar.gz -C /www/wwwroot/jcys/html/jcys-admin
#设置权限
chown www -R /www/wwwroot/jcys/html/jcys-admin
folder_name=$(date +%Y-%m-%d)
mkdir -p $folder_name
echo ">>>备份文件到:$folder_name"
mv jcys-admin.tar.gz $folder_name
#发布完成
echo "jcys-admin发布完成"应用保存
就可以去尝试部署了
上面说到我想部署某个分支或者标签这么弄
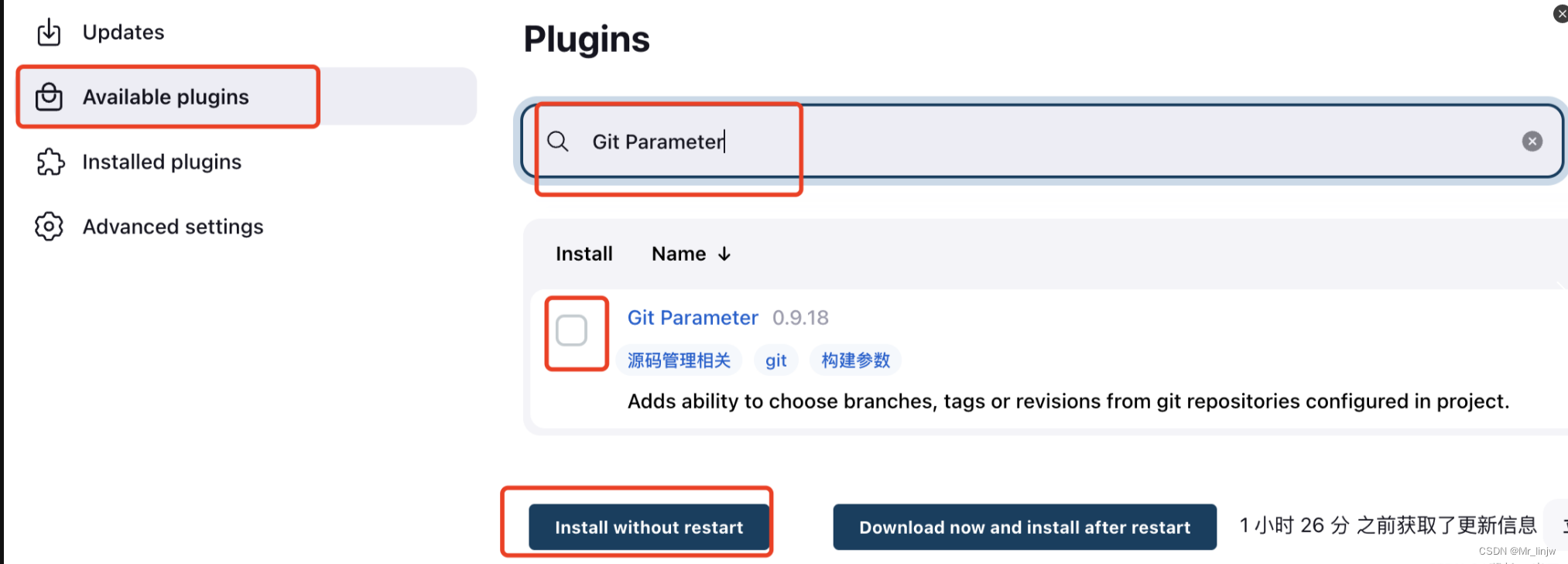
下载Git Parameter插件

下载

打开项目配置
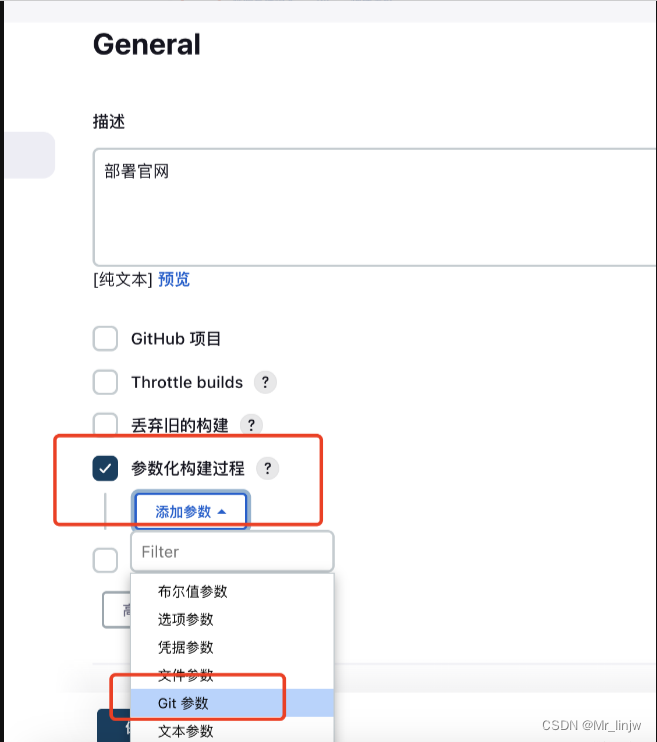
选择参数化构建过程 选择git参数

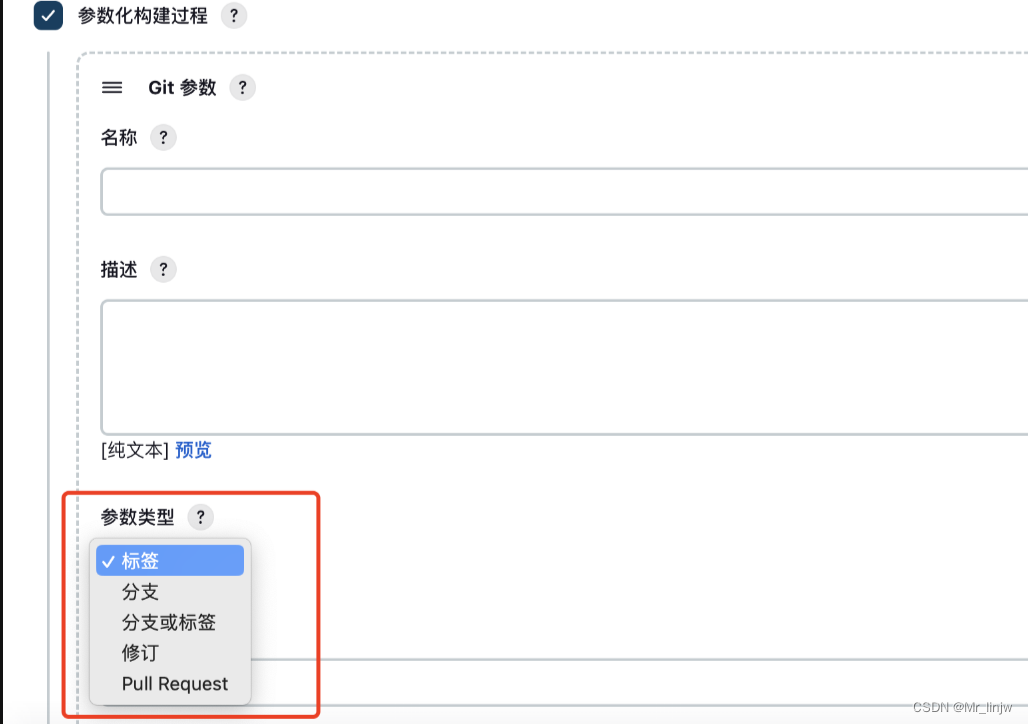
可以选择构建类型

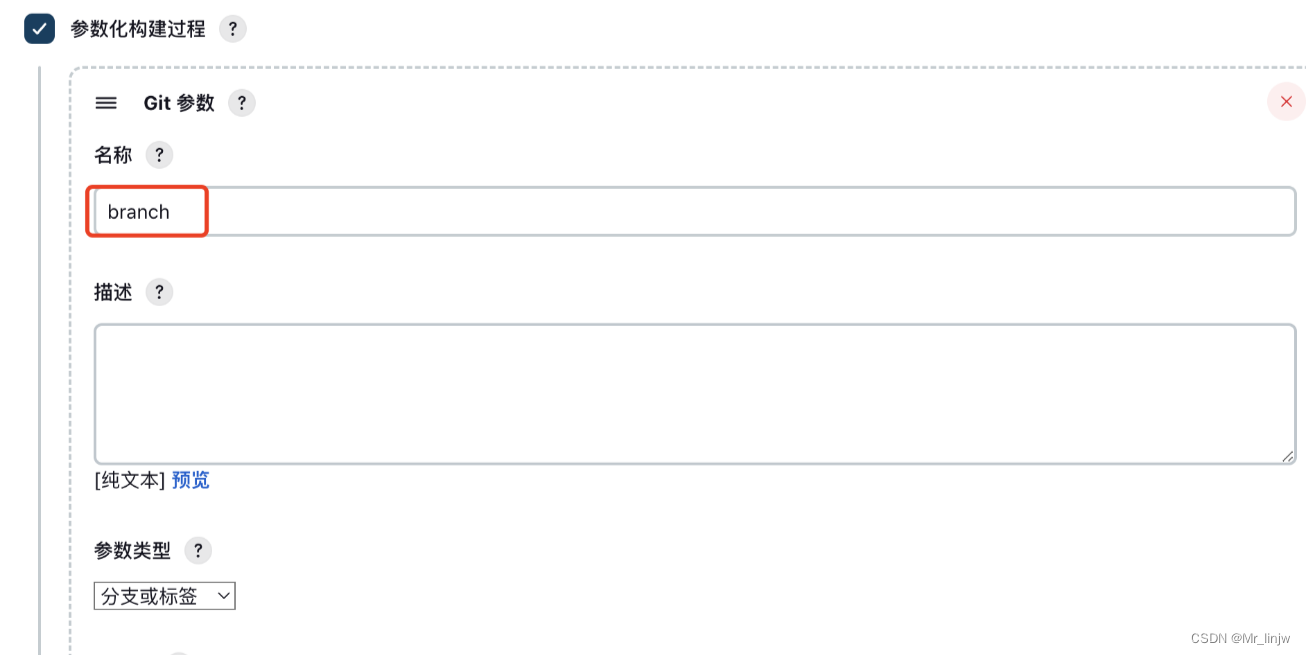
这里需要填写名称

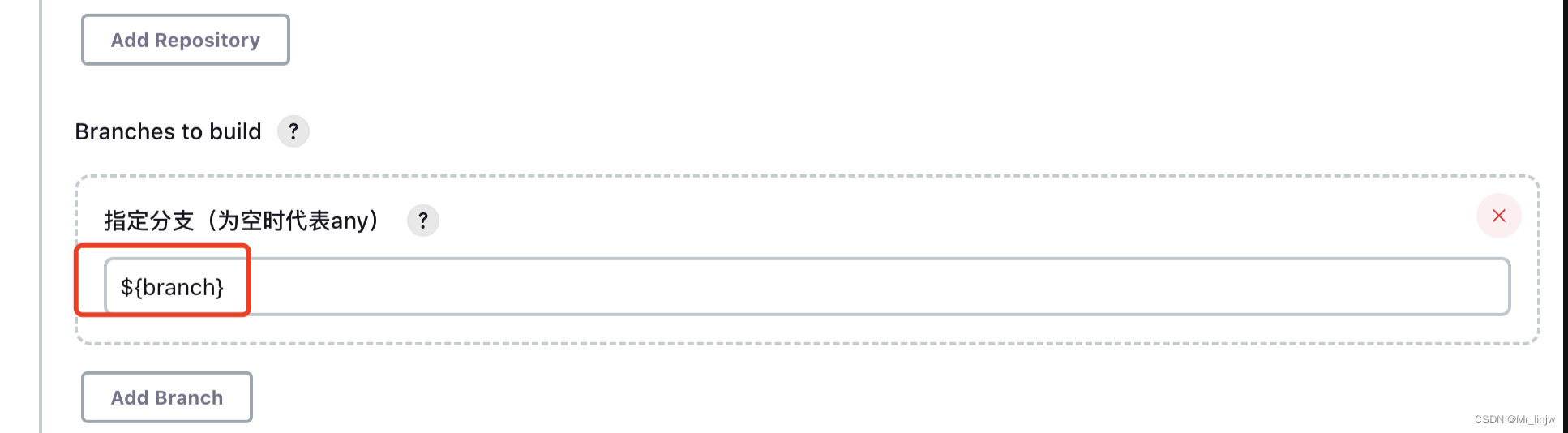
下面源码管理的地方需要将你默认的分支换为${上面起的名称}
否则他会部署默认分支

应用保存
点击部署

就可以选择分支部署了






















 240
240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








