前言
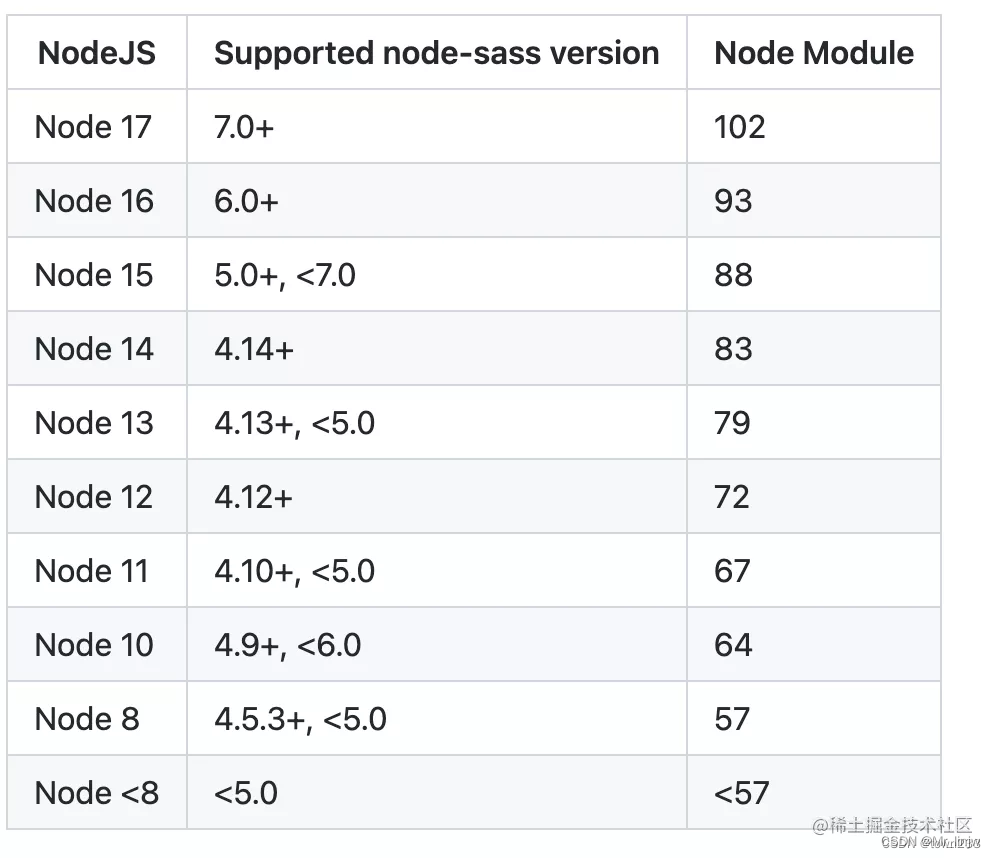
很多小伙伴在安装 node-sass 的时候都失败了,主要的原因是 node 版本和项目依赖的 node-sass 版本不匹配。
解决方案
解决方案:把项目中的 node-sass 替换为 sass,其实 node-sass 已被官方弃用。
官方公告: LibSass and Node Sass are deprecated.
二者区别
| node-sass | sass |
|---|---|
| 依赖 node 版本 | 不依赖 node 版本 |
替换成 sass 后不用考虑 node 版本问题,没必要因为一个包修改 node 版本,把时间浪费在搞环境上。
升级修复三个步骤
- 卸载
node-sass
npm uninstall node-sass
- 安装
sass
npm install sass --save-dev
- 替换旧语法
/deep/,使用新语法::v-deep代替,VsCode 支持全局搜索,一键替换即可。
/deep/ 全部替换为 ::v-deep
总结
错误原因:node-sass 依赖 node 版本,而 sass 则不需要。
解决方案:卸载 node-sass ,安装 sass,项目全局搜索 /deep/ , 把 /deep/ 替换为 ::v-deep 即可。

解决方案二(推荐)
node-sass实在太坑了,之前遇到安装失败使用方法一完美解决。最近又一次遇到了,但是方法一又无效了。于是我又在网上找到另一个方法,就是用dart-sass来替换node-sass。
正常的替换也会出问题,还要改配置。使用以下方法便可以解决 yarn安装的:
yarn add node-sass@yarn:dart-sass -D
npm安装的:
yarn add node-sass@npm:dart-sass -D
如果项目之前用到
/deep/需要替换为::v-deep,全局搜索/deep/, 将项目里的/deep/替换为::v-deep





















 443
443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








