目录
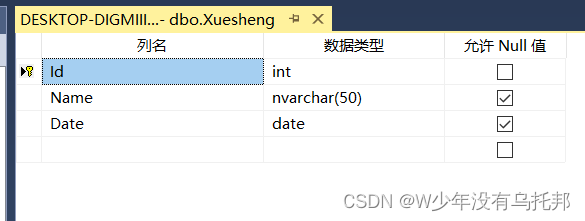
3、根据数据库中的列写Models下的XueshengModels类
演示功能:
点击启动生成页面

点击搜索模糊查询

点击添加跳转新界面

点击Button添加姓名



步骤:
1、建文件
下图是三层架构列表,Models里面有模拟数据库中列的类,DAL中有DBHelper和service,BLL中有BllManager文件用于ui界面直接调用

2、添加引用关系
DAL引用Models文件,BLL引用DAL和Models文件,主文件WebApplication1引用Bll和Models

3、根据数据库中的列写Models下的XueshengModels类

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace Models { public class XueshengModels { private string id; public string Id { get { return id; } set { id = value; } } private string name; public string Name { get { return name; } set { name = value; } } private string date; public string Date { get { return date; } set { date = value; } } } }
4、DAL下的DBHelper(对数据库进行操作)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Data.SqlClient;
namespace DAL
{
public class DBHelper
{
public static string connstr = "server=.;database=Xuesheng;uid=sa;pwd=123123";
public static SqlConnection conn = null;
public static void Connect() {
if (conn==null)
{
conn = new SqlConnection(connstr);
}
conn.Close();
conn.Open();
}
public static bool NoQuery(string sql) {
Connect();
SqlCommand cmd = new SqlCommand(sql,conn);
int temp= cmd.ExecuteNonQuery();
return temp > 0;
}
public static SqlDataReader Reader(string sql)
{
Connect();
SqlCommand cmd = new SqlCommand(sql, conn);
return cmd.ExecuteReader(System.Data.CommandBehavior.CloseConnection);
}
}
}
5、DAL数据访问层下的service文件
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Data.SqlClient;
namespace DAL
{
public class service
{
public static List<Models.XueshengModels> Cha() {
List<Models.XueshengModels> list = new List<Models.XueshengModels>();
string sql = "select * from Xuesheng";
SqlDataReader read= DBHelper.Reader(sql);
while (read.Read())
{
Models.XueshengModels model=new Models.XueshengModels();
model.Id = read["Id"].ToString();
model.Name = read["Name"].ToString();
model.Date = read["Date"].ToString();
list.Add(model);
}
return list;
}
public static bool jia(string name) {
string chuan = string.Format("insert xuesheng values('{0}',GETDATE())",name);
if (DBHelper.NoQuery(chuan))
{
return true;
}
else
{
return false;
}
}
public static List<Models.XueshengModels> sou(string soutext)
{
List<Models.XueshengModels> list = new List<Models.XueshengModels>();
string sql = string.Format("select * from xuesheng where Name like '%{0}%'",soutext);
SqlDataReader read = DBHelper.Reader(sql);
while (read.Read())
{
Models.XueshengModels model = new Models.XueshengModels();
model.Id = read["Id"].ToString();
model.Name = read["Name"].ToString();
model.Date = read["Date"].ToString();
list.Add(model);
}
return list;
}
}
}
6、BLL业务逻辑层下调用DAL的文件
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace BLL
{
public class BllManager
{
public static List<Models.XueshengModels> Cha() {
return DAL.service.Cha();
}
public static bool jia(string name) {
return DAL.service.jia(name);
}
public static List<Models.XueshengModels> sou(string soutext) {
return DAL.service.sou(soutext);
}
}
}
7、ui表现层主界面前端部分
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <a href="Tianjia.aspx"> 添加</a><br /> <asp:Label ID="Label1" runat="server" Text=a"搜索"></asp:Label> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="确定" /> <hr /> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"> <Columns> <asp:BoundField DataField="Id" FooterText="id" HeaderText="id" /> <asp:BoundField DataField="Name" FooterText="name" HeaderText="name" /> <asp:BoundField DataField="Date" FooterText="date" HeaderText="date" /> </Columns> </asp:GridView> </div> </form> </body> </html>
8、ui表现层主界面后端部分
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication1
{
public partial class WebForm1 : System.Web.UI.Page
{
public void Page_Load(object sender, EventArgs e)
{
List<Models.XueshengModels> list= BLL.BllManager.Cha();
GridView1.DataSource = list;
GridView1.DataBind();
}
protected void Button1_Click(object sender, EventArgs e)
{
string soutex = TextBox1.Text;
List<Models.XueshengModels> list = BLL.BllManager.sou(soutex);
GridView1.DataSource = list;
GridView1.DataBind();
}
}
}9、ui表现层添加界面前端部分
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Tianjia.aspx.cs" Inherits="WebApplication1.Tianjia" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<a href="WebForm1.aspx">添加</a>
<br />
<asp:Label ID="Label1" runat="server" Text="添加"></asp:Label> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br /> <asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" style="height: 21px" />
</div>
</form>
</body>
</html>
10、ui表现层添加界面后端部分
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication1
{
public partial class Tianjia : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string text = TextBox1.Text.ToString();
bool pd=BLL.BllManager.jia(text);
if (pd)
{
ClientScript.RegisterStartupScript(this.GetType(), "success", "alert('成功了!'),location.href='WebForm1.aspx'", true);
}
else
{
ClientScript.RegisterStartupScript(this.GetType(), "success", "alert('失败了!')", true);
}
}
}
}






















 333
333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










