此处先简单介绍一下webpack
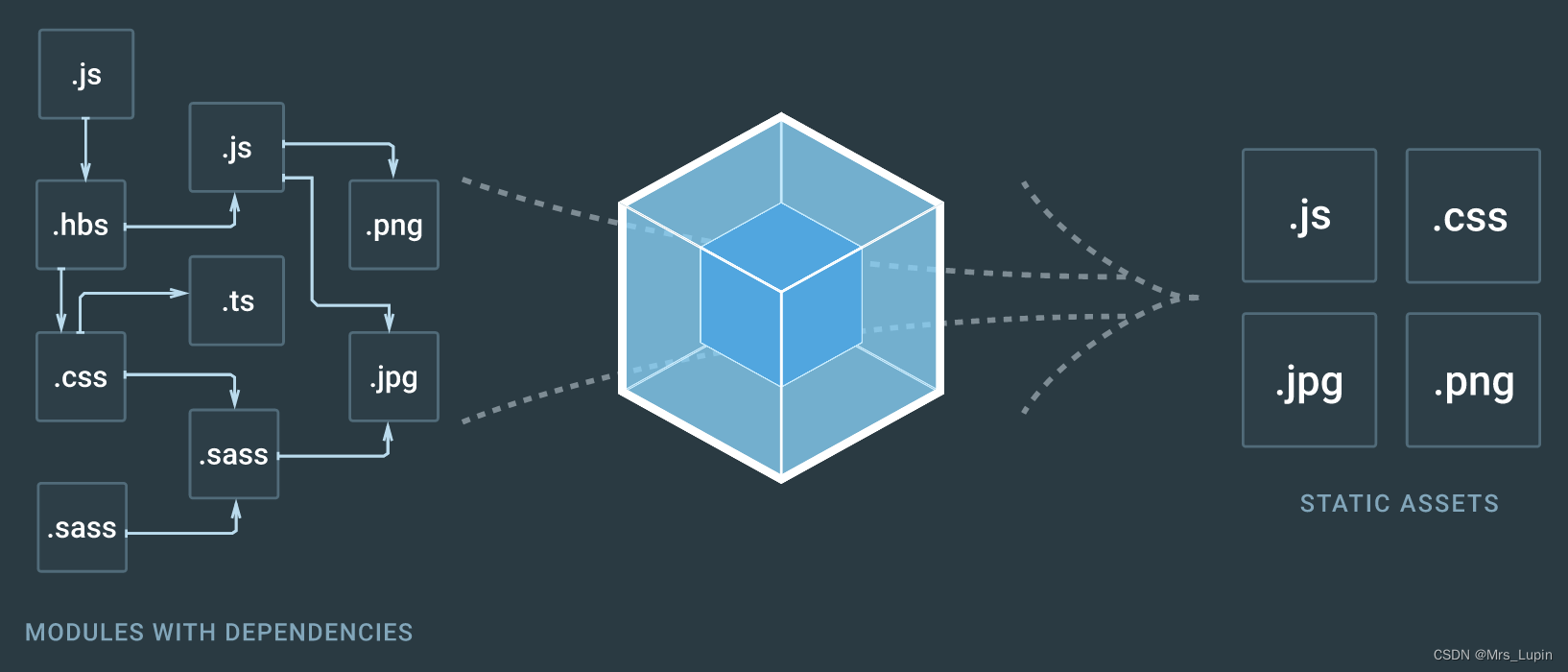
定义:本质上,webpack是一个用于现代JavaScript应用程序的静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个依赖图,然后将你项目中所需的每一个模块组合成一个或多个bundles,它们均为静态资源,用于展示你的内容。
静态模块:指的是编写代码过程中的,html, css, js,图片等固定内容的文件
打包:把静态模块内容,压缩,整合,转译等(前端工程化)
- 把less / sass 转成 css 代码
- 把 ES6+ 降级成 ES5构建
- 支持多种模块标准语法

基于webpack,vue有了更方便的包管理工具——vue-cli
node_modules、package.json文件介绍
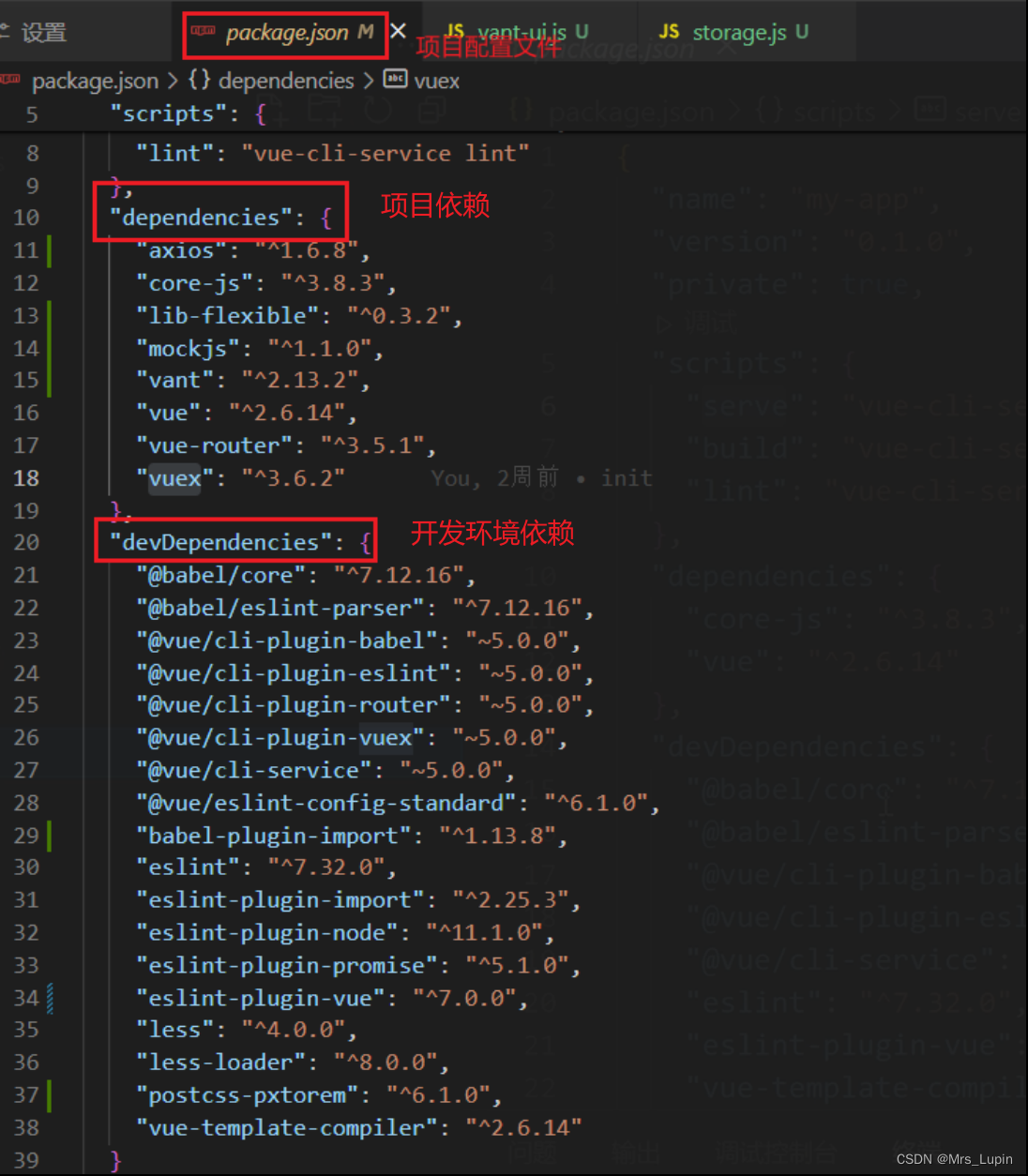
通过vue-cli创建项目后,我们可以注意到以下两个文件node_modules、package.json
node_modules放着项目所需要的依赖文件
package.json放着项目配置文件
(package-lock.json可以锁定安装模块的版本号,防止多人协作时版本报错)

npm run serve如何启动项目指令
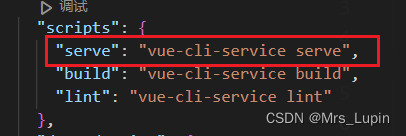
介绍完这两个文件,我们来看下面这个可以启动vue项目的指令
npm run serve相似于下方package.json中这条记录

原理:通过webpack将项目中的node_modules中所依赖的内容以及项目中相应的页面和组件文件进行打包,打包成一个静态资源后,直接运行在当前本地的一个开发服务器上
npm安装插件原理
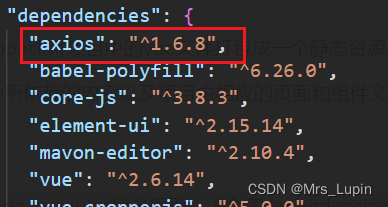
同样,以axios为例用npm安装插件
npm install axios -S执行该命令后,将axios下载到node_modules目录里面,-S会在dependencies文件中添加一条依赖记录,后面即使我们没有了node_modules,也可以通过package.json中的记录去重新下载node_modules

改变已经配置好的依赖版本
这样我们便有了一个方法,当想要改变某一个配置的版本时,可以删除node_modules文件夹,直接在package.json中输入改变版本号,再通过执行下面的命令从而重新下载node_modules文件夹
重新安装node_modules
1.删除本地node_modules
2.删除package-lock.json
3.清除缓存
npm cache clean --force4.安装依赖
npm i --force 或者 npm i --legacy-peer-deps(强制安装)





















 1548
1548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








