自定义创建项目
安装好脚手架后
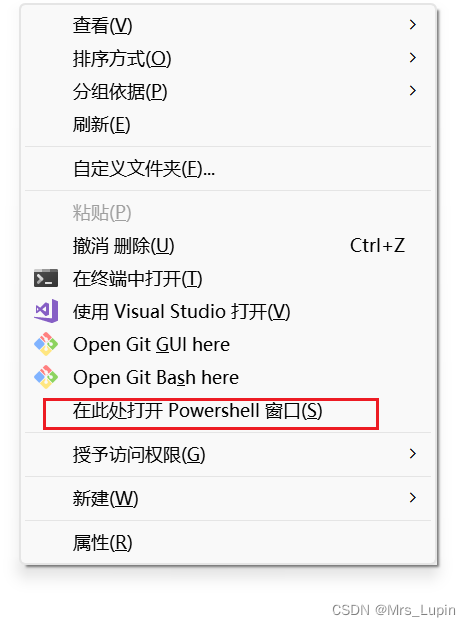
长按shift+鼠标右键,打开下图所示命令行

第一步:创建项目
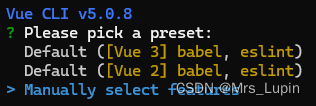
vue create 项目名第二步:自定义创建项目
前两个为默认安装babel和eslint的安装,最后一个是自定义安装

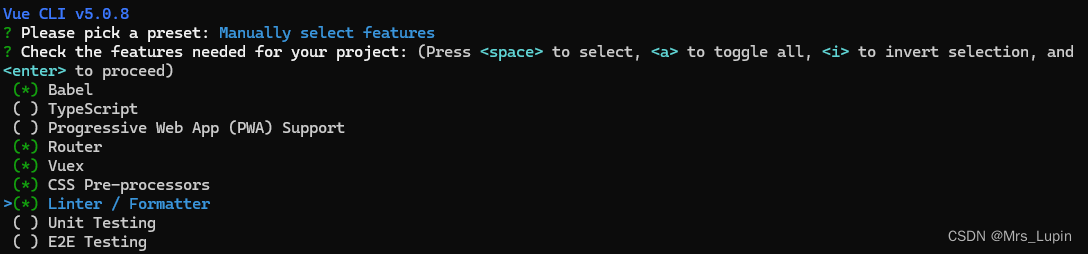
第三步:选择如下所示的五个(*)的配置
Babel 语法降级
Router 路由
CSS Pre-processors Less 预处理器
Linter/Formatter 语法规范

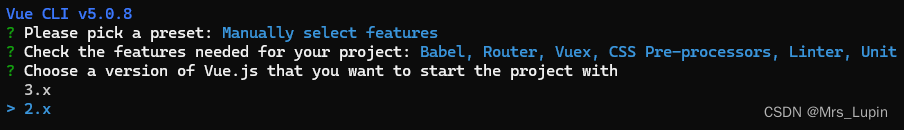
第四步:选择vue2还是vue3

第五步:历史模式(不出现#)或路由模式(出现#)

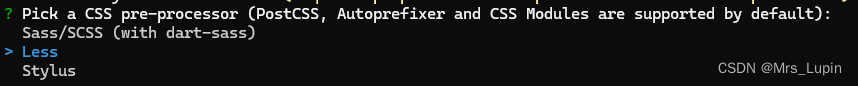
第六步:使用less作为预处理器

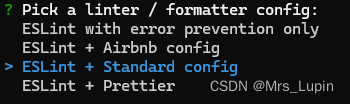
第七步:无分号规范(标准化)

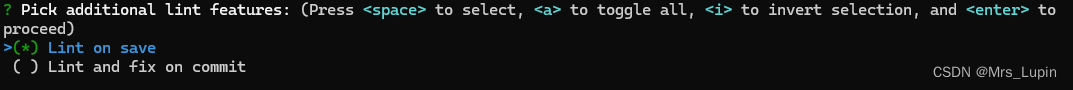
第八步:保存时校验

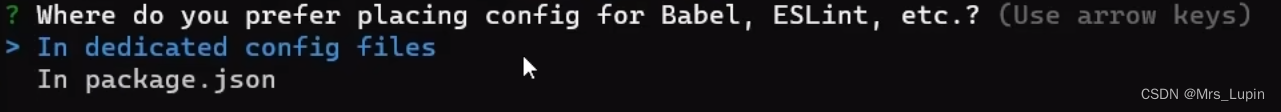
第九步:将配置文件放在单独的文件中或者放在package.json文件中

第十步:是否保存此次配置,下次初始化项目将会沿用此次配置(一般选N)
![]()
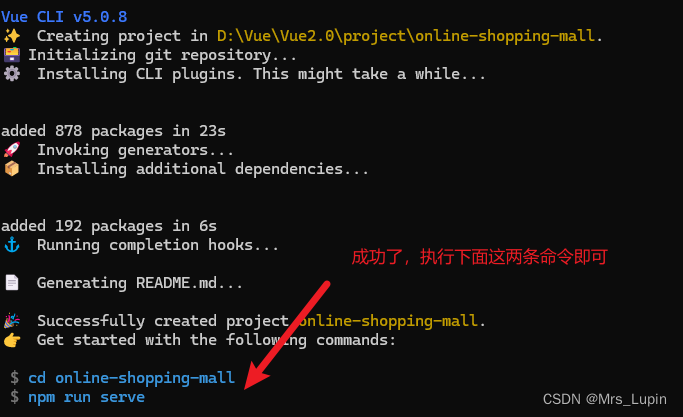
最后:运行最下方两条指令,打开网页看到绿色大V即成功






















 2166
2166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








