垂直外边距的重叠
例如兄弟元素之间相邻外边距取最大值:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box1{
width: 200px;
height:200px ;
background-color:greenyellow ;
margin-bottom:100px ;
}
.box2{
width: 200px;
height: 200px;
background-color: yellow;
margin-top: 200px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
margin-top: 200px; margin-bottom:100px ;最大的是200px,取得是200。
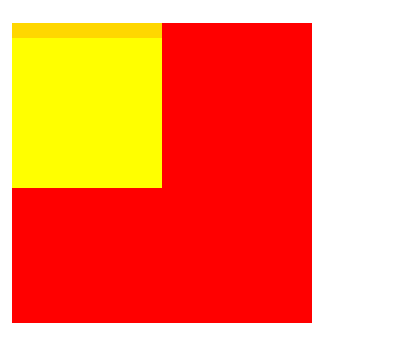
2)如果父子元素相邻,子元素的垂直边距将传递给父元素(造成如何只设置子元素的上外边距就会造成全体都会向下。)为了解决这个问题只让子元素在父元素里重叠

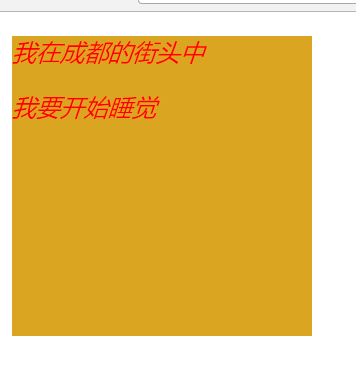
让黄色盒子在红色盒子内调整外边距。在相邻做条件(+如一个元素让其不相邻,设置外边框,设置外边距)
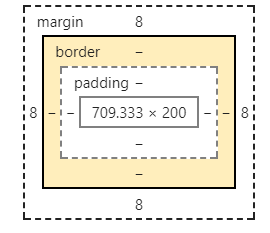
我们如果没有设置外边距和内边距时,游览器默认会添加默认样式如下图
上图没有设置外边距,但是游览器有默认样式+了8个PX的外间距

*{
margin:0 ;
padding: 0;
} 使用*选择器去掉默认样式























 3633
3633

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








