DOM增删改
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>添加删除记录练习</title>
<link rel="stylesheet" type="text/css" href="ex_2_style/css.css" />
<script type="text/javascript">
ALD=function(){
//当点击的时候就删除指定的这一行;
//首先我们需要获取tr元素;
var tr=this.parentNode.parentNode;
// 在删除前我们需要弹出一个提示框
//name为我们删除行name;
var name=tr.children[0].innerHTML;
if(confirm("确认删除"+name+"?"))
tr.parentNode.removeChild(tr);
// 删除tr元素;
return false;
//超链接有一个默认的事件,当我们点击这个超链接的时候
//就会跳转 return false 可以取消这个默认的事件;
};
window.onload = function(){
//当我们点击超链接的时候会删除超链接所在的一行;
// 1:获取超链接所在的节点;
var Alla=document.getElementsByTagName("a");
//绑定单击响应函数;
for(var i=0;i<Alla.length;i++)
{
Alla[i].οnclick=ALD;
};
//添加新员工;
//当点击Submit的时候将信息传送到表格添加新一行的元素;
var Submit=document.getElementById("addEmpButton");
Submit.οnclick=function(){
//点击响应函数;创建下面格式
//
// <tr>
// <th>Name</th>
// <th>Email</th>
// <th>Salary</th>
// <th> </th>
// </tr>
//
//
//首先获取文本的内容;
var name=document.getElementById("empName").value;
var email=document.getElementById("email").value;
var salary=document.getElementById("salary").value;
//创建一个文本节点;
var nameText=document.createTextNode(name);
var emailText=document.createTextNode(email);
var salaryText=document.createTextNode(salary);
var aText=document.createTextNode("Delete");
//创建三个td和一个a标签节点;
var tdname=document.createElement("td");
var tdemail=document.createElement("td");
var tdsalary=document.createElement("td");
var atd=document.createElement("td");
var anodes=document.createElement("a");
//把文本插入对于的列节点;
anodes.appendChild(aText);
atd.appendChild(anodes);
tdname.appendChild(nameText);
tdemail.appendChild(emailText);
tdsalary.appendChild(salaryText);
//把列节点插入行节点中;
var tbody=document.getElementsByTagName("tbody")[0];
//获得一个tr
var ntr=document.createElement("tr");
//把td 插入tr中;
//向a中添加href属性
anodes.href = "javascript:;";
//为新添加的a再绑定一次单击响应函数
anodes.onclick = ALD;
ntr.appendChild(tdname);
ntr.appendChild(tdemail);
ntr.appendChild(tdsalary);
ntr.appendChild(atd);
tbody.appendChild(ntr);
};
};
</script>
</head>
<body>
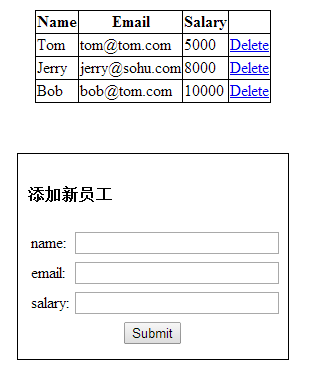
<table id="employeeTable">
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a href="javascript:;">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td><a href="deleteEmp?id=002">Delete</a></td>
</tr>
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td><a href="deleteEmp?id=003">Delete</a></td>
</tr>
</table>
<div id="formDiv">
<h4>添加新员工</h4>
<table>
<tr>
<td class="word">name: </td>
<td class="inp">
<input type="text" name="empName" id="empName" />
</td>
</tr>
<tr>
<td class="word">email: </td>
<td class="inp">
<input type="text" name="email" id="email" />
</td>
</tr>
<tr>
<td class="word">salary: </td>
<td class="inp">
<input type="text" name="salary" id="salary" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton" value="abc">
Submit
</button>
</td>
</tr>
</table>
</div>
</body>
</html>

tr.innerHTML="<td>"+name+"</td>"+
"<td>"+email+"</td>"+
"<td>"+salary+"</td>"+
"<td><ahref='javascript:;'>Delete</a></td>"
//我们可以直接在创建的tr中插入代码这样更为简单;








 本文介绍了JavaScript基础中的DOM操作技巧,通过示例展示了如何动态创建表格行,并在其中插入姓名、邮箱和薪水等数据。同时,还添加了删除链接,进一步说明了动态内容的交互实现。
本文介绍了JavaScript基础中的DOM操作技巧,通过示例展示了如何动态创建表格行,并在其中插入姓名、邮箱和薪水等数据。同时,还添加了删除链接,进一步说明了动态内容的交互实现。














 499
499

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








