前言
本文章是有关在b站动力节点老杜Vue2+3的教学视频的笔记
编写嵌套组件的步骤
第一步:定义组件:
const myComponent={
template:
}
第二步:注册组件,这里要注意,在哪个组件内嵌套组件,就需要在那个组件中使用components:{组件名,组件对象 }进行注册组件
在Vue实例对象中注册根组件
如果组件名和对象名一致,祖册的时候可以省略组件名,直接填写组件对象即可,多个需要用逗号隔开
具体案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../../js/vue.js"></script>
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div id="mydiv" style="background-color: aqua;">
<my01></my01>
</div>
<script>
const my02={
template:`
<h2>my02<h2>
<h3>my02<h3>
`
}
const my01 ={
template:`
<div style="background-color: red;">
<h1>my01</h1>
<my02></my02>
</div>
`,
components:{
my02:my02
}
}
const vm =new Vue({
el: '#mydiv',
data:{
},
components:{
'my01':my01,
}
})
</script>
</body>
</html>
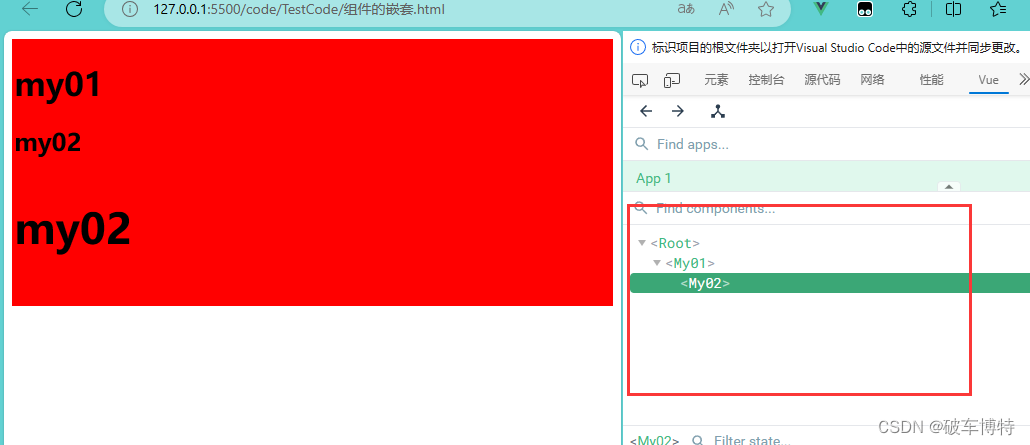
运行结果:Vue程序























 317
317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








