使用
ℹ️ 当前告警能力 SDK 针对以下俩类场景做了一些标准化抽象,方便开发者自行根据业务场景使用:
- 内置告警(告警开关)
- 自定义告警
起步
SmartAlarmAbility 自 @ray-js/panel-sdk@1.8.0 开始加入,已作为基础示例置于 通用能力#使用 中。
基础用法
以下为基础 JS 的接入示例:
import { SmartAlarmAbility } from '@ray-js/panel-sdk';
// 创建一个 alarm 实例
const Alarm = new SmartAlarmAbility().init();
// 调用 AlarmModel 的功能
Alarm.getBuiltInAlarmList(params)
.then(result => {
// 处理返回的结果
})
.catch(error => {
// 处理错误情况
});Ray & SDM
以下为 Ray 及 SDM 的接入示例,通过 SDM 接入,您可以更好地享受 TS 类型提示及搭配 React Hooks 带来的开发体验:
src/devices/index.ts
生成 sensor 传感器智能设备模型,并内置告警能力
import { SmartDeviceModel, SmartAlarmAbility } from '@ray-js/panel-sdk';
const options = {
abilities: [new SmartAlarmAbility()],
};
const devices = {
sensor: new SmartDeviceModel<SmartDeviceSchema, { alarm: SmartAlarmAbility }>(options)
};src/app.tsx
通过 SdmProvider 接入 React 体系
import React from 'react';
import 'ray';
import '@/i18n';
import { kit, SdmProvider } from '@ray-js/panel-sdk';
import { devices } from '@/devices';
const { initPanelEnvironment } = kit;
interface Props {
children: React.ReactNode;
}
initPanelEnvironment({ useDefaultOffline: true });
export default class App extends React.Component<Props> {
onLaunch() {
console.info('=== App onLaunch');
}
render() {
return (
<SdmProvider value={devices.sensor}>{this.props.children}</SdmProvider>
);
}
}👉 立即免费领取开发资源,体验涂鸦 MiniApp 小程序开发。
src/pages/home.tsx
拉取告警列表,并通过 TyList 展示
import React from 'react';
import { View } from '@ray-js/ray';
import { useBuiltInAlarm } from '@ray-js/panel-sdk';
import { AlarmList } from '@ray-js/api/lib/cloud/interface';
import TyList from '@ray-js/components-ty-cell';
import TySwitch from '@ray-js/components-ty-switch';
function PageSdmAlarm() {
const { loading, data, getBuiltInAlarmList, setBuiltInAlarmStatus } = useBuiltInAlarm();
React.useEffect(() => {
getBuiltInAlarmList();
}, []);
const handleValueChange = React.useCallback(
(item: AlarmList) => (value: boolean) => {
setBuiltInAlarmStatus({ disabled: !value, ruleIds: item.id });
},
[]
);
const rowKey = React.useCallback((item: AlarmList) => item.id, []);
console.log('=== rerender builtInAlarm', data, loading);
return (
<View>
<TyList<AlarmList>
dataSource={data}
renderItem={item => (
<TyList.Item
key={item.id}
title={item.name}
content={<TySwitch checked={item.enabled} onChange={handleValueChange(item)} />}
/>
)}
rowKey={rowKey}
/>
</View>
);
}使用场景
内置告警
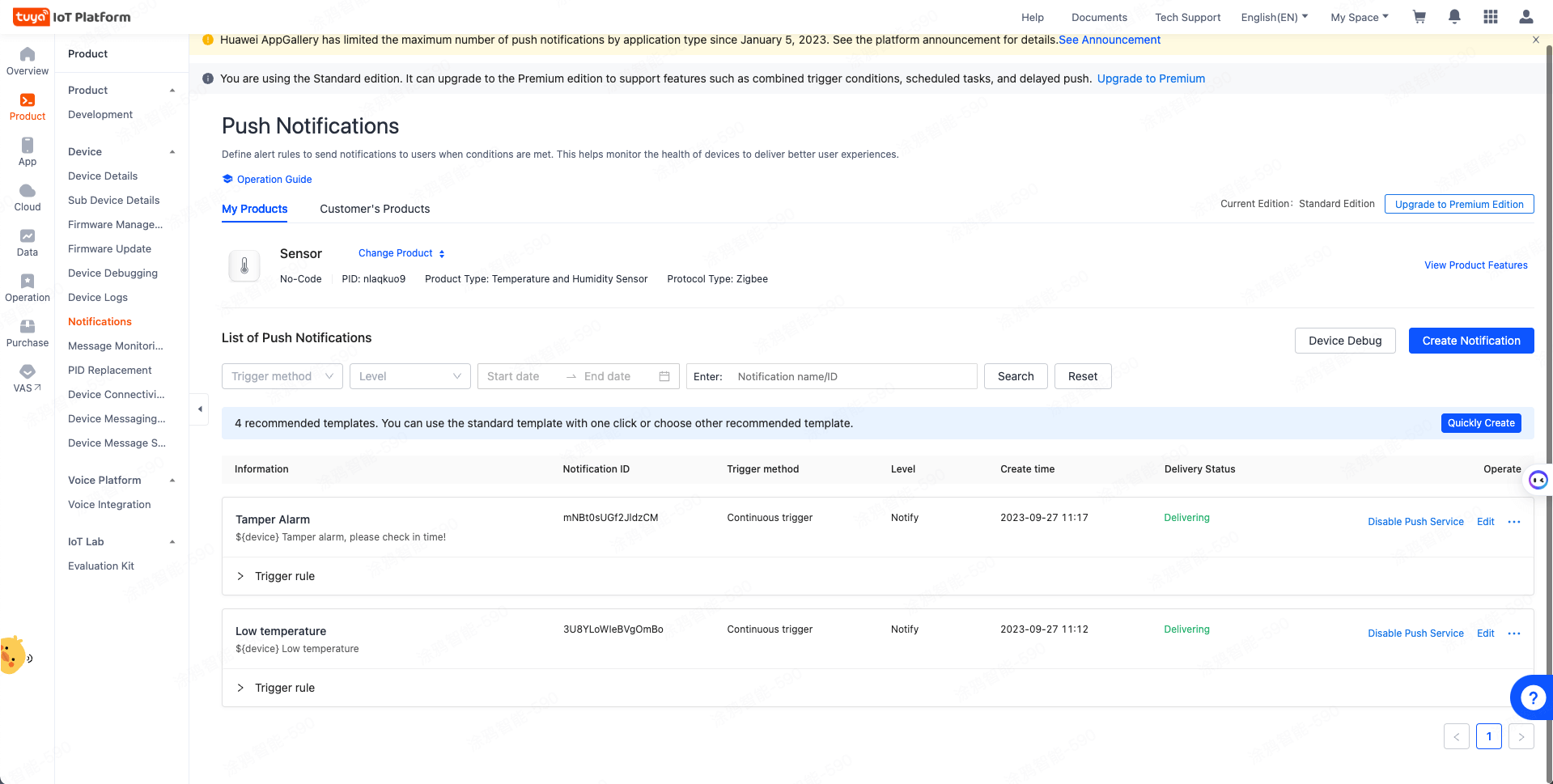
一些传感类的设备会内置一些告警消息推送的功能,比如门磁传感器会在开门或关门的时候需要推送消息给用户,因此针对这类比较固化的告警推送,部分品类预设了一系列推送模板方便 IoT 端开发者直接使用,并在设备面板中 C 端 App 用户可以根据需求自定义开启或关闭这类消息推送。
涉及 API
- 获取设备告警配置列表:getBuiltInAlarmList
- 启用/禁用告警:setBuiltInAlarmStatus
- Hooks:useBuiltInAlarm
业务流程
| 角色 | 操作流程 | 示例图 |
|---|---|---|
| IoT 端开发者 | 在 IoT 设备消息推送配置页面选择默认的消息推送模板或自定义设置消息推送内容。配置完成后,产品界面会展示当前支持的消息推送列表,此时面板开发基于该产品配网或扫描生成的虚拟设备调用接口即可拉到该消息列表。 |
|
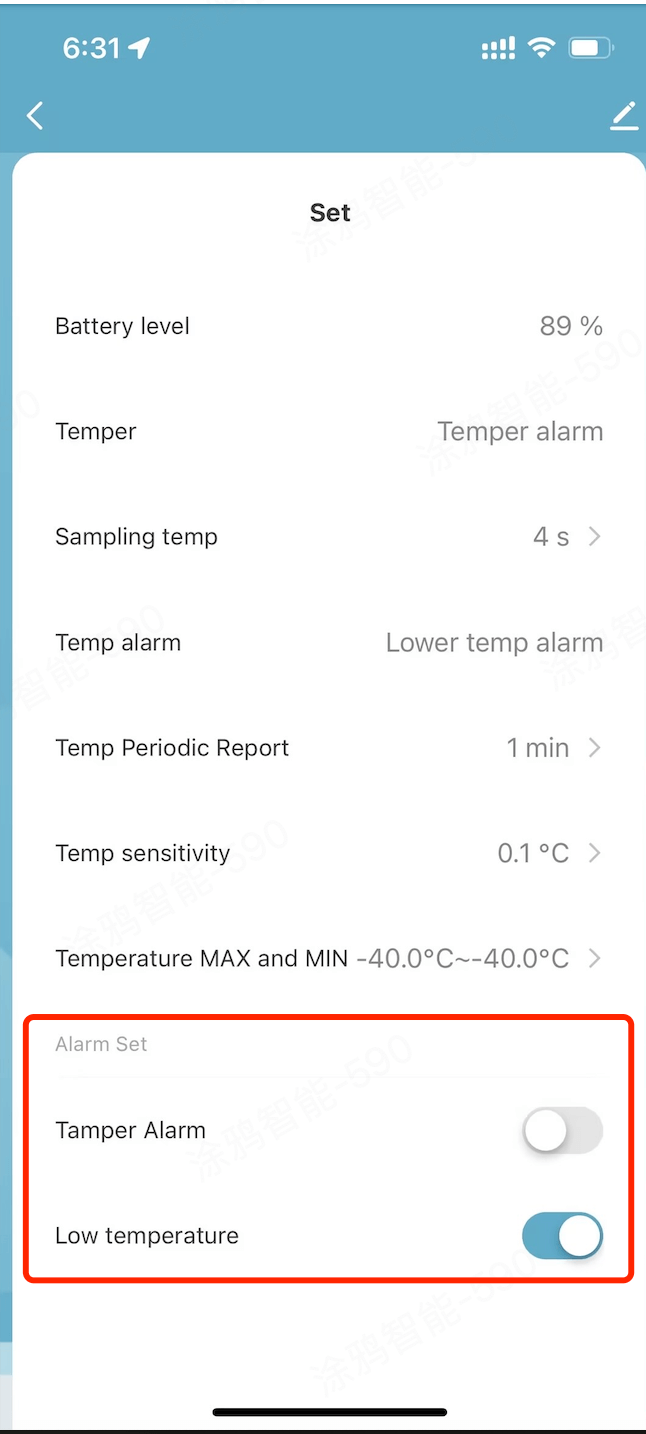
| 面板小程序开发者 | 1. 调用 getBuiltInAlarmList 查询消息推送列表,获取当前设备支持的消息推送列表。 2. 调用 setBuiltInAlarmStatus 开启或关闭当前消息推送。 |
|
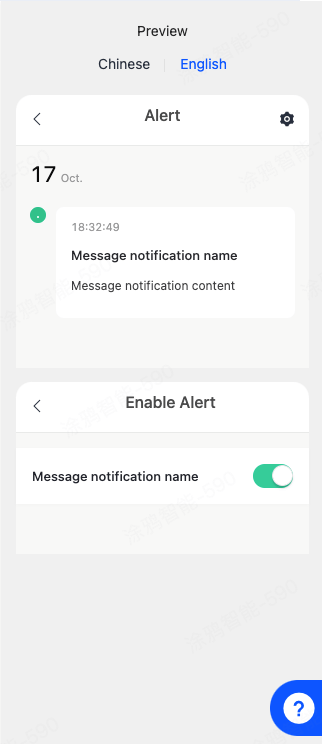
| App 端用户 | 根据实际需要开启或关闭消息推送。规则满足时,会在 App 消息推送收到。 |
|
自定义告警
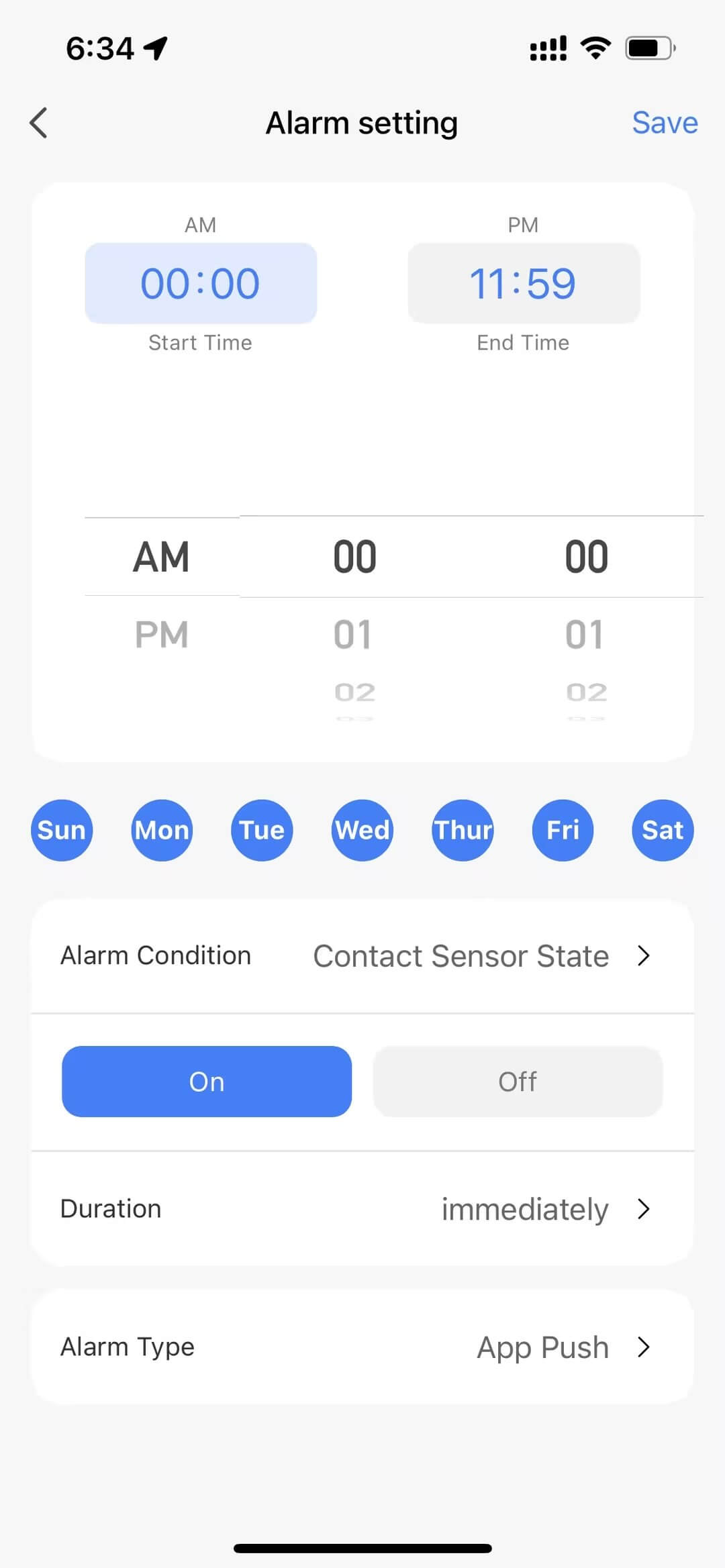
针对一些比较复杂的告警触发规则时,告警开关无法满足这类定制场景,比如温湿度传感器品类下,App 上的用户期望能够自定调节温度的上下限,并在自定义的范围内去触发告警。或者说用户期望可以自定义一些其他规则,比如触发告警的功能点、延迟推送、推送方式、推送事件等。
👉 立即免费领取开发资源,体验涂鸦 MiniApp 小程序开发。
涉及 API
- 查询自定义告警规则列表:getCustomAlarmList
- 新增/修改自定义告警规则:addCustomAlarm
- 启用/禁用自定义告警规则:setCustomAlarmStatus
- 删除自定义告警规则:deleteCustomAlarm
- Hooks:useCustomAlarm
业务流程
| 角色 | 操作流程 | 示例图 |
|---|---|---|
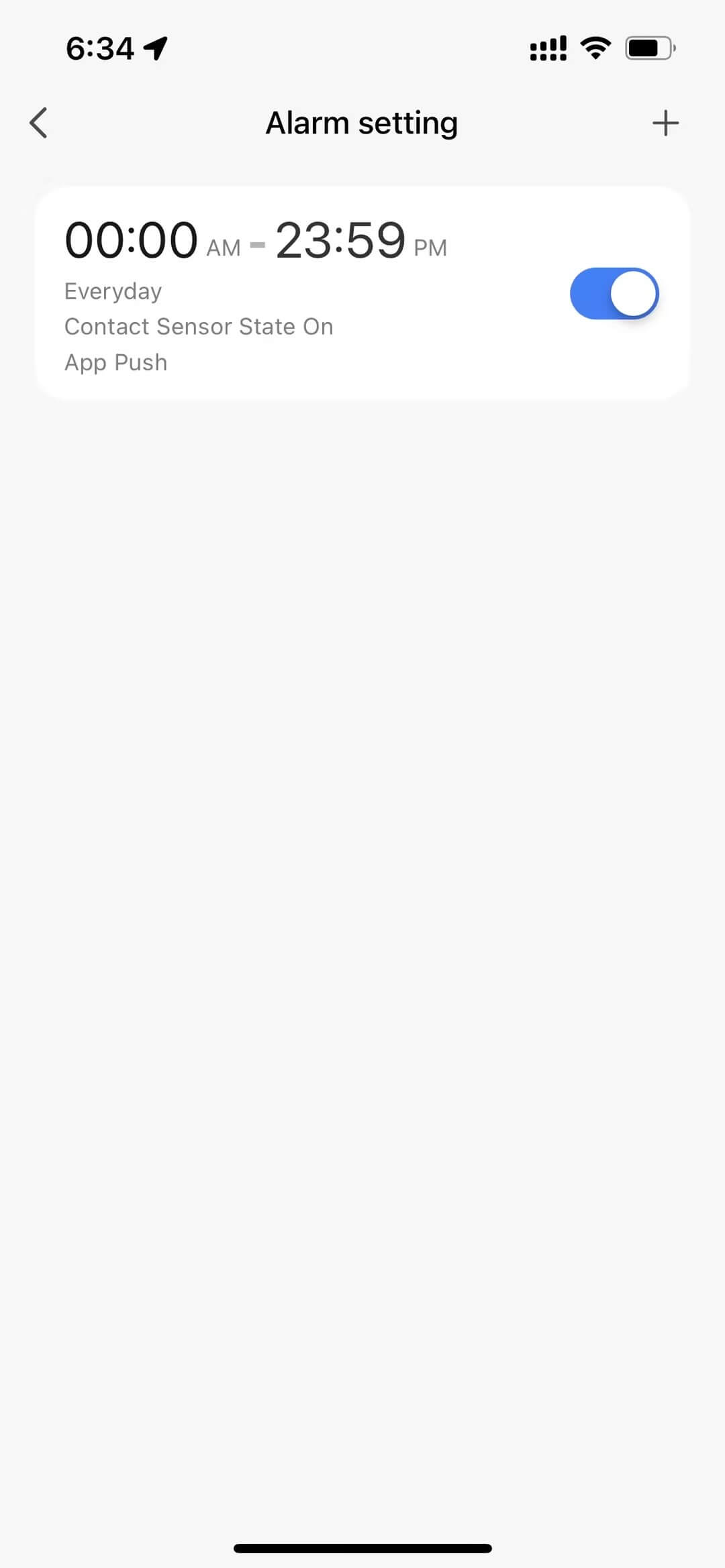
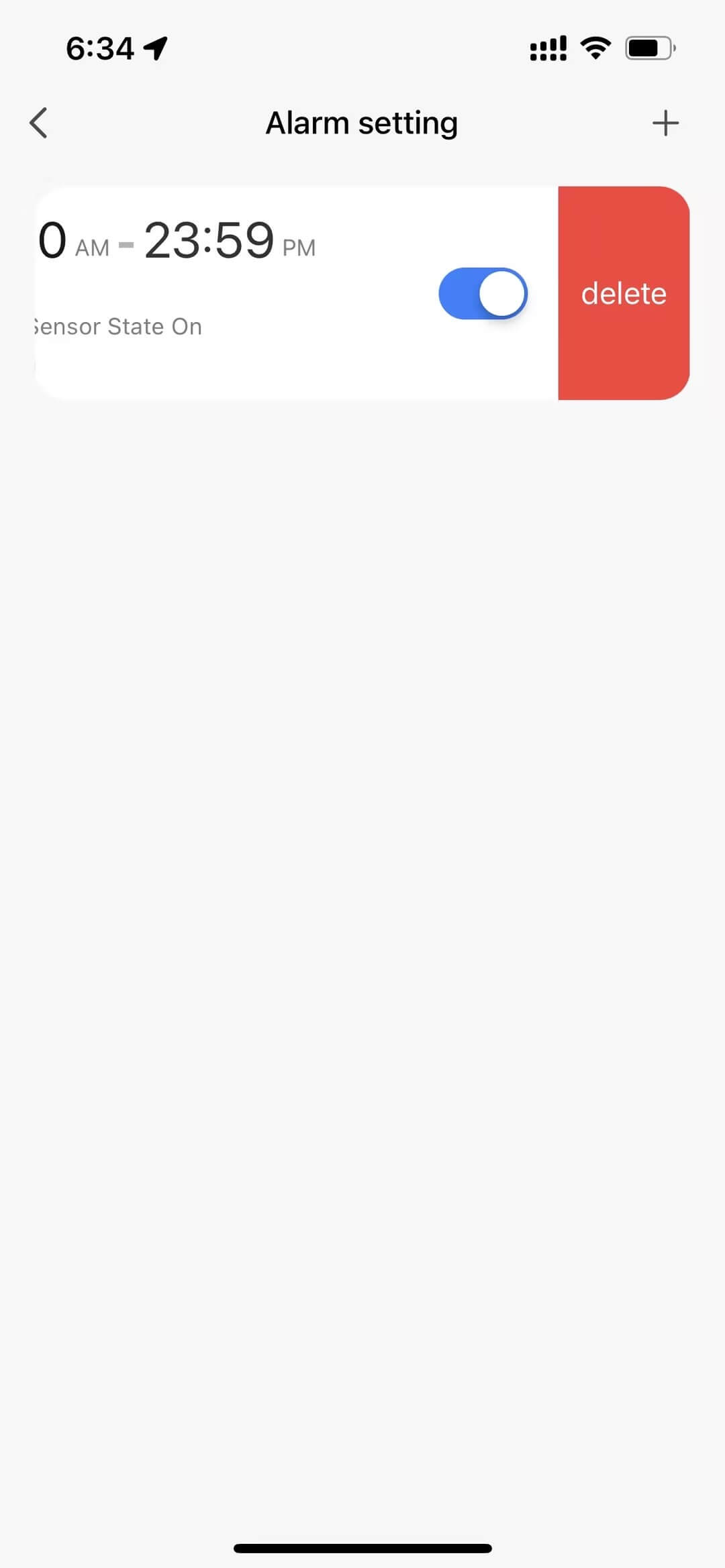
| 面板小程序开发者 | 调用 getCustomAlarmList 获取当前设备的自动化规则列表。 |
|
| 面板小程序开发者 | 调用 addCustomAlarm 新增或编辑告警规则。 |
|
| 面板小程序开发者 | 调用 setCustomAlarmStatus 启用或停用告警规则。 |
|
| 面板小程序开发者 | 调用 deleteCustomAlarm 删除告警规则。 |
|
| App 端用户 | 根据实际需要配置告警推送的规则(类似见上面的图片交互),配置完毕以后若规则满足,则 App 那边会收到消息推送提醒。 |
|
👉 立即免费领取开发资源,体验涂鸦 MiniApp 小程序开发。




























 1345
1345

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










