照明品类设计体验
一. 背景
涂鸦智能是一个全球化开发平台服务商,为客户提供一站式智能物联网解决方案,并且涵盖了硬件、云服务等业务。
灯光照明品类作为涂鸦智能解决方案里一大品类,单从设计面板维度,我们通过三个方向:客户、用户、涂鸦去前期拆解与分析。
-
客户作为涂鸦第一梯队和目标群体、从客户角度设计作为整个解决方案中的一环,丰富的面板样式与涵盖不同需求的功能的适配样式方案是客户的核心诉求。
-
而站在开发者角度和涂鸦角度,我们给客户提供各个面板样式同时,通过面板进行快速裂变与组件结构组合是我们所不能忽视的。
-
用户作为我们面板最后下沉的使用者,我们兼顾前面两者的同时,更在乎的是实际的场景体验、我们希望它好用、简单、与好看,希望没有体验过智能面板的用户能快速上手,用起来也舒服。
为构建涂鸦生态体系内友好、高效、一致的用户体验,在充分尊重用户权益基础之上实现用户、客户、涂鸦的共赢,我们拟定了照明面板设计指南和建议以供参考。
二. 框架结构与设计指南
2.1 设计框架
为了满足面板样式的延展性和多样化,我们在以往需求设计中推导出三款面板框架:
2.1.1 框架 1:主操作框架
框架 1 这类面板因为具备了基础面板的功能属性,同时样式风格”普世化“,所以一般应用在所有灯具品类面板上。

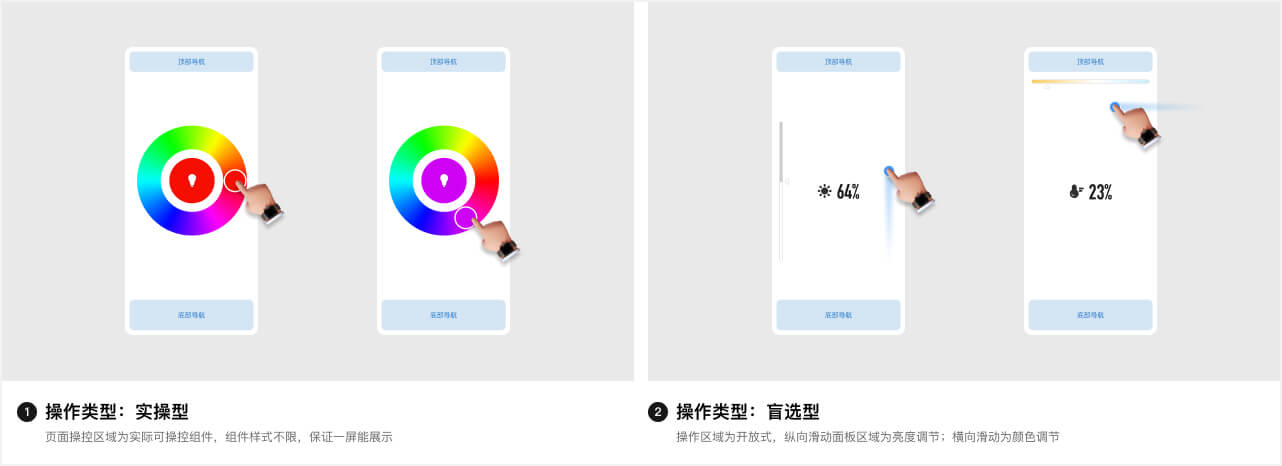
- 操作类型
框架 1 面板分为两种操控类型:
-
实操型:面板操作区域是通过实际操控组件进行对灯光的调节。
-
盲选型:面板操作区为开放式,用户通过横纵向滑动来调节颜色与亮度。

2.1.2 框架 2:主场景、设备
框架 2 与框架 1 都可作为通用类型的面板,而这类框架面板区别在于,可让客户强化自身的品牌与设备,通过视图区域进行个性化静态定制。

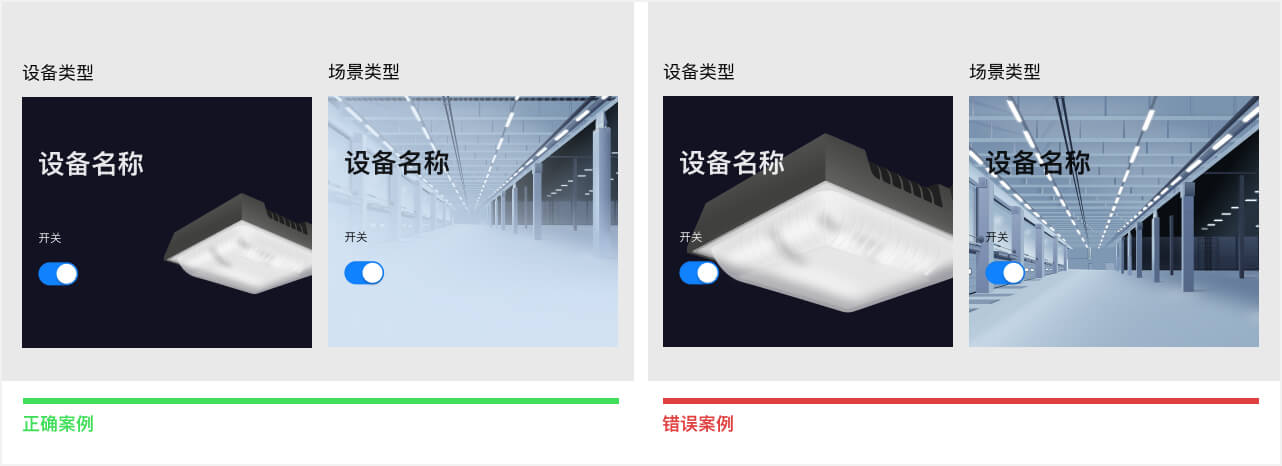
- 注意事项
识图区域的图片分为场景、设备两种图片类型,需要注意的是开发者提供的图片尽可能不要干扰到左侧标题与开关按钮。

设备类型的图片建议提供 jpeg 透明底的样式,这样方便设备图片与整体背景色的样式统一。

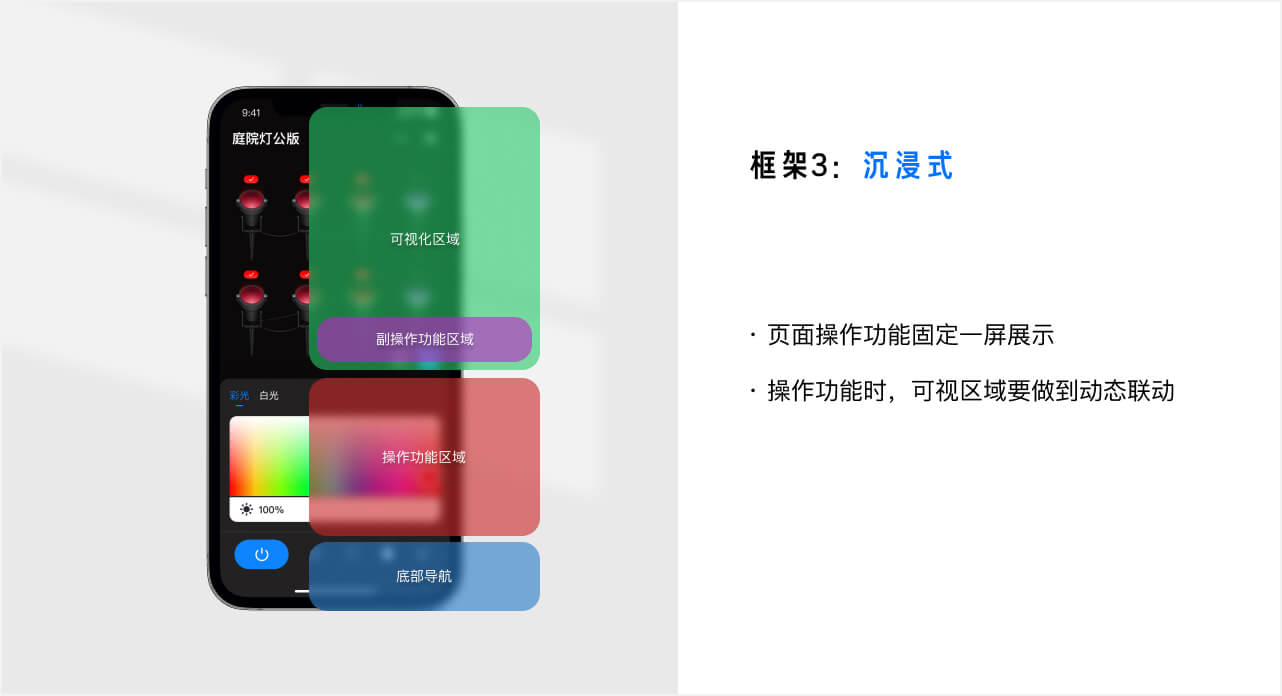
2.1.3 框架 3:沉浸式
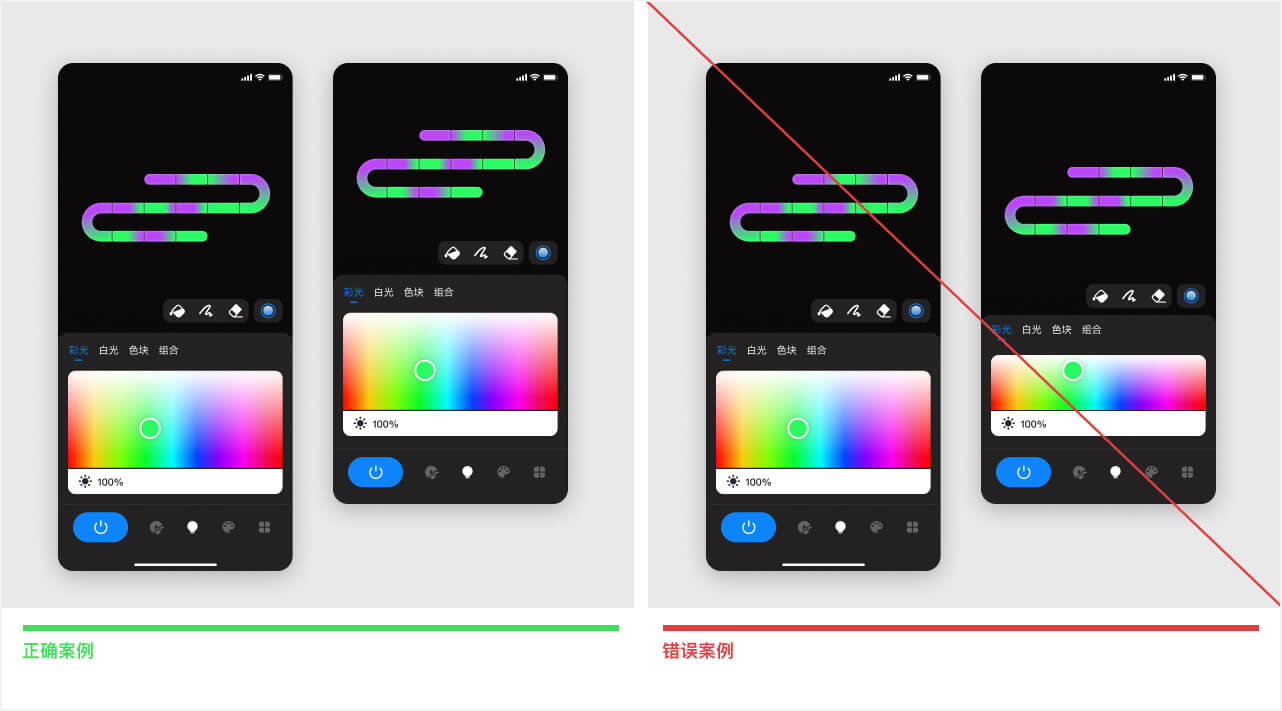
沉浸式框架主要应用在幻彩类(灯串、灯带、拼接灯等)面板,由于幻彩类面板除了需要对灯光颜色进行调节还需要满足对实际设备的选择操作,注定了整体框架可视化区域与操作区域 5/5 开的视觉比重。

- 可视化区域
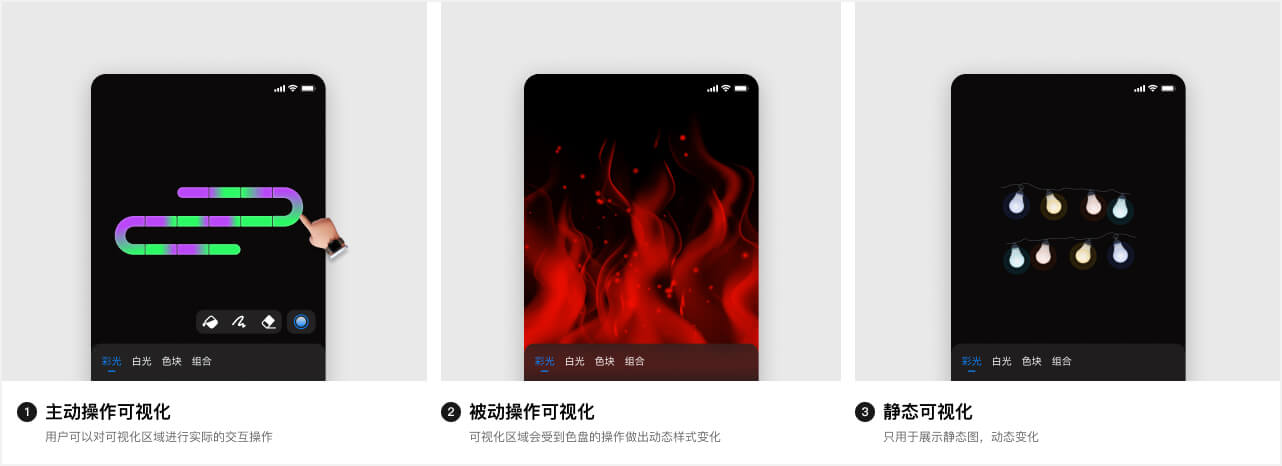
框架 3 的可视化区域分为:1.主动操作、2.被动操作、3.静态。
-
主动操作可视化:用户可以对可视化区域进行实际的交互操作。
-
被动操作可视化:可视化区域会受到色盘的操作做出动态样式变化。
-
静态可视化:只用于展示静态图,动态变化。

- 适配事项
适配时需要注意可视化区域高度跟随屏幕作动态变化,所以在设计时尽量让可视化区域的内容有充足的留白。

👉 立即免费领取开发资源,体验涂鸦 MiniApp 小程序开发。
2.2 色盘
-
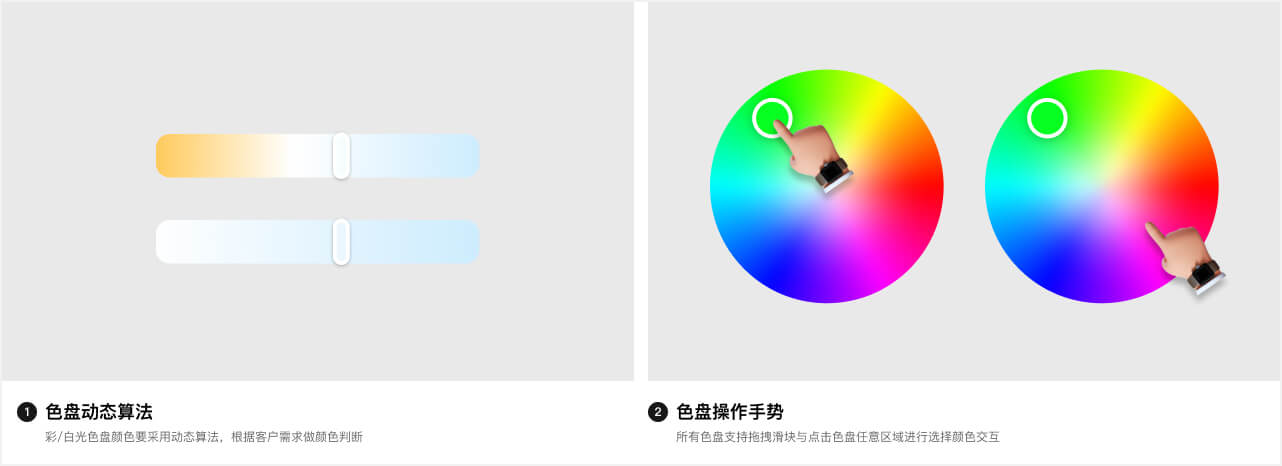
开发者在开发色盘时要采用代码实现,并且要做动态处理,可应对不同客户在色彩还原上的需求。
-
所有色盘要支持拖拽滑块与点击色盘任意区域的颜色选择交互。

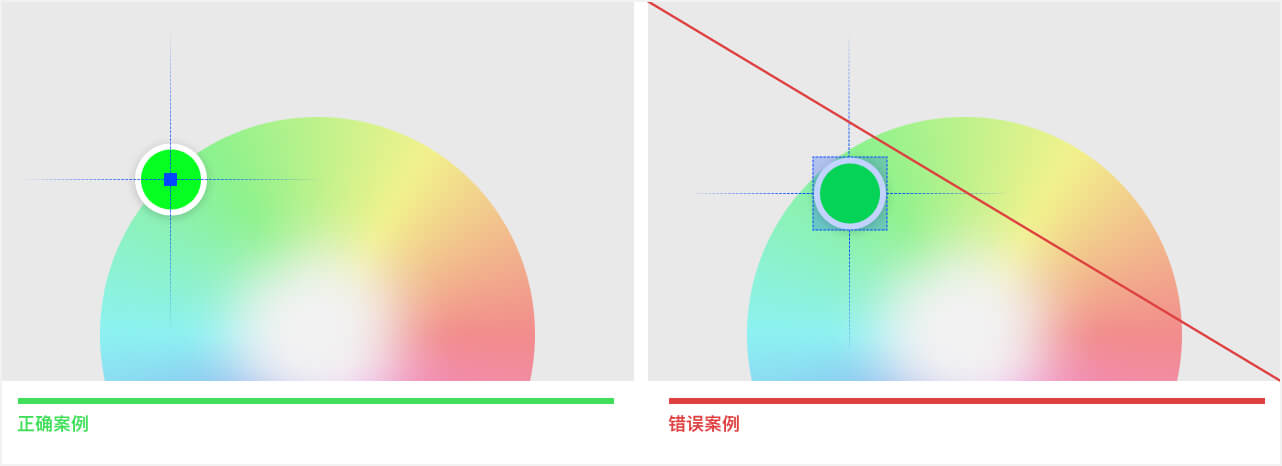
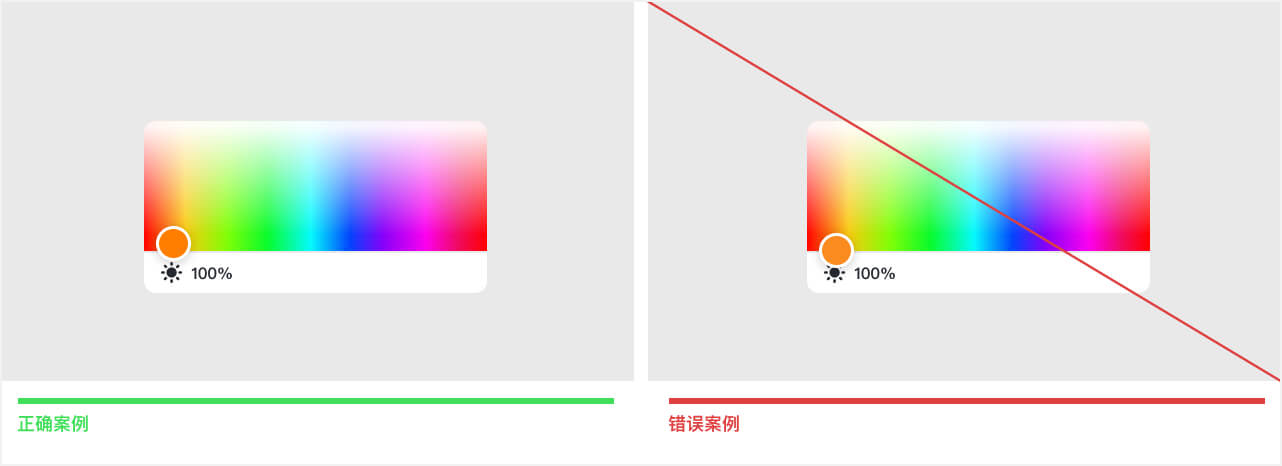
- 滑块取色范围
为了精准取色,开发者在设置取色点时应该以滑块的中心点进行取色基准,而不是已整个滑块去进行取色。

- 注意事项
当遇到组合类的色盘(色盘+亮度)时,因为滑块是以中心点进行取色,当滑到色盘边界时会有一半滑块遮盖到其他功能造成误触几率,故取色点由 5/5 开变为 7/3 开。

2.3 底部标签栏
底部标签栏用于横向识图切换,层级最高固定在底部,不跟随页面滑动而隐藏。
- 容器
标签栏容器我们采用了左侧固定开关按钮、右侧 2~5 个标签选项的形式。开发者需要注意,开关按钮不跟随标签选项的多少而改变间距。

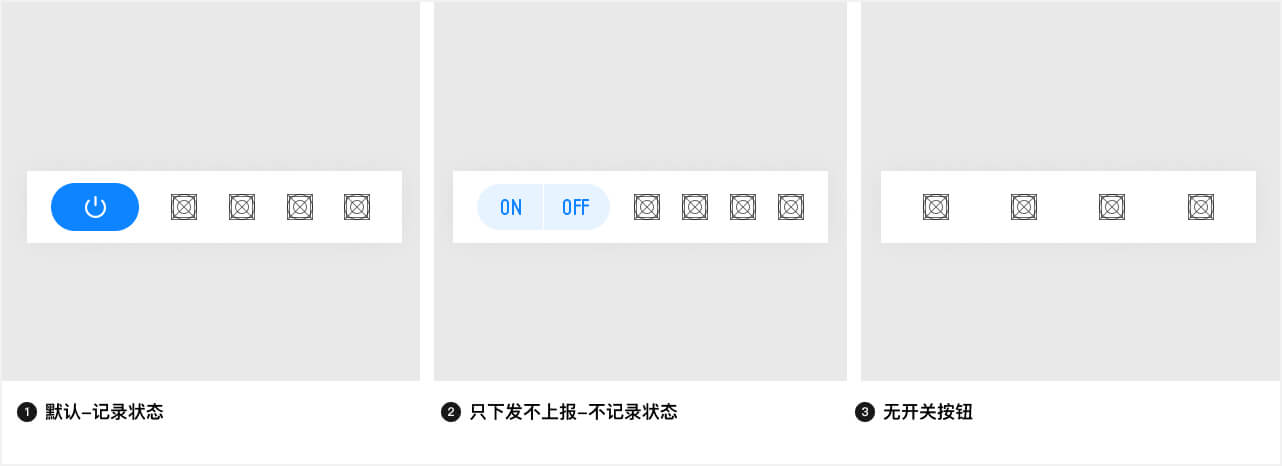
- 样式拓展
-
默认-记录开关状态
-
只下发不上报-不记录开关状态
-
无开关按钮

三. 视觉规范
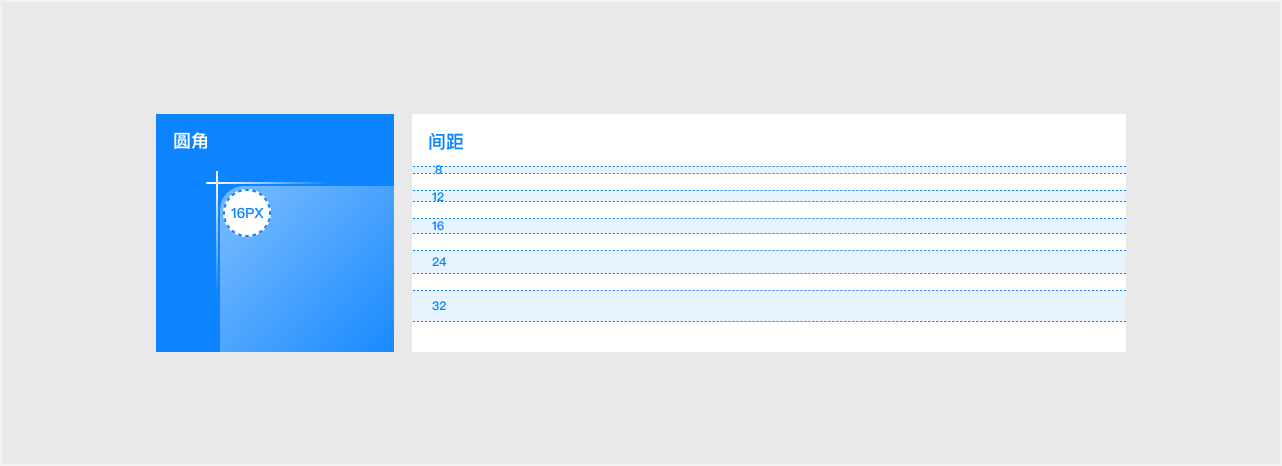
3.1 圆角&间距
为了保证屏幕适配性,面板采用 8 点网格系统(例如:4、8、16、24、32 等具有一定规律的数值)同时产品各类也建议遵循这个原则:icon、组件。

3.2 字体
中英文字体跟随手机系统,如果客户有特殊字体要求需要提供正版授权字体包,数字字体采用:Manrope
- 字体大小

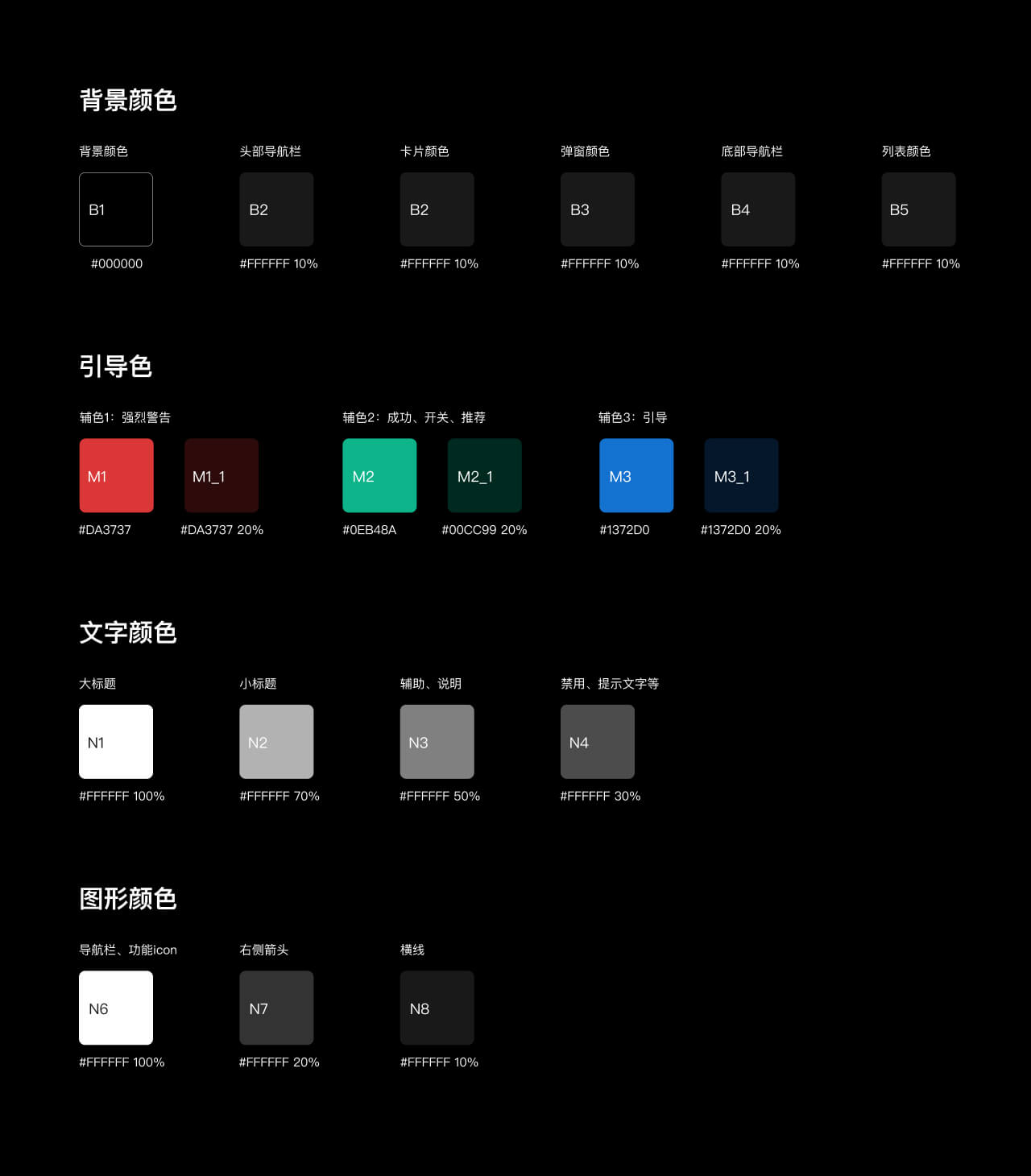
3.3 色彩
- 浅色

- 深色

- 👉 立即免费领取开发资源,体验涂鸦 MiniApp 小程序开发。






















 4818
4818

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










