1.1 首先我们要知道什么是跨域
1. 什么是同源?
如果两个⻚⾯(接⼝)的协议、域名、端⼝号都相同,我们认为他们具有相同的源
2. 什么是同源策略?
同源策略就是浏览器的⼀个安全限制,它阻⽌了不同【域】之间进⾏的数据交互
3. 安全限制具体都组织了那些东⻄不可以被访问?
1.⽆法读取⾮同源策略下的cookie、localstorage
2.⽆法解除⾮同源的dom
3.⽆法向⾮同源的地址发送ajax请求
4. 想要进⾏数据交互怎么办? 跨域:
1. jsonp
2. cors 后端允许跨域
3. iframe
4. 代理 (vue采⽤的就是这种⽅式)
1.2 配置跨域
在我们的根目录下创建一个 vue.config.js 它是一个可选的配置文件,如果项目的根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。

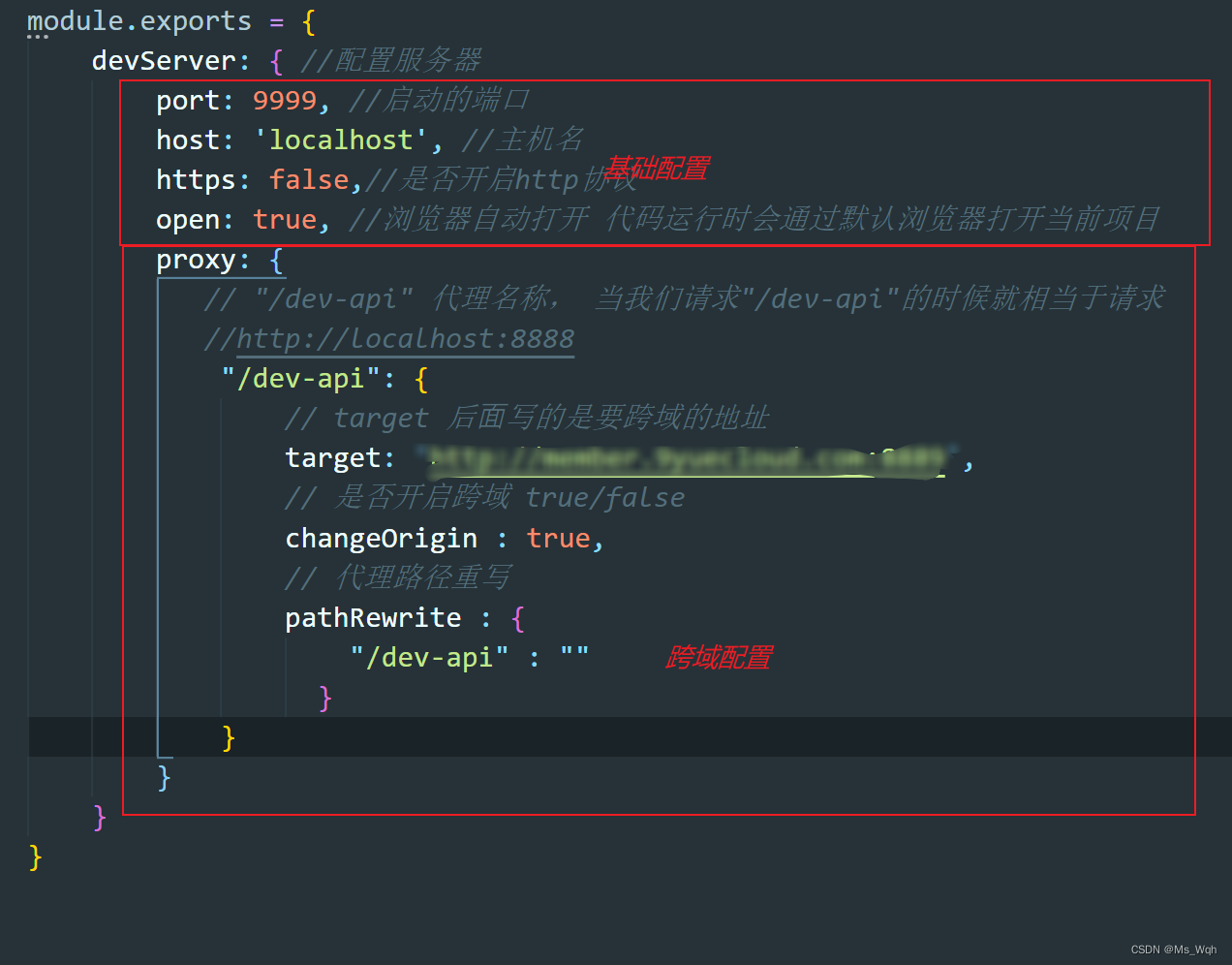
在我们的vue.config.js 配置:

配置完成后 重启终端即可
2.1 axios⼆次封装
1.安装axios npm i axios --save
2.在src文件下创建一个utlis文件夹
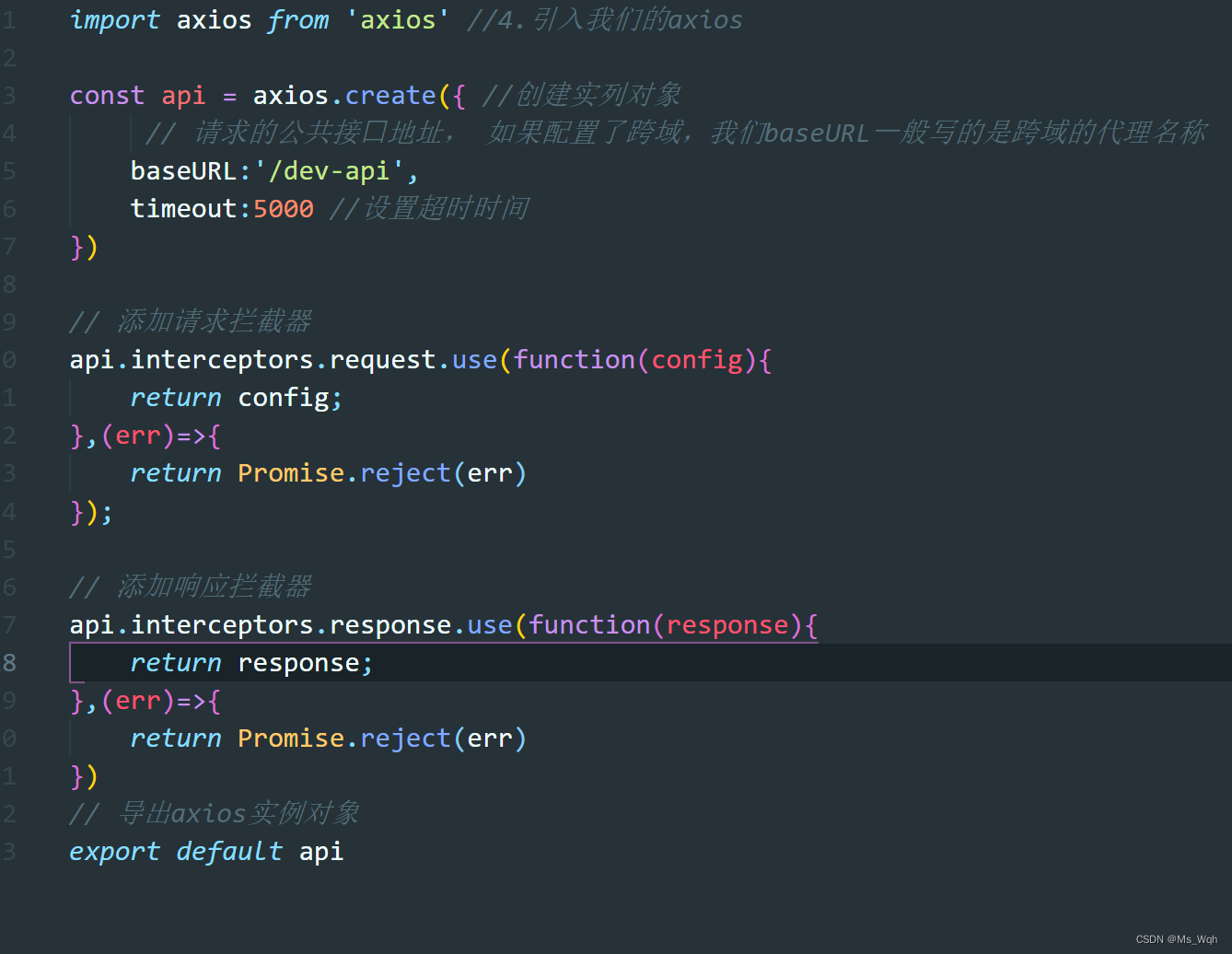
3.在该文件夹下创建一个request,js文件 来封装我们的请求


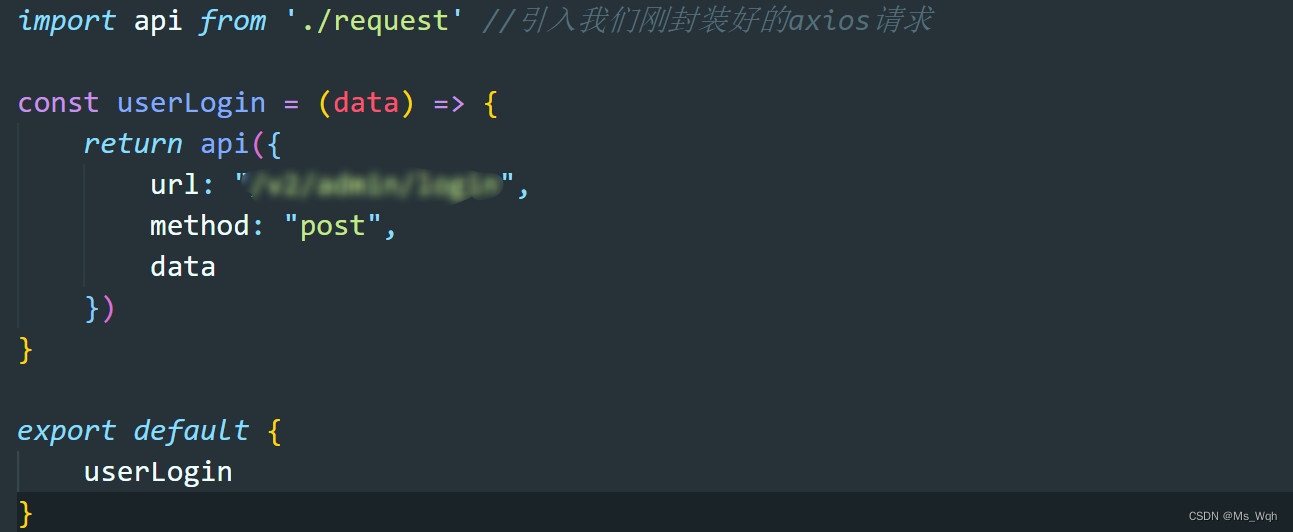
三,API接口封装
1.在src文件下创建一个utlis文件夹
2.在该文件夹下api,js文件 来封装我们的接口

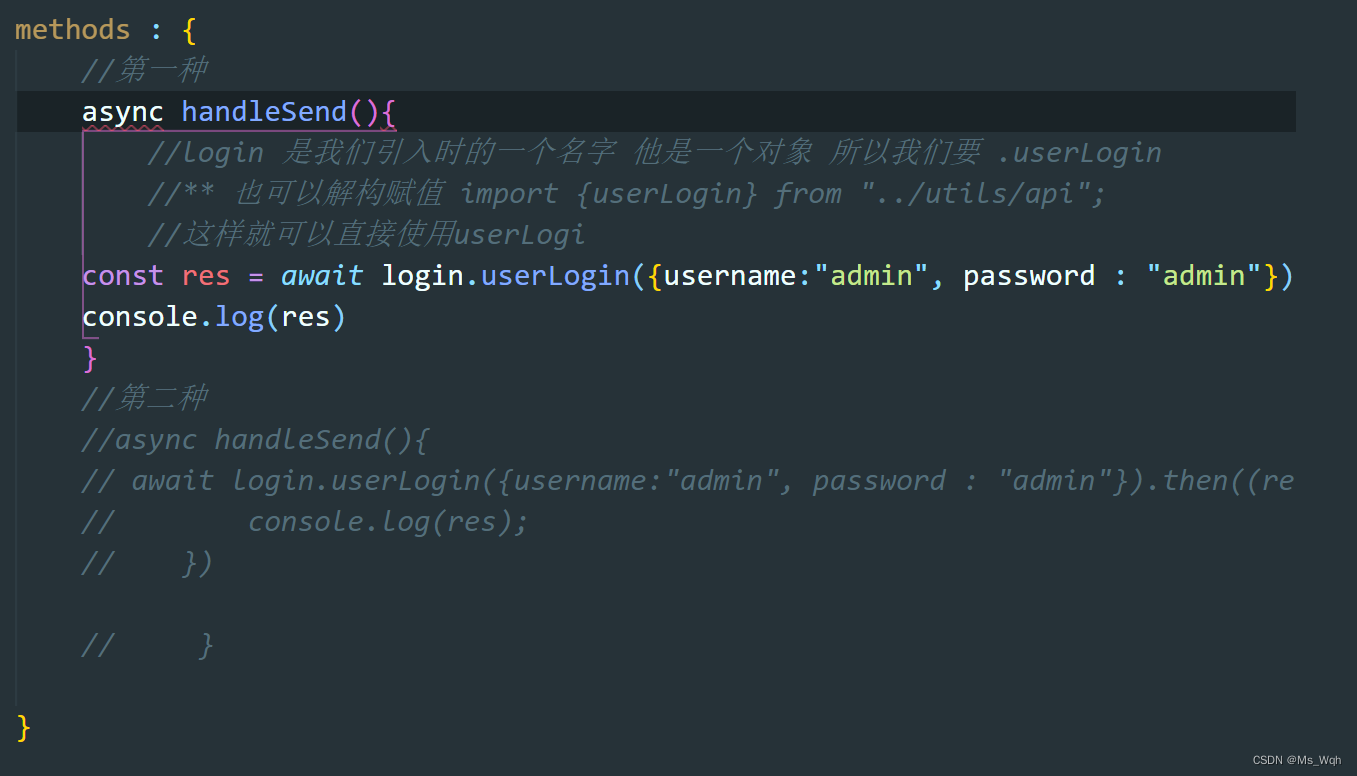
API的调用
1.再需要用到的页面引入我们封装好的api
import login from "../utils/api";























 575
575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








