- 下载 echarts.min.js
打开echarts官网 https://echarts.apache.org/zh/index.html
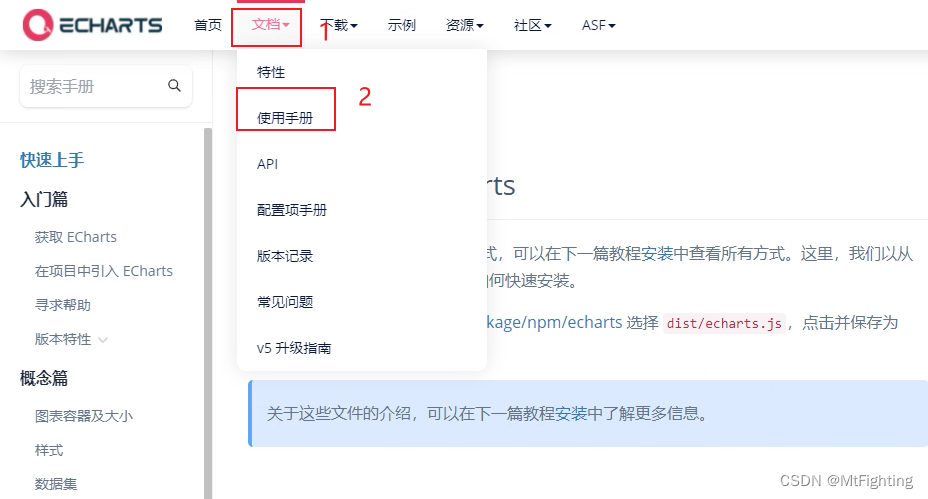
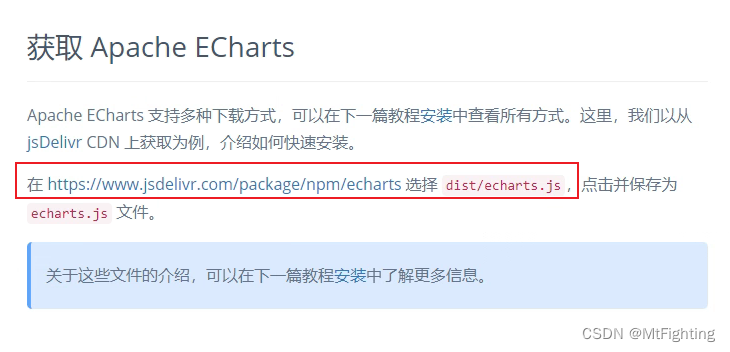
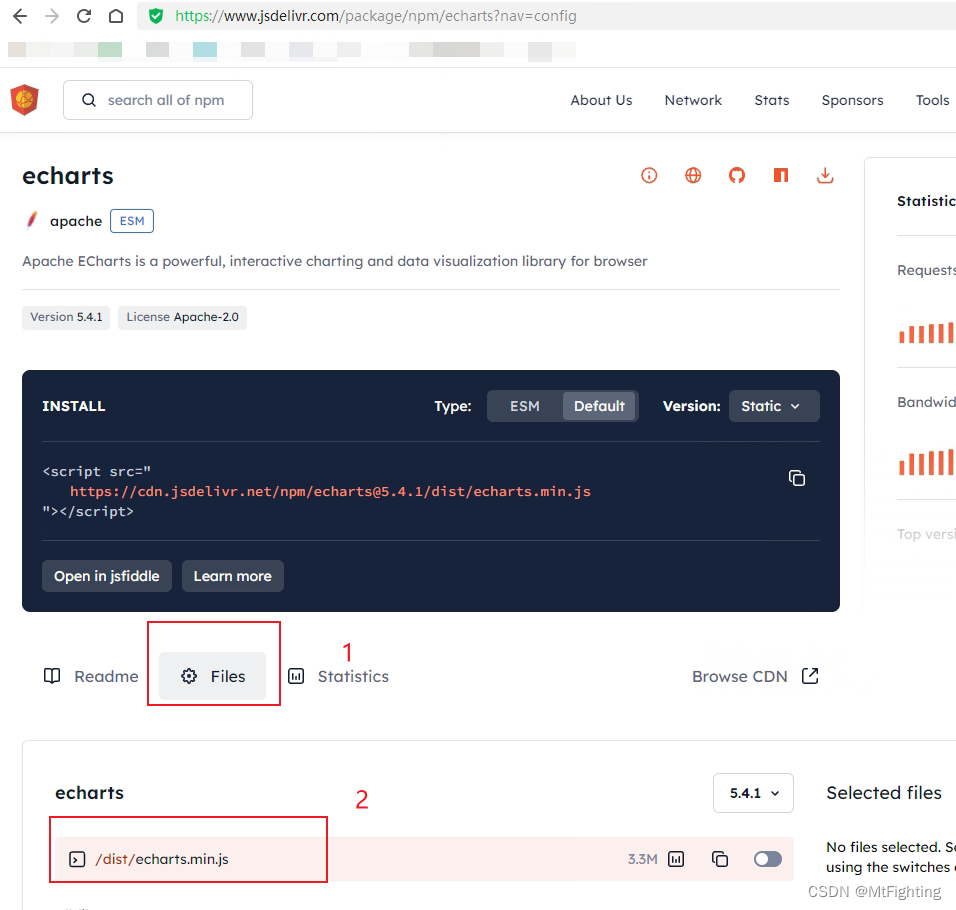
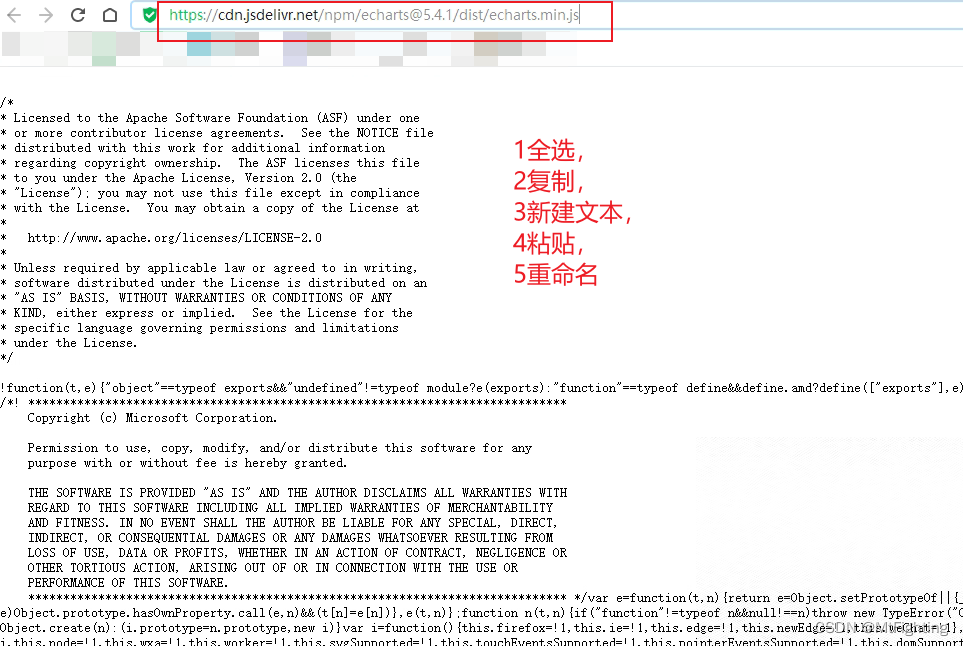
按照下图点击 文档-> 使用手册,找到“获取Apache ECharts” 点击去下载 echarts.min.js 文件,或者直接点击链接 https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js,全选->复制,新建文本,粘贴进去,重命名文件,得到 




2.复制 echarts.min.js 到Axure 安装文件夹中
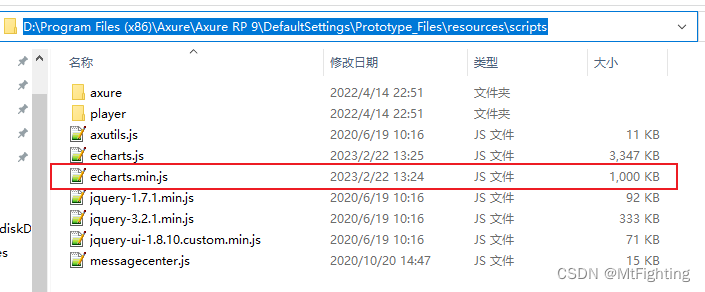
找到Axure安装路径,复制 echarts.min.js 到文件夹下。
D:\Program Files (x86)\Axure\Axure RP 9\DefaultSettings\Prototype_Files\resources\scripts

3.在Axure 中使用echarts
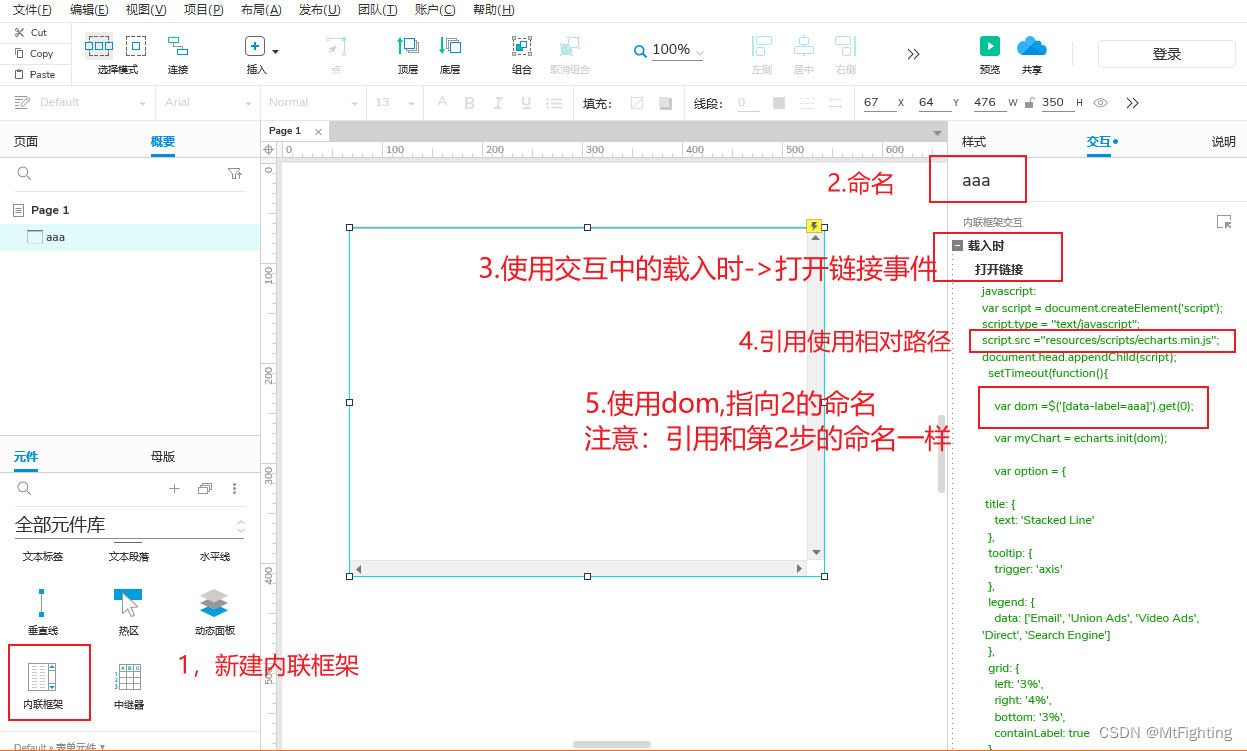
1.新建内联框架
2.命名框架
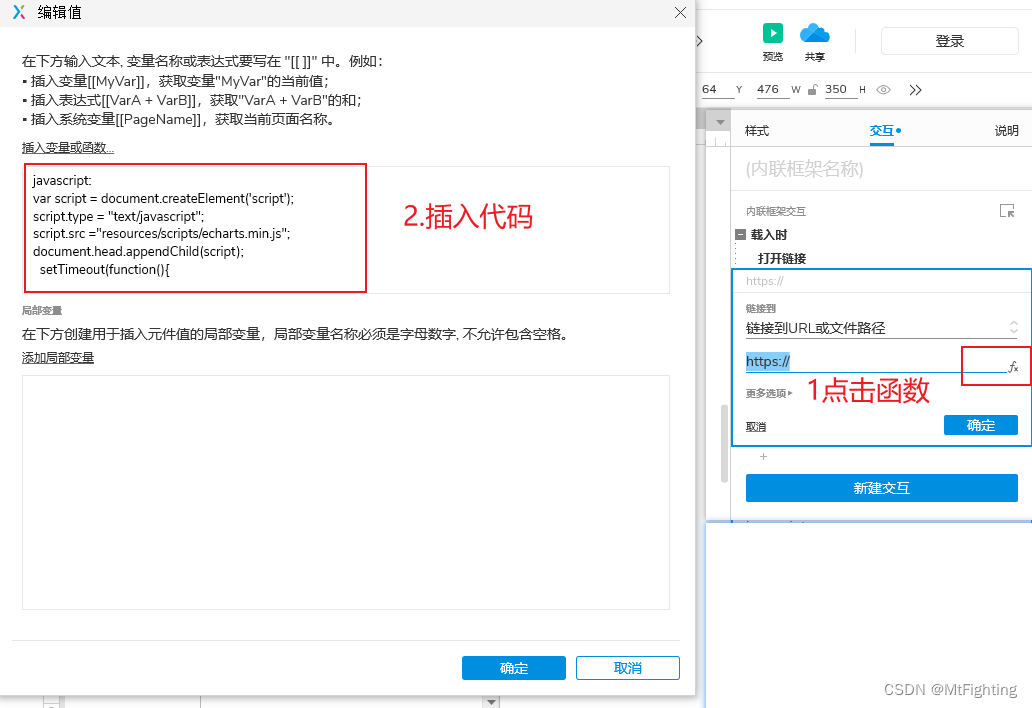
3.内联框架 使用载入时->打开链接-> 选择链接到url或文件路径,点击后边函数按钮。
4.编写函数(后续附上函数代码)
5.配置函数(注意图中函数中dom 指向 要和第2步命名一样。)
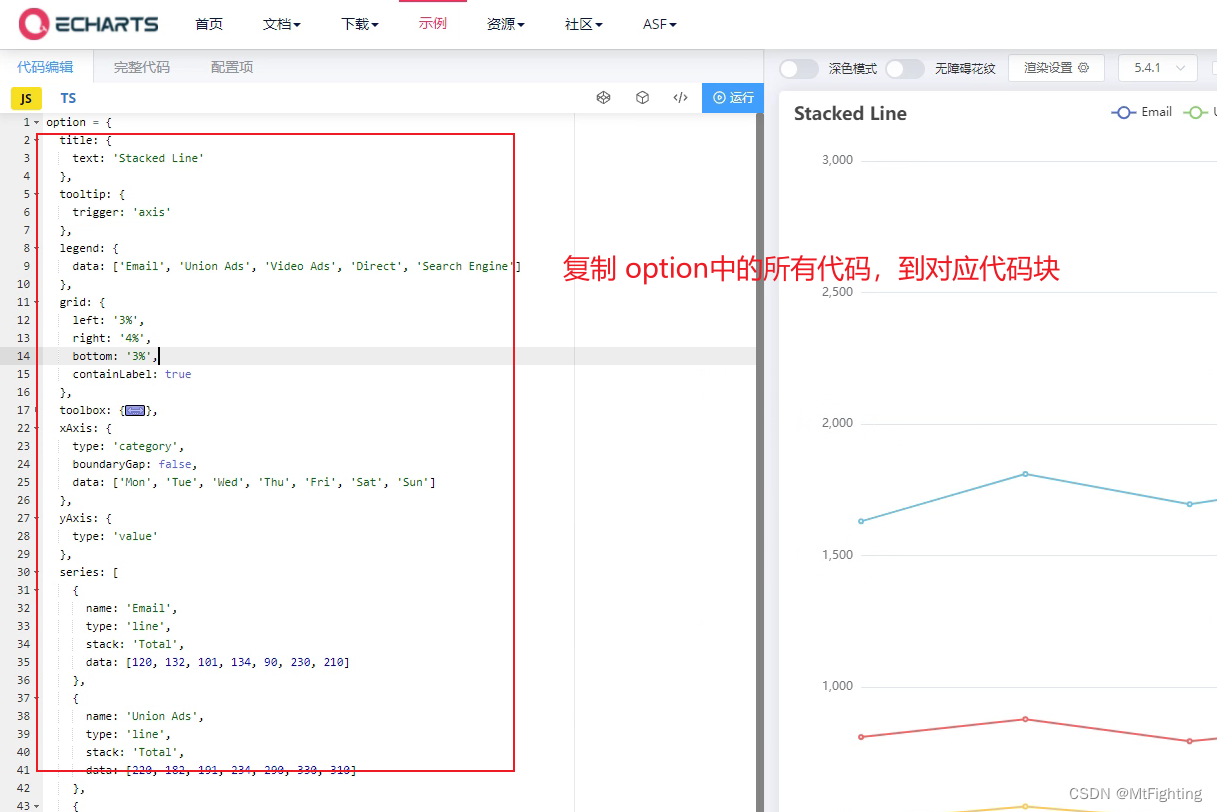
6.在函数代码中添加相关echart的 option代码(后续附图)。
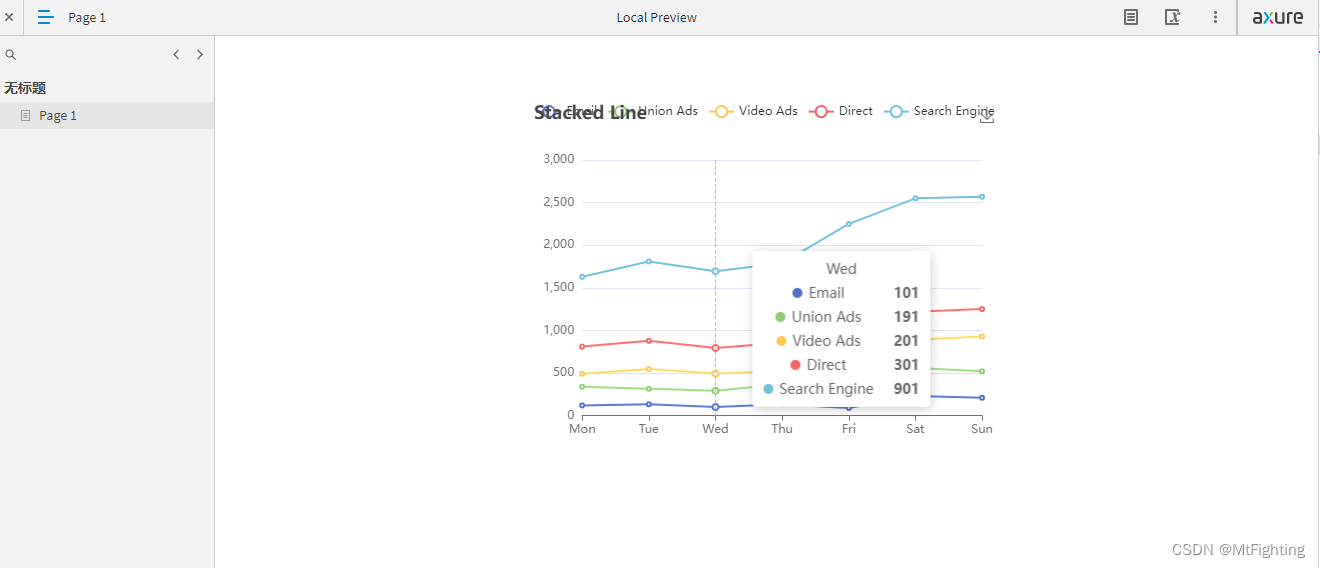
7.预览


代码段
javascript:
//引入ECharts库
var script = document.createElement('script');
script.type = "text/javascript";
script.src ="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js";
document.head.appendChild(script);
//获取插入的矩形框对象,test是上面取得名字,如果是其它名字,则进行替换
//这里用了定时器来延迟图表载入时间,测试时发现刚引入ECharts库就执行图形代码可能会出错。
setTimeout(function(){
//获取插入的test矩形框,作为图表绘制的容器,如果前面矩形框为其它名字,则test改为对应的名字
var dom =$('[data-label=test]').get(0);
//初始化
var myChart = echarts.init(dom);
var option = {
/*在此处粘贴ECharts官网的示例代码*/
};
//设置数据
if (option && typeof option === "object"){
myChart.setOption(option, true);
}}, 800);echart管网找示例,修改示例,插入到代码段中,保存就完成了。

页面展示:





















 630
630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








