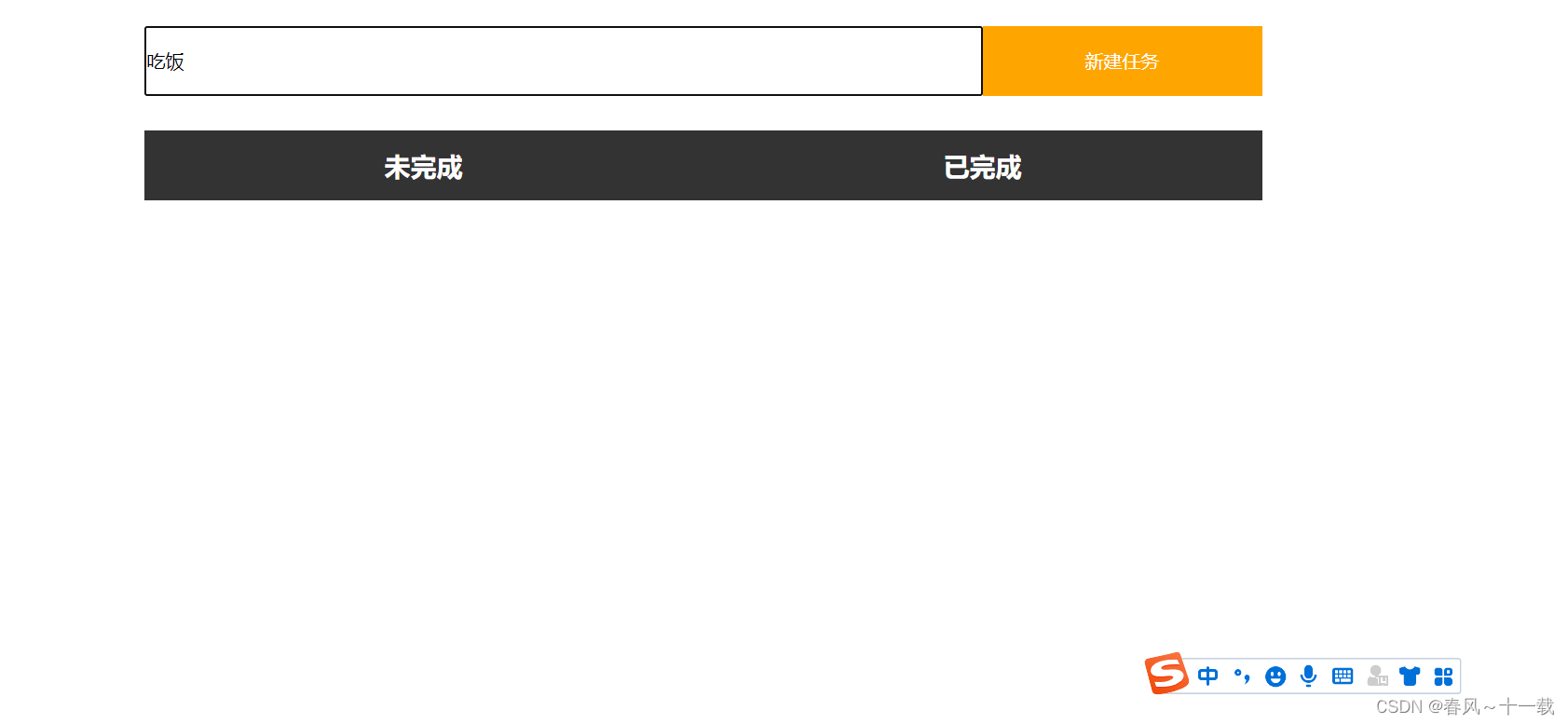
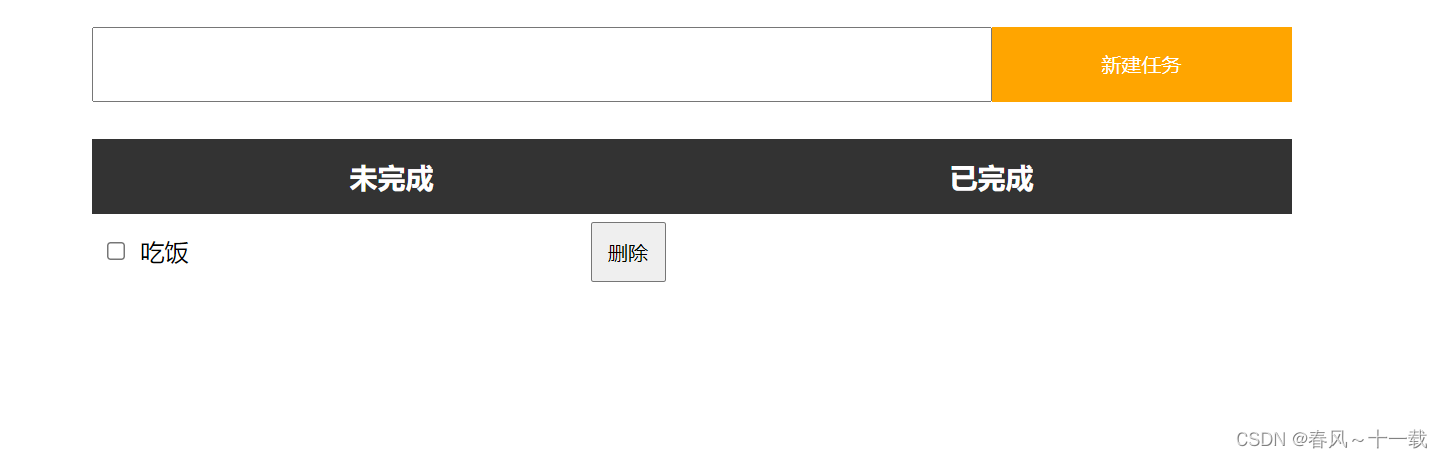
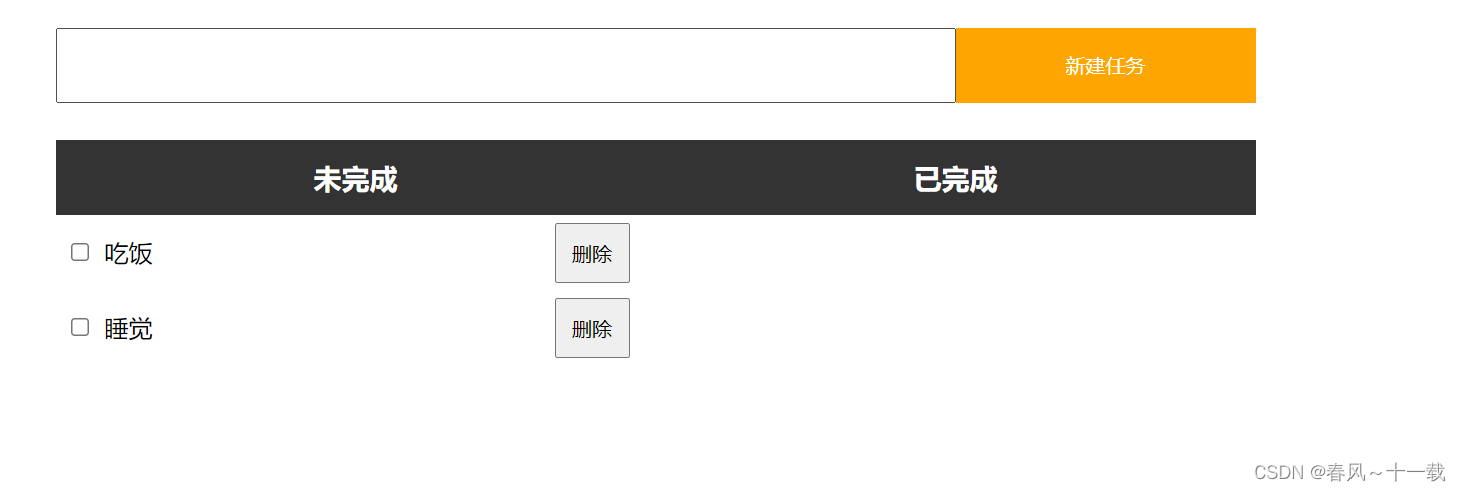
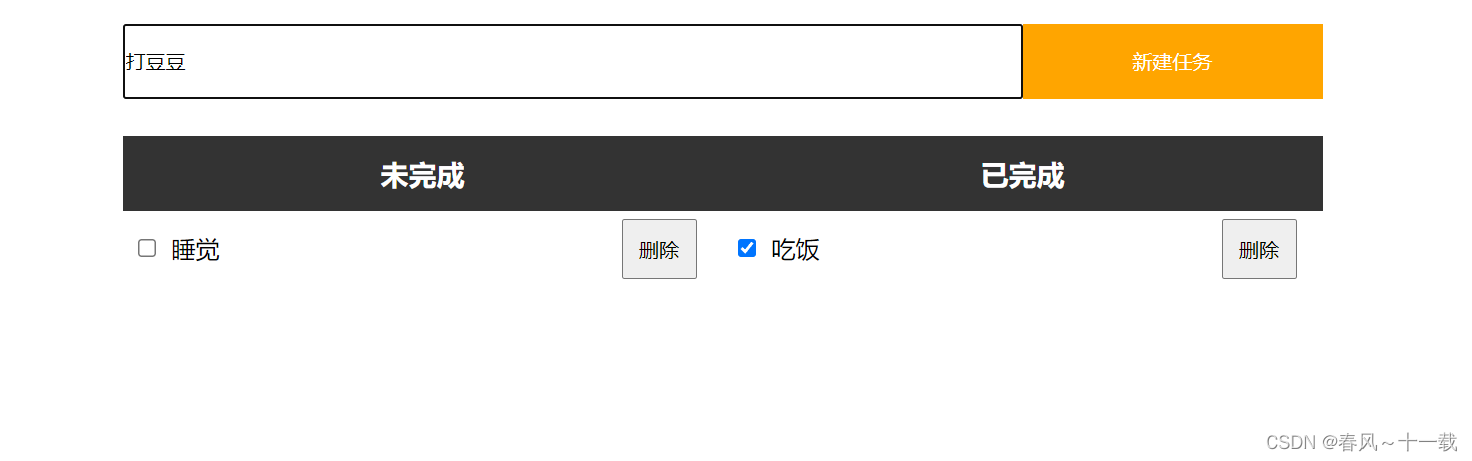
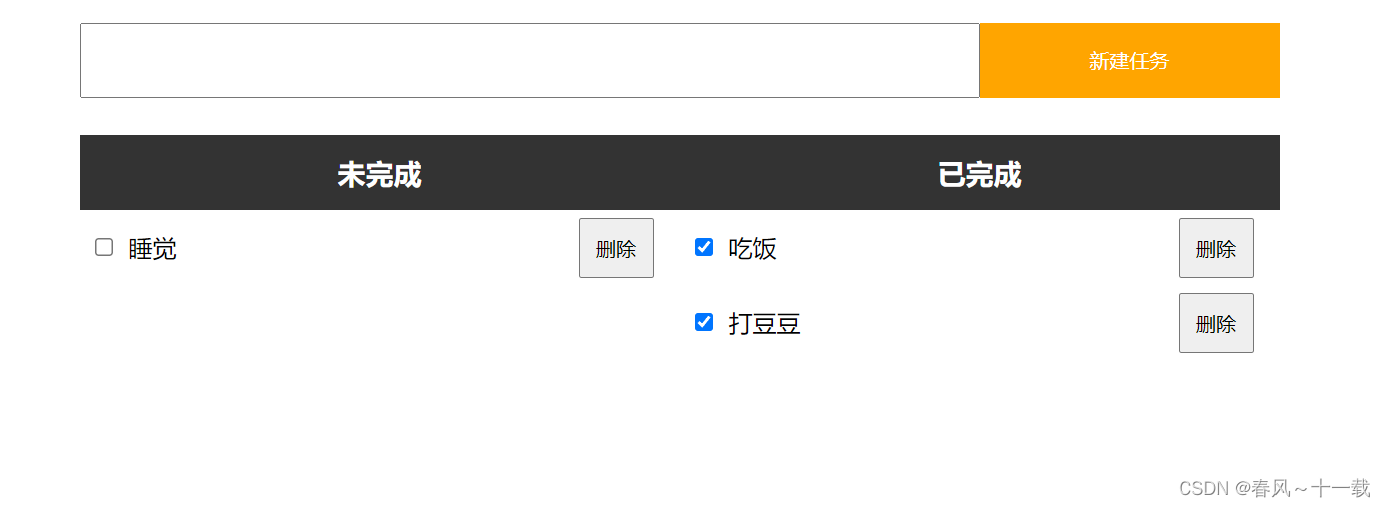
🍏 预览效果





🍏 步骤分解及代码
1. 创建页面布局
<!-- 最上面一行, 输入框 + 新建任务按钮 -->
<div class="nav">
<input type="text">
<button>新建任务</button>
</div>
<!-- 下面包含了左右两个部分的内容区域 -->
<div class="container">
<!-- 左侧的部分 -->
<div class="todo">
<h3>未完成</h3>
<!-- 这只是一个实例, 实际上内容都得是动态构造出来的 -->
<!-- <div class="row">
<input type="checkbox">
<span>吃饭</span>
<button>删除</button>
</div> -->
</div>
<!-- 右侧的部分 -->
<div class="done">
<h3>已完成</h3>
</div>
</div>
2. 实现页面样式
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.nav {
width: 800px;
height: 100px;
margin: 0 auto;
display: flex;
align-items: center;
}
/* 任务的输入框 */
.nav input {
height: 50px;
width: 600px;
}
.nav button {
height: 50px;
width: 200px;
background-color: orange;
color: white;
/* 去掉按钮周围的边框. button 元素默认会带 2 个像素的黑色实线边框 */
border: none;
}
.container {
width: 800px;
height: 800px;
margin: 0 auto;
display: flex;
}
.container h3 {
height: 50px;
text-align: center;
line-height: 50px;
background-color: #333;
color: #fff;
}
.todo {
width: 50%;
height: 100%;
}
.done {
width: 50%;
height: 100%;
}
.row {
height: 50px;
display: flex;
align-items: center;
}
.row input {
/* 设置上下外边距为 0, 设置左右外边距为 10px */
margin: 0 10px;
}
.row span {
width: 300px;
}
.row button {
width: 50px;
height: 40px;
}
</style>
3. 实现页面行为
注意,此时我们用到了JavaScript,相关步骤如下:
- 实现新建任务功能:获取到新增按钮->给新增按钮注册一个点击事件->获取到输入框的内容->根据任务内容创建元素->把相应元素挂到 DOM 树上->清空输入框
- 实现 “已完成功能”, 针对 checkbox 新增一个点击事件处理函数
- 实现 “删除” 功能,针对删除按钮增加一个点击事件
<script>
// 1. 实现新建任务功能
// 1.1 获取到新增按钮
let addTaskButton = document.querySelector('.nav button');
// 1.2 给新增按钮注册一个点击事件
addTaskButton.onclick = function() {
// 1.3 获取到输入框的内容
let input = document.querySelector('.nav input');
let taskContent = input.value;
if (taskContent == '') {
console.log('当前任务为空, 不能进行新增任务!');
return;
}
// 1.4 根据任务内容, 创建元素
let row = document.createElement('div');
row.className = 'row';
let checkbox = document.createElement('input');
checkbox.type = 'checkbox';
let span = document.createElement('span');
span.innerHTML = taskContent;
let button = document.createElement('button');
button.innerHTML = '删除';
// 1.5 把这些元素挂到 DOM 树上
row.appendChild(checkbox);
row.appendChild(span);
row.appendChild(button);
let todo = document.querySelector('.todo');
todo.appendChild(row);
// 1.6 清空输入框
input.value = '';
// 2. 实现 "已完成功能". 针对 checkbox 新增一个点击事件处理函数
checkbox.onclick = function() {
// 操作 row 这个对象, 看是把 row 是放到 todo 还是放到 done 里~
// 根据 checkbox 的选中状态来判定
if (checkbox.checked) {
// 选中状态, 把 row 放到 done 里
let target = document.querySelector('.done');
target.appendChild(row);
} else {
// 未选中状态, 把 row 放到 todo 里
let target = document.querySelector('.todo');
target.appendChild(row);
}
}
// 3. 实现 "删除" 功能, 针对删除按钮增加一个点击事件.
button.onclick = function() {
// 在这里, 要删除的是 row 这个元素 (child => row)
// row 的 parent 可能是 todo, 也可能是 done
// 可以直接通过 parentNode 属性获取到某个元素的父元素是谁.
let parent = row.parentNode;
parent.removeChild(row);
}
}
</script>























 1245
1245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










