实现一个Servlet的hello world程序
一. 引入相关jar包

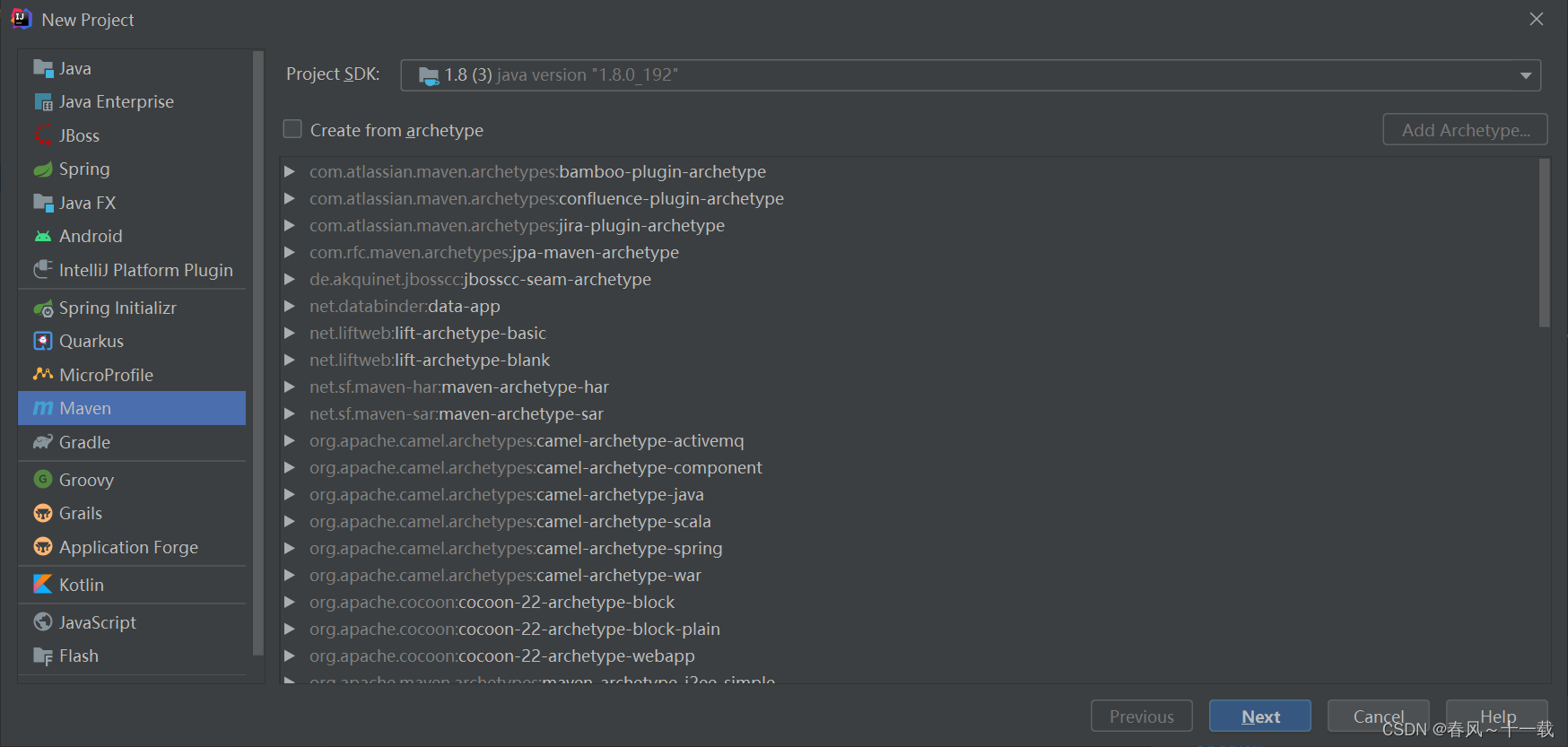
首先,我们先在idea里创建出一个Maven项目出来,除了路径要填成自己的希望路径以外,其他都可以一路next和finish
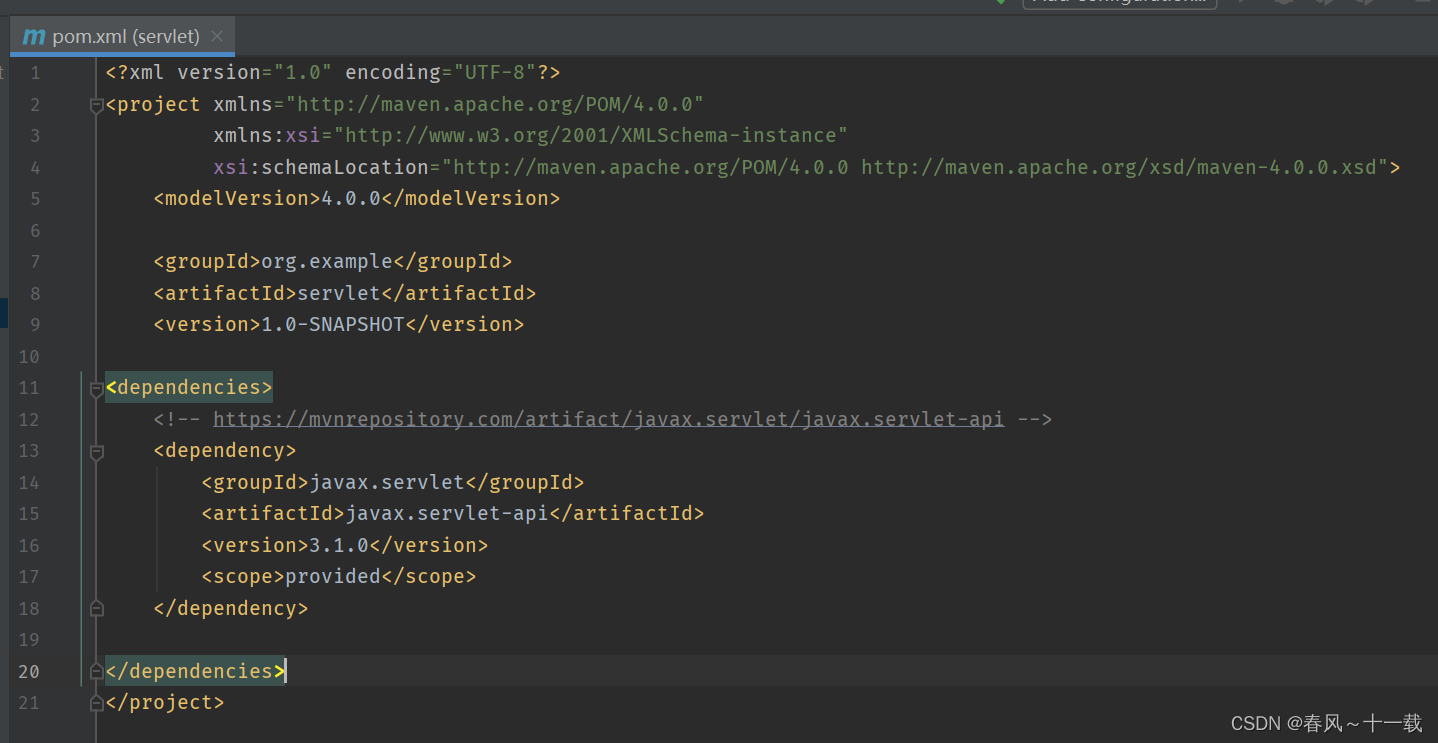
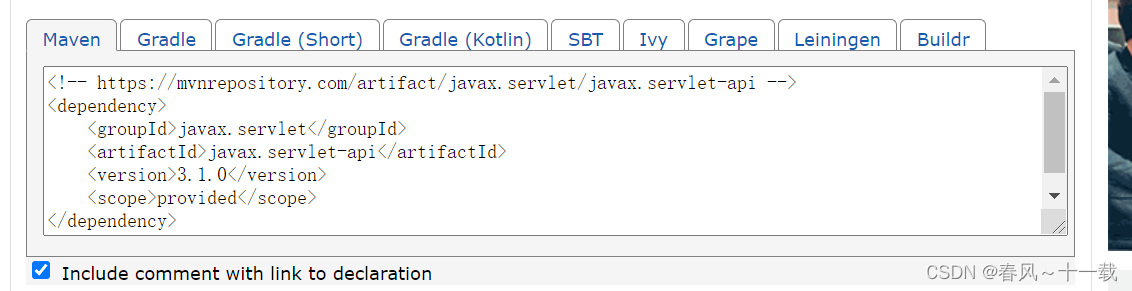
创建好后,我们需要在pom.xml中加上一组<dependencies>标签,在标签里引入servlet api的jar包,引入方法为从maven中央仓库中复制粘贴即可maven中央仓库
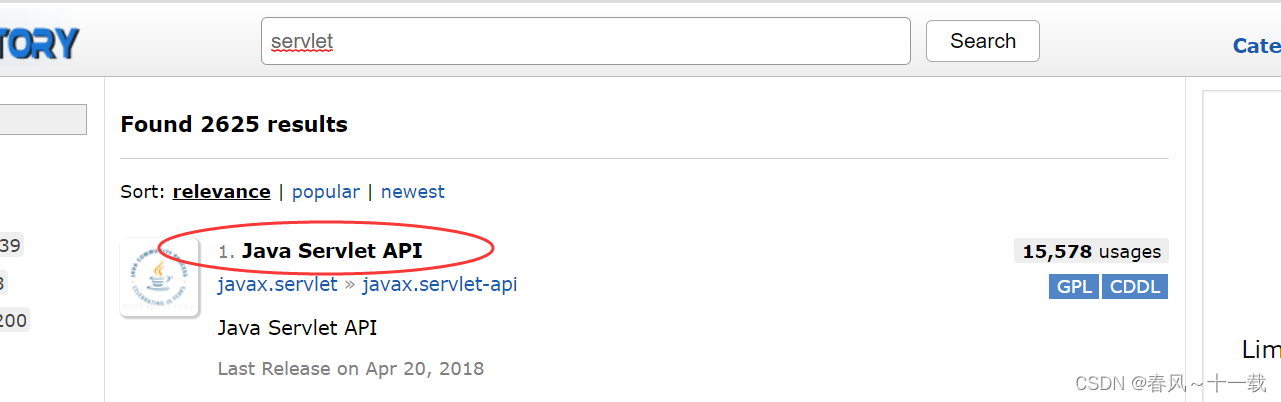
打开后,我们在搜索框中输入servlet,其中第一个就是我们想要的结果
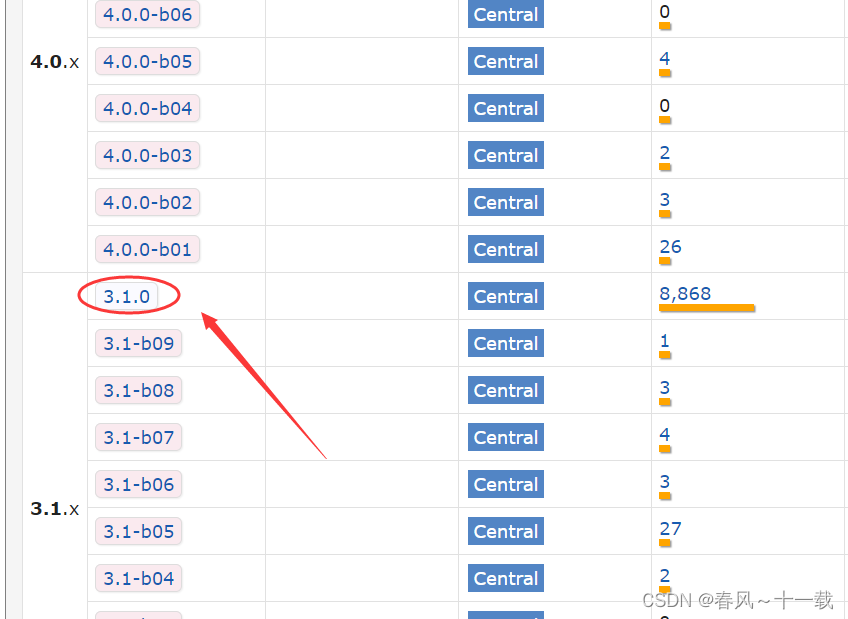
我们选择与Tomcat对应的版本号的Java Servlet API
(博主的Tomcat版本为8,所以就选择了3.1.0这个版本号)
此时我们直接将中间这段代码复制到我们创建好的<dependencies>标签中即可
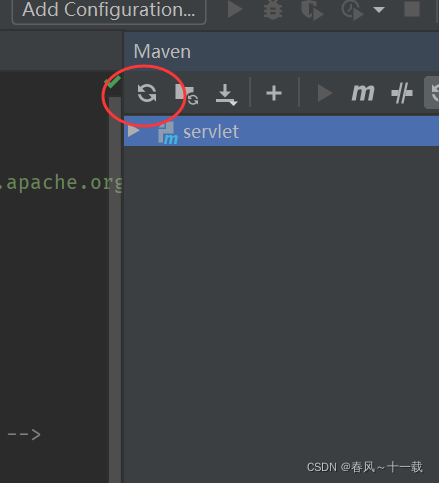
注意:刚开始引入后代码可能为红颜色,表示maven正在下载资源,只需等一会时间,或者过一会刷新一下便可以引入成功
二. 编写java代码
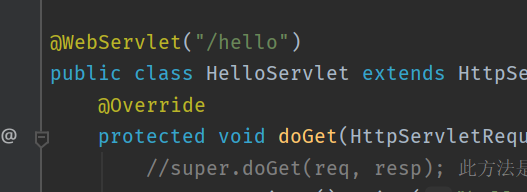
1. 创建一个类

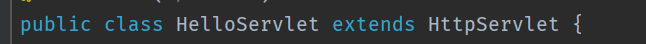
我们创建的代码,需要继承自HttpServlet类,然后才能让这个类被Tomcat给调用到,如果刚才Maven的依赖下载的不正确,此时HttpServlet是不能被补全出来(标红的)
2. 删除super方法
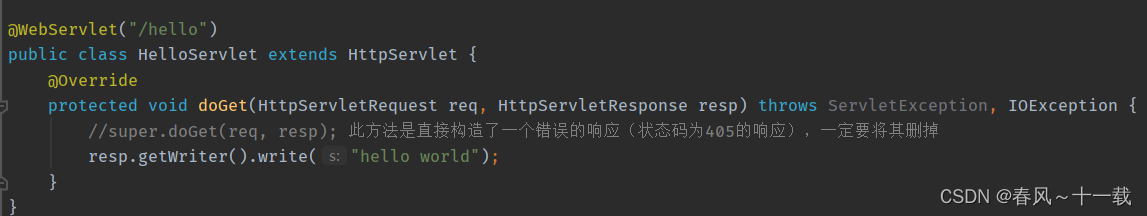
//super.doGet(req, resp); 此方法是直接构造了一个错误的响应(状态码为405的响应),一定要将其删掉
补充:
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
doGet是HttpServlet这个父类的方法,这个方法的参数分别是HttpServletRequest(HTTP请求)和HttpServletResponse(HTTP响应),doGet方法里要做的事情就是根据请求生成响应。
@Override
我们此处重写了这个doGet之后,并不需要手动调用doGet,而是由Tomcat自动来调用;也不需要咱们手动的创建HelloServlet实例,也是由Tomcat自动创建实例。
3. 构造相关字符串

这个操作,就是往HTTP响应的body中写了一个"hello world"字符串。
4. 将类和HTTP特定请求相关联
刚才我们虽然将相关字符串构造成功了,但我们还不知道发送一个什么样的请求才能执行到HelloServlet类的代码,因此,我们需要将类和一个HTTP特定请求相关联,方法就是在类前面加上这个注解:
根据HTTP请求与url路径进行关联即可
- 如果咱们的Tomcat 收到了一个路径为/hello 的请求,就会调用到HelloServlet的代码;
- 如果这个请求是GET请求,就会调用到HelloServlet的doGet方法
- 同理,如果这个请求是POST请求,就会调用到HelloServlet的doPost方法

此时,完整代码如上所示
三. 创建一些必要的目录和文件
要想让此程序在Tomcat上运行,只是依靠Maven创建的目录和文件是不够的,还得我们自己来创建一些额外的内容
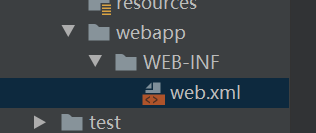
首先我们在main目录下创建一个新的webapp目录
紧接着,在刚才创建的目录底下再创建一个WEB-INF目录
然后,我们在刚刚创建的目录底下再创建一个xml文件即可(如果是一个静态页面部署到Tomcat上是不需要xml文件的,但如果是servlet代码,要想让Tomcat识别,必须要有此文件)
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>
最后,我们将这些内容写进去即可
四. 打包程序
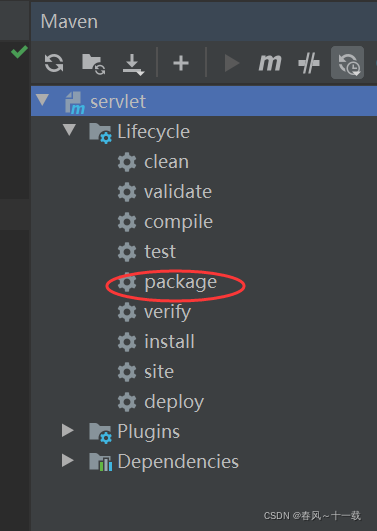
完成以上步骤后,我们就需要把我们当前的代码进行编译然后生成一个压缩包出来,此时,我们可以继续通过maven来完成
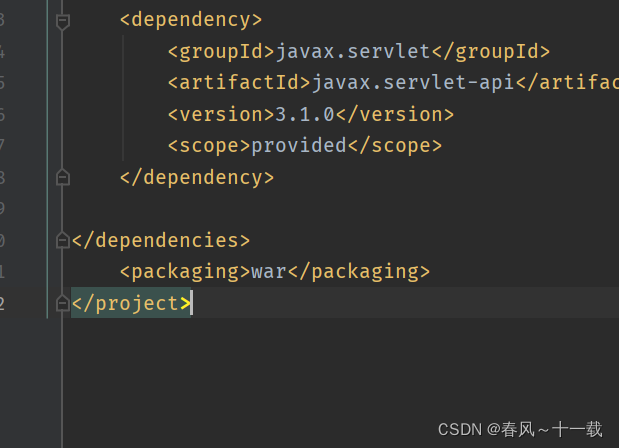
由于我们通过maven打出来的包是jar格式的,Tomcat不能直接识别jar格式的包,jar包一般是使用java -jar命令来运行的,而Tomcat所识别的格式是war这个格式,因此我们应该打成一个war格式的包

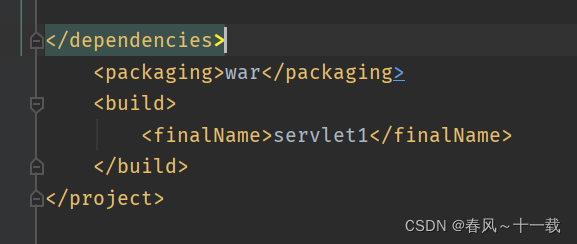
我们直接在pom.xml中手动修改即可

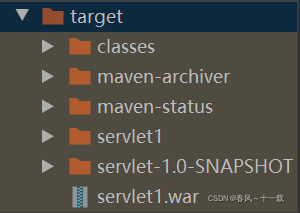
此时直接双击就可以进行打包了
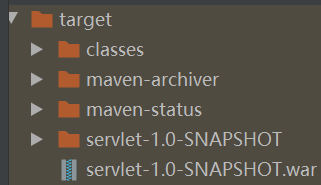
结果如上所示。
- 这个war包部署到tomcat上, tomcat就会自动解压缩,生成一个同名的目录~
- 后面通过浏览器URL访问这个webapp的时候,要在URL中带上这个目录的名字~~
- 因此我们最好换一个简单一点的名字,后边以便访问

此时博主将名字设置成servlet1

此时,我们继续打包即可生成我们想要名称的包
五. 部署程序
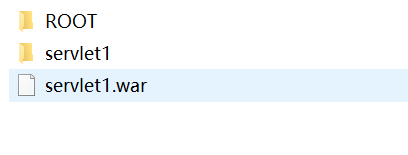
打完包后,我们将生成的war包部署到Tomcat上即可(将war包拷贝到Tomcat的webapps的目录中)
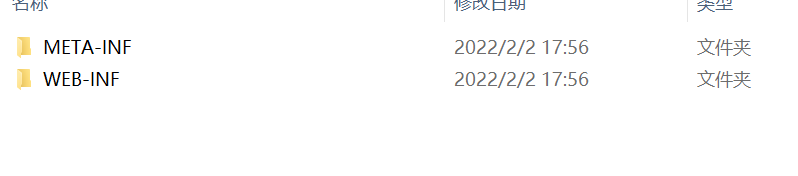
然后我们启动Tomcat后,会在webapps底下生成一个与war包同名的目录
- 其中在WEB-INF中就包含了web.xml以及编译后生成的.class文件
- META-INF中包含了当前webapp中依赖的第三方jar包
六. 验证程序是否正常工作
当前面的所有步骤都完成后,接下来我们就可以检验了,只需要通过浏览器访问一下Tomcat,构造一个特定的请求,触发到特定的代码即可























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










