Angular的核心之一,使用路由切换页面,减少DOM操作带来的开销。使用路由最基本的模式,"/"标志所带来的路由路径匹配成为页面切换的基本方式,由此所带来的$routeProvider服务以及其所提供的.when方法,为当前页面规定了对应路径下的跳转页面。如果再搭配控制器的使用,便可以将路由方法灵活运用,我们为对应的页面设置相应的路由器并为之配置控制器(多个页面可以共用一个控制器),在控制器里定义方法、函数,便可以实现对子页面的灵活控制,而子页面上仅仅放置DOM元素就可以了,这无非省去了我们规划DOM并且为相应DOM费心设计方法的繁琐过程,使得元素操作、页面控制更简便、更灵活。
在使用路由方式深入的过程中,我发现了问题。
如下图所示,在主页面中,我在js中定义了路由并且使用名为nc的控制器来操作页面:
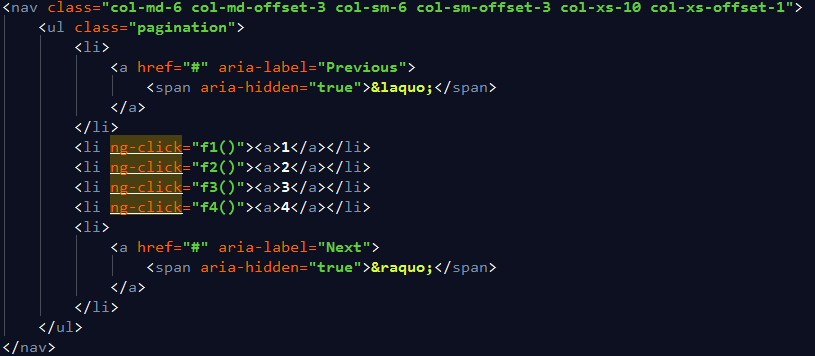
在"blog.html"对应的页面中,我使用了分页来切换blog.html页面的某一部分小页面,使用的是"li"套"a"标签的方法,如下所示:
问题就出在这里,如果给标号1,2,3,4的"a"标签加上"href='#'",则页面会成为空白页面。检查问题所在,以为是"ng-click"所对应的函数出现了问题,但是检查之后发现不是绑定函数的问题,多次检查反复之后发现是"href='#'"的问题,我们应该知道路由配置当中有空路由"/#",也就是默认停留在当前页面,不发生跳转,如果我们在子页面的a链接中设置了"href='#'",在点击该a标签的时候就会发生空白页的问题,因为"/#"根本没有定义指定的页面,所以会发生什么也加载不到的问题。我们需要做的就是把a连接的href属性去掉,不让angularjs惯性的把href="#"作为路由来识别,就不会出现空页面的问题了,数据请求和页面加载也会顺利实现。
以上见解纯属个人理解,希望能对遇到同样问题的人起到帮助作用。























 159
159

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








