这只是自己的一些认识和理解,如果哪里不对,非常欢迎朋友你的指正和交流。

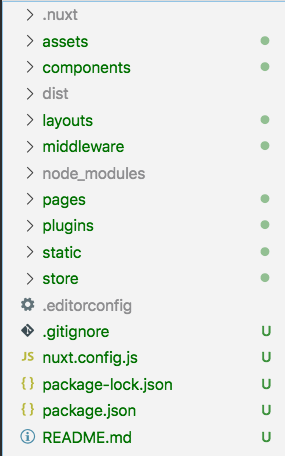
1、assets
存放静态资源,但是和static还是有一些区别的。
2、components
存放我们写好的公共组件。
3、dist
我们通过运行npm run generate 生成的静态目录。
4、layouts
组织应用的布局组件。
5、middleware
中间件,现在暂时还没使用过。
6、pages
布局页面组件,会自动根据pages下的目录生成router.js文件。
7、plugins
页面中使用到的插件,配置。
8、static
静态文件
9、store
vuex的配置,暂时还没使用。
10、nuxt.config.js
nuxt的配置文件。
最后我们可以结合官网的讲解在加深理解。
对nuxt目录的认识
最新推荐文章于 2024-06-18 14:29:27 发布






















 4757
4757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








