一、目录结构
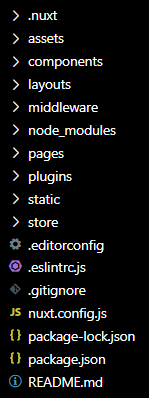
Nuxt项目的基本目录:

其中:
□.nuxt:
在npm run dev启动项目的时候自动生成的临时文件 类似于vue的dist
通常无需多关注
□assets:
静态资源目录
通常用于放置LESS SASS JavaScript文件
□components:
存放自己写的Vue的组件
□layouts:
存放布局文件
□middleware:
存放中间件
□node_modules:
存放npm install的安装的所有依赖包
□pages:
主目录 用于存放页面
Nuxt框架会读取该目录下所有的.vue文件并自动生成对应的路由配置
□plugins:
存放JavaScript插件
□static:
存放资源文件 例如图片和图标
在服务器启动时 该目录下的文件会映射至应用的根路径 / 下
例如:/static/a.jpg会被映射至/a.jpg
□store:
存放Vuex的存储文件
△editorconfig.org:
编辑工具(例如VScode)的默认规则
△.eslintrc.js:
ESlint的配置规则文件
△.gitignore:
Git在提交时 不上传到仓库的文件
△nuxt.config.js:
Nuxt的配置文件 该文件将覆盖默认配置
该文件中的head对应配置的是HTML的<head>标签内的内容
Vue文件是没有<head>标签的 只有<template>标签 因此无法配置 只能借助此文件进行配置
head: {
title: process.env.npm_package_name || '',
meta: [
{
charset: 'utf-8' }







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1298
1298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








