大家好 上一期我写到了登陆页面的结构和样式 但是JS还没有实现 现在给大家看下我是怎么实现登录页面的
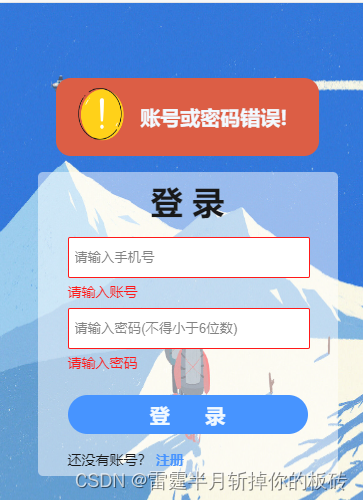
这里面有很多的判断 如果你输入的账号不符合的话就会显示我自己做的一个弹窗

密码错的话就会显示密码错误

等等 这些都是很基础的判断 都是为了优化用户的体验而需要考虑到的
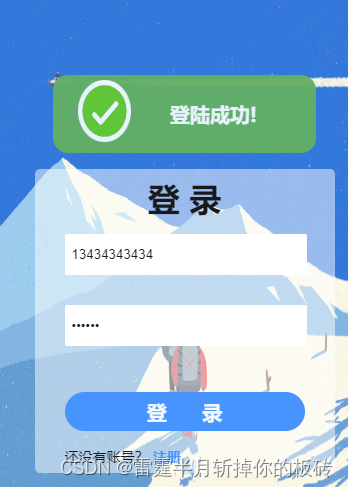
如果登录成功了 则会有跳出的弹窗显示登录成功!

这些在我下面的代码都有说明 而且都有详细的备注 大家可以参考下!
//给登录按钮绑定点击事件
function Enter_but() {
// console.log(123);
// let tel_value = $(".tel_value").attr("value","number");
let mPattern = /^1[34578]\d{9}$/;
if (parseInt($(".tel_value").val()) != '' && parseInt($(".password_value").val()) != '' && parseInt($(".tel_value")
.val()) > 0 && parseInt($(
".password_value").val()) > 0 && $(".tel_value").val() == parseInt($(".tel_value").val()) && $(
".password_value").val() == parseInt($(".password_value").val())) {
console.log(1);
// alert(mPattern.test($(".tel_value").val()))
if (mPattern.test($(".tel_value").val())) {
if ($(".password_value").val().length >= 6) {
let tel = $(".tel_value").val()
let pass = $(".password_value").val()
$.ajax({
type: "POST",
url: "https://c2c.kuxia.top/webapi/user/login",
data: {
tel: tel,
pass: pass
},
success: function(res) {
console.log(res);
if (res.code == 1) {
sessionStorage.setItem('info', JSON.stringify(res.info));
pass_over();
setTimeout(function(){
location.href = 'shop_index.html';
},1000)
// return;
} else {
error_alert('账号或密码错误!')
}
}
})
} else {
console.log('密码长度不够6位');
error_alert('请输入正确密码!')
// alert("密码长度不可以小于六");
}
//是否符合正则表达式
} else {
error_alert('请输入正确手机号!')
// alert("手机号格式错误");
}
} else {
error_alert('账号或密码错误')
}
}
//绑定input框输入事件
let a = $('.tel_value');
let b = $('.password_value');
// console.log(a);
a.on('input', () => {
$(".tel_value").css("border", "1.5px transparent solid");
$(".text_num").css("opacity", "0");
})
b.on('input', () => {
$(".password_value").css("border", "1.5px transparent solid");
$(".text_pwd").css("opacity", "0");
})
//请求接口并判断是否请求成功
//封装函数调用弹窗错误
function error_alert(text) {
$(".tel_value").val('');
$(".password_value").val('');
$(".tel_value").css("border", "1.5px solid red");
$(".password_value").css("border", "1.5px solid red");
$(".text_num").css("opacity", "100");
$(".text_pwd").css("opacity", "100");
// console.log($(".tel_value"));
$(".error_alert").css("opacity", "1");
$(".error_alert p")[0].innerHTML = text;
// alert('账号或密码格式错误')
setTimeout(function() {
$(".error_alert").css("opacity", "0");
}, 2000)
}
//请求接口成功后存储数据并且跳转到商城首页
function pass_over() {
$(".success_alert").css("opacity", "1");
setTimeout(function() {
$(".success_alert").css("opacity", "0");
}, 1000)
}
//点击注册按钮跳转到注册
function to_register() {
location.href = 'register.html';
}





















 712
712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








