使用JS的函数功能,获取屏幕的宽度和高度,并实现居中效果。登录区域设置一定的宽度和高度;打开登录页面时,登录区在浏览器水平、垂直方向上都居中。登录过程中会有相应的提示功能,输入正确后会显示登录成功,否则失败。
CSS部分:
<style>
body{
background-image: url(风景.jpg);
background-position: 60% 100%;
background-size:cover;}
div#login{
line-height: 3;
font-family: 楷体;
font-size: 18px;
padding: 20px;
background: no-repeat;
border: 3px solid black;
background-color:azure;
width: 300px;
position:fixed;}
</style>HTML部分:
<body>
<div id="login">
用户名:<input id="Na" type="text" class="inputs" onchange="Name()">
<div id="name" class="red" style="color: red;"></div>
密 码:<input id="pwd" type="password" onchange="checkPwd()">
<div id="pwdId" class="red" style="color: red;"></div>
<input type="button" value="登录">
<input type="reset" value="重置">
</div>
</body>Javascript部分:
<script>
var loginDiv = document.getElementById("login");
var divW = loginDiv.clientWidth;
var divH = loginDiv.clientHeight;
var w = window.innerWidth||document.body.clientWidth||document.documentElement.clientWidth;
var h = window.innerHeight||document.body.clientHeight||document.documentElement.clientHeight;
var x = (w-divW)/2;
var y = (h-divH)/2;
loginDiv.style.left = x + "px";
loginDiv.style.top = y + "px";
function Name(){
var Na=document.getElementById("Na").value;
if (Na!="20201415204"){
document.getElementById("name").innerHTML="用户名错误";
return false;}
document.getElementById("name").innerHTML="用户名正确";
return true;}
function checkPwd(){
var pwd=document.getElementById("pwd").value;
if (pwd!="123456"){
document.getElementById("pwdId").innerHTML="密码错误";
return false;}
if (pwd=="123456"){
document.getElementById("pwdId").innerHTML="密码正确";
return true;}}
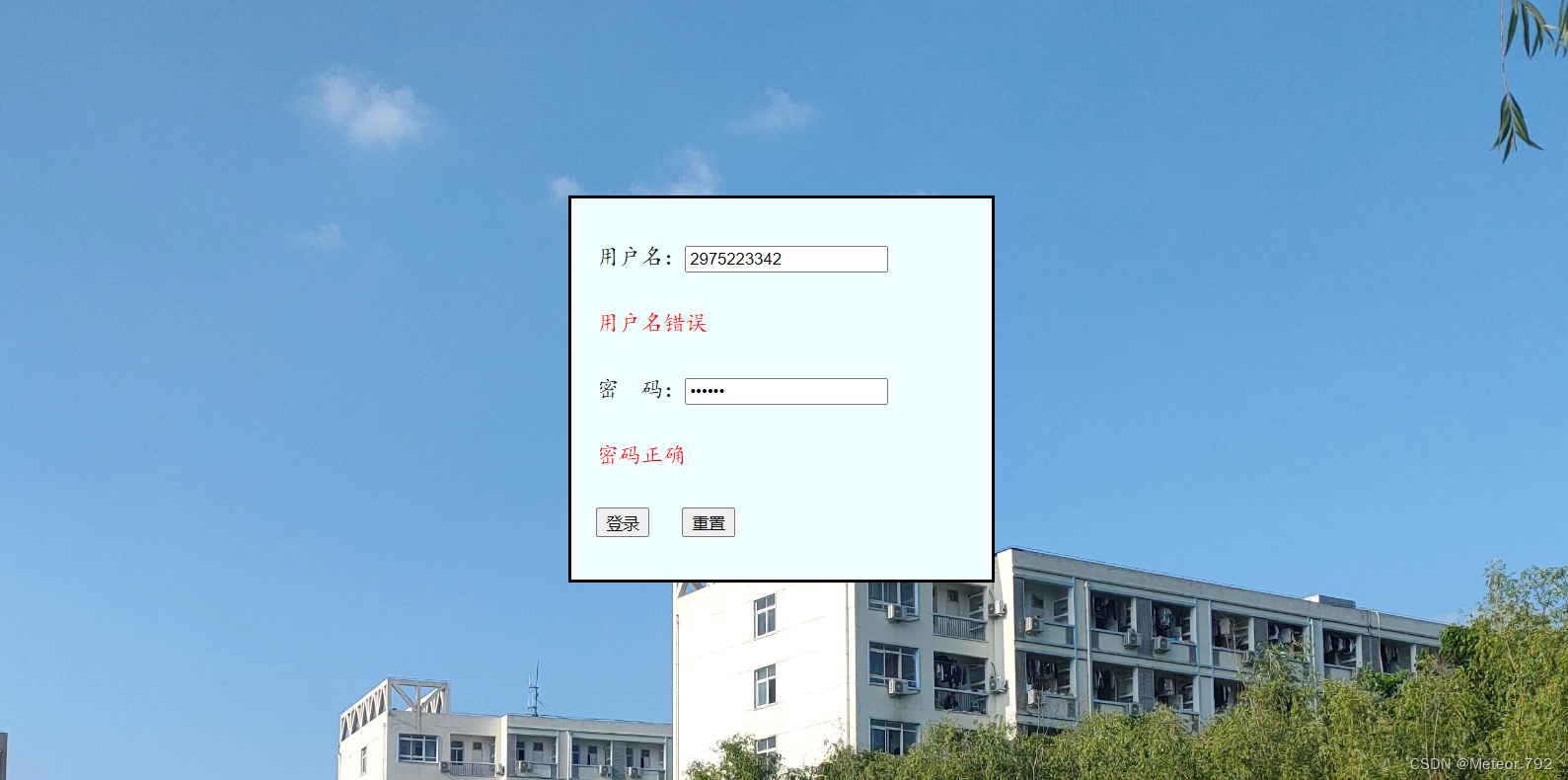
</script>效果图:

JavaScript介绍:
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES2015。
JavaScript脚本语言具有以下特点:
(1)脚本语言。JavaScript是一种解释型的脚本语言,C、C++等语言先编译后执行,而JavaScript是在程序的运行过程中逐行进行解释。
(2)基于对象。JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
(3)简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言,其设计简单紧凑。
(4)动态性。JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。在访问一个网页时,鼠标在网页中进行鼠标点击或上下移、窗口移动等操作JavaScript都可直接对这些事件给出相应的响应。
(5)跨平台性。JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提是机器上的浏览器支 持JavaScript脚本语言,JavaScript已被大多数的浏览器所支持。 不同于服务器端脚本语言,例如PHP与ASP,JavaScript主要被作为客户端脚本语言在用户的浏览器上运行,不需要服务器的支持。所以在早期程序员比较倾向于使用JavaScript以减少对服务器的负担,而与此同时也带来另一个问题,安全性。























 1873
1873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










