在本项目目录下输入: npm i webpack-dev-server报错
报错的提示如下:
npm WARN webpack-dev-server@3.8.2 requires a peer of webpack@^4.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN webpack-dev-middleware@3.7.2 requires a peer of webpack@^4.0.0 but none is installed. You must install peer dependencies yourself.
我的解决方法:
方法一:
- 在当前项目下输入:
//在本地下载安装webpack-cli
npm i webpack-cli -D
- 再在当前目录下输入:
//在本地下载安装webpack-dev-server
npm i webpack-dev-server -D
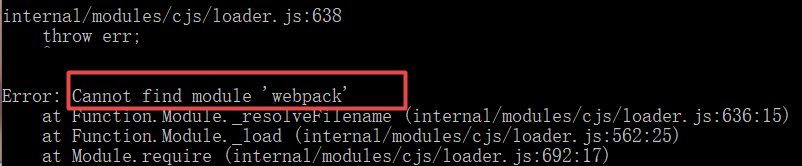
输入npm run dev启动项目若报错提示为:
(能输入npm run dev 要确保package.json中的配置有一项是这样的:

)

根据报错提示可知是没有找到webpack, 那我们在项目下再本地安装webpack即可:
npm i webpack -D
然后重新输入:
npm run dev
问题解决!!
方法二:
安装低版本的webpack-cli, 由于我的已经用上面的方法解决了, 这种方法是参考网上的解决方案
//安装3.0.0版本的webpack-cli, 当然也可以指定其他版本
npm i webpack-cli@3.0.0
多尝试, 不要灰心, 总有解决的办法的!!

























 499
499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








