如何利用Toolbar打造统一风格的标题栏,并且可以动态设置当前页面Title,以及返回上一级图标。
一、首先,当然需要设置所有的Activity均不需要ActionBar,在标签设置style:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
</style>这样,应用内所有的页面就都不会显示ActionBar了。
二、下面开始书写Toolbar的布局:
文件名为:toolbar_layout,只有一个Toolbar控件。
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="45dp"
android:minHeight="45dp"
android:background="@color/colorPrimary"
app:titleTextAppearance="@style/Toolbar"
/><style name="Toolbar">
<item name="android:textSize">17sp</item>
<item name="android:textColor">#000000</item>
</style>name为Toolbar的style我们可以根据自己的需求自定义,这里只是简单的实例。
然后在所有需要统一风格的Activity布局中包含这个Toolbar布局:
<include
layout="@layout/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_gravity="top" />三、在工程的BaseActivity中,添加一下代码:
实例:
public class BaseActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
public void setupBackAsUp(String title) {
ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
//为标题栏设置标题,即给ActionBar设置标题。
actionBar.setTitle(title);
//ActionBar加一个返回图标
actionBar.setDisplayHomeAsUpEnabled(true);
//不显示当前程序的图标。
actionBar.setDisplayShowHomeEnabled(false);
}
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if(item.getItemId() == android.R.id.home) {
//点击HOME ICON finish当前Activity
this.finish();
return true;
}
return super.onOptionsItemSelected(item);
}
}之后在需要实现统一风格的Activity中添加一下代码即可:
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
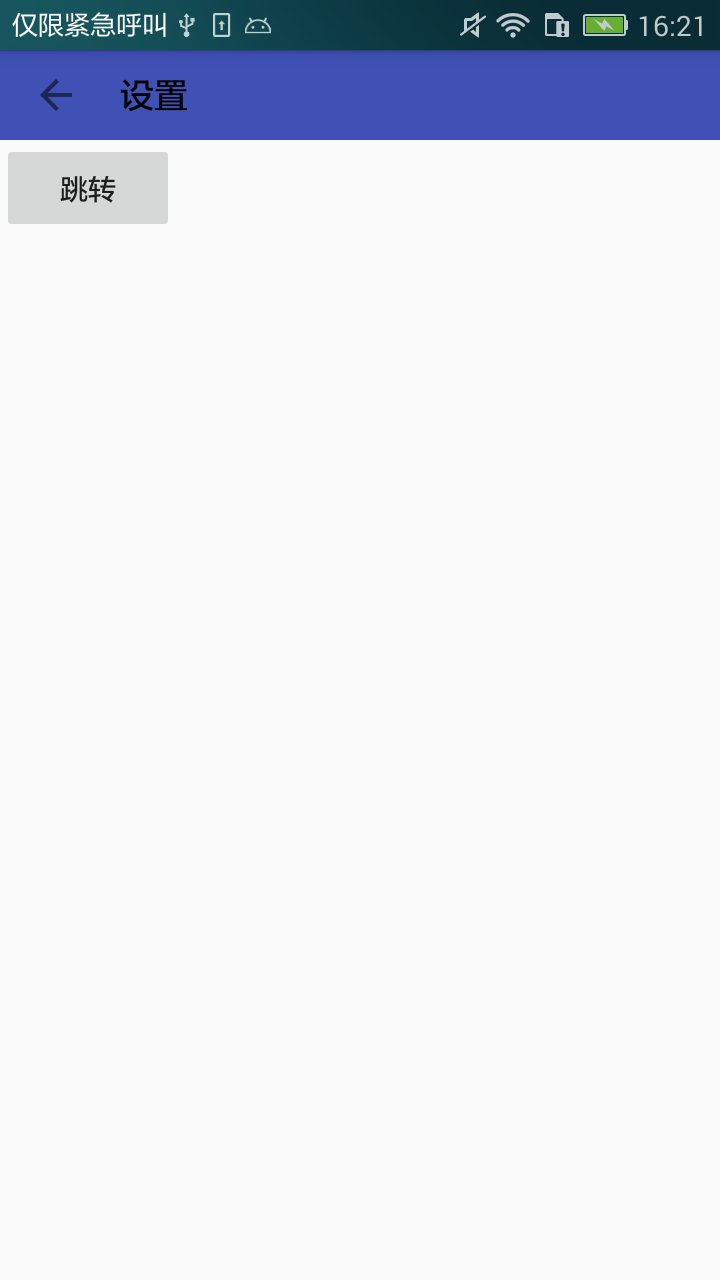
setupBackAsUp("设置");如上代码会标题栏会显示设置,如下图:点击返回按钮,关闭当前页面
如果是主页面可以不调用setupBackAsUp()方法,标题栏上会显示当前项目的名称。如果调用了该方法,点击返回按钮,会退出当前应用。
好了,打造统一风格的标题栏这就介绍完了,一般这样代码都是在项目的初期就想写好的。之后在写Activity就非常好写了。setupBackAsUp()方法以及Toolbar 的style 可以根据项目需求去定制。重点内容

























 590
590

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








