canvas绘制图片后,想导出图片,用canvas.toDataURL获取,发现打印不出数据,还报错。

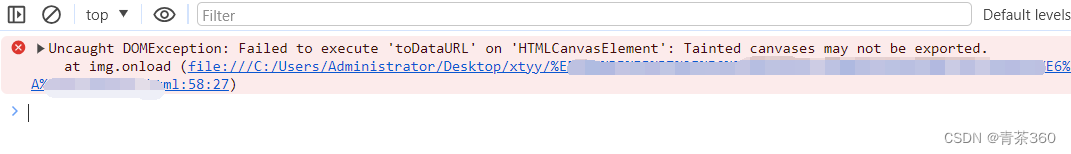
Uncaught DOMException: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.
at img.onload
代码:
// 可以将 canvas 的内容导出为图片
const dataURL = canvas.toDataURL('image/png');
一直想了很久,查资料,这代码也没有错啊。
最后让我找到答案。不是代码问题,是环境问题。
答案:这个问题因为是基于file:// 进行调试的,而chrome做了安全相关的处理,主要是HTML5安全的CORS(跨域资源共享)的安全限制,造成出现这样的提示,如果你需要在自己的电脑上调试的话,只需要本地搭建一个服务器环境就可以了。
前面我一直是本地进行的所以一直报错,现在我搬到PHP环境,就解决了。
效果图:可以打印出来图片了。

























 3543
3543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








