1、DOM节点
DOM树里每一个内容都称之为节点
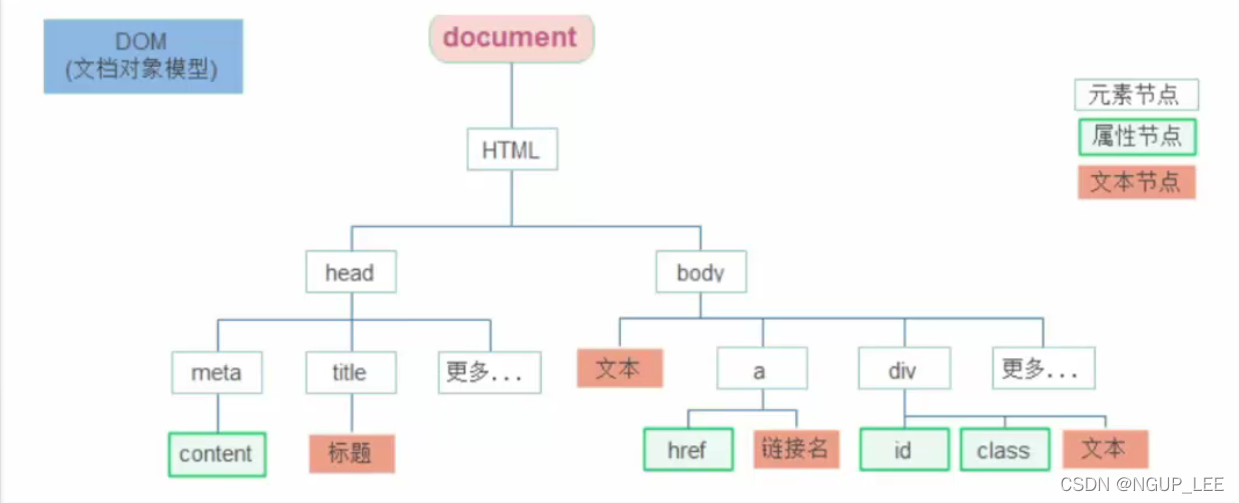
1.1 节点类型
元素节点
- 所有的标签比如body、div
- html是根节点
属性节点
- 所有的属性,比如href
文本节点
- 所有的文本
其他
文档对象模型

2、查找节点
2.1 父节点查找
parentNode属性
语法:子元素.parentNode
功能:返回最近一级的父节点,找不到返回为null
2.2 子节点查找
childNodes属性
- 获得所有子节点、包括文本节点(空格、换行)、注释节点等
children属性(重点)
- 仅获得所有元素节点
- 返回的是一个伪数组
语法:父元素.children
2.3 兄弟节点查找
nextElementSibling
- 获得下一个兄弟节点
previousElementSibling
- 获得上一个兄弟节点
3、增加节点
一般情况下,我们新增节点。按如下操作:
- 创建一个新的节点
- 把创建的新的节点放入到指定的元素内部
3.1 创建节点
语法:document.createElement('标签名')
3.2 追加新节点
插入到父元素中最后一个子元素
语法:父元素.appendChild(要插入的元素)
插入到父元素中某个子元素的前面
语法:父元素.insertBefore(要插入的元素,在哪个元素的前面)
3.3 克隆节点
语法:元素.cloneNode(布尔值)
cloneNode会克隆出一个跟原标签一样的元素,括号内传入布尔值
- 若为 true,则代表克隆时会包含后代节点一起克隆
- 若为false,则代表克隆时不包含后代节点
- 默认为false
4、删除节点
在JS原生的DOM操作中,要删除元素必须通过父元素删除
语法:父元素.removeChild(要删除的元素)
- 如不存在父子关系则删除不成功
- 删除节点和隐藏节点(display:none)是有区别的,删除节点会将其从html中删除





















 300
300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








